前端页面开发中关于内容居中的需求应用概率很大,自己搜集一些资料和总结关于css里的几种居中效果实现
第一
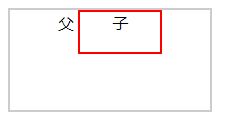
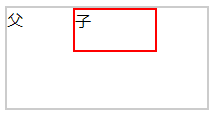
常用text-align:center
先将子元素将块级元素改为行内元素,即display:inline-block
父级元素设置text-align:center
兼容性:IE6?,?IE7
第二
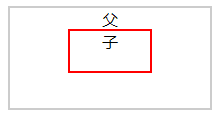
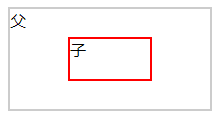
使用table+margin
将子元素设置成块级表格显示类似(<table>),在设置子框居中以达到水平居中
兼容性:不支持??IE6、IE7
<div class="fa">
父
<div class="ch">子</div>
</div>
display: table;
margin: 0 auto;
第三
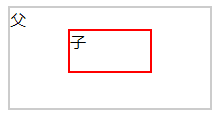
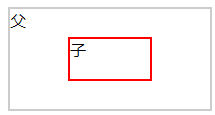
使用absolute+transform
将子元素设置为绝对定位,移动子框,使子元素左侧距离相对左侧边框的距离为相对子框宽度的一半,再通过向左移动子框一半宽度以达到水平居中。
兼容性:css3属性兼容存在一定问题,高版本需要添加前缀
position: relative; /*父*/
position: absolute; /*子*/
left: 50%;
transform:translateX(-50%);
第四
使用flex+margin
通过父级元素flex布局将子框转换为flex item再设置子元素水平居中
兼容性:不支持IE6、IE7、IE8
display: flex; /*父*/
margin: 0 auto; /*子*/
第五(水平垂直)
将水平居中absoulte+transform和垂直居中的absoulte+transform相结合
兼容性:css3属性兼容性问题
position: relative; /*父*/
position: absolute; /*子*/
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
第六
父相对子绝对,上下左右+margin居中
兼容性:IE8及以上
position: relative; /*父*/
----------------------------
position: absolute; /*子*/
left: 0;
top: 0;
right: 0;
bottom: 0;
margin: auto;