iphone端的H5页面怎么适配iphone5-7p
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iphone端的H5页面怎么适配iphone5-7p相关的知识,希望对你有一定的参考价值。
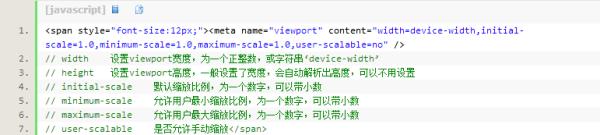
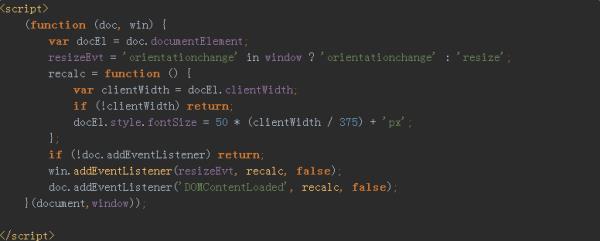
一、移动端一些概念 视觉稿 (选取一款手机的屏幕宽高作为基准) 在前端开发之前,视觉 MM会给我们一个psd文件,称之为视觉稿。 对于移动端开发而言,为了做到页面高清的效果,视觉稿的规范往往会遵循以下两点: 1)首先,选取一款手机的屏幕宽高作为基准(以前是iPhone4 的320×480,现在更多的是iphone6的 375×667)。 2)对于retina 屏幕(如: dpr=2),为了达到高清效果,视觉稿的画布大小会是基准的2 倍,也就是说像素点个数是原来的 4倍(对 iphone6而言:原先的 375×667,就会变成 750×1334)。 问题: 对于 dpr=2的手机,为什么画布大小×2,就可以解决高清问题? 对于 2倍大小的视觉稿,在具体的 css编码中如何还原每一个区块的真实宽高(也就是布局问题)? 标注稿 移动端尺寸 物理像素(physical pixel) 一个物理像素是显示器(手机屏幕)上最小的物理显示单元,在操作系统的调度下,每一个设备像素都有自己的颜色值和亮度值。 设备独立像素(density-independent pixel) 设备独立像素(也叫密度无关像素),可以认为是计算机坐标系统中得一个点,这个点代表一个可以由程序使用的虚拟像素(比如: css像素),然后由相关系统转换为物理像素。 设备像素比(device pixel ratio) 设备像素比(简称 dpr)定义了物理像素和设备独立像素的对应关系,它的值可以按如下的公式的得到: 设备像素比 =物理像素 /设备独立像素 //在某一方向上,x方向或者 y方向。 在javascript 中,可以通过window/mtb/lib-flexible/0.3.4/??flexible_css.js,flexible.js"></script> 2).flexible 实际上作用 就是能过JS来动态改写 meta 标签,代码类似这样: var metaEl = doc.createElement('meta'); var scale = isRetina ? 0.5:1; metaEl.setAttribute('name', 'viewport'); metaEl.setAttribute('content', 'initial-scale=' + scale + ', maximum-scale=' + scale + ', minimum-scale=' + scale + ', user-scalable=no'); if (docEl.firstElementChild) document.documentElement.firstElementChild.appendChild(metaEl); else var wrap = doc.createElement('div'); wrap.appendChild(metaEl); documen.write(wrap.innerhtml); 事实上他做了这几样事情: 添加<meta>标签,并动态改写 <meta> 标签 给 <html> 元素添加 data-dpr 属性,并且动态改写 data-dpr 的值 给 <html> 元素添加 font-size 属性,并且动态改写 font-size 的值 3. 布局(以scss为例) 1)基本布局:rem 将视觉稿中的px单位转换成rem单位 : html元素尺寸 = 视觉稿px值 / rem基准值 例如:视觉稿宽度750px,则html中的缩放倍率就是750 / 10 = 75,然后以这个为基准值,如果视觉稿中某块小内容宽度是150px,则html中这块内容宽度就是 150 / 75 = 2rem 2)字号:px 字号用px单位,并根据情况用[data-dpr]属性来区分不同dpr下的文本字号大小。 为了能更好的利于开发,在实际开发中,我们可以定制一个 font-dpr()Sass混合宏: @mixin font-dpr($font-size) font-size: $font-size; [data-dpr="2"] & font-size: $font-size * 2; [data-dpr="3"] & font-size: $font-size * 3; 设置混合宏之后,在开发中可以直接这样使用:@include font-dpr(24px); 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。 参考技术Aviewport属性及html页面结构

需要在每一个页面头都加上这句话。这里面关于maximun-scale的取值网上有几种不同说法。有人建议用1.3,公司这边用的1.5。
屏幕自适应

ios开发之--使用xib适配iPhone X
最近在修改一个老项目,里面有很多xib文件,需要适配iPhone X,但是又不想重写页面用代码适配,分享个小方法,也算是个笨办法吧,
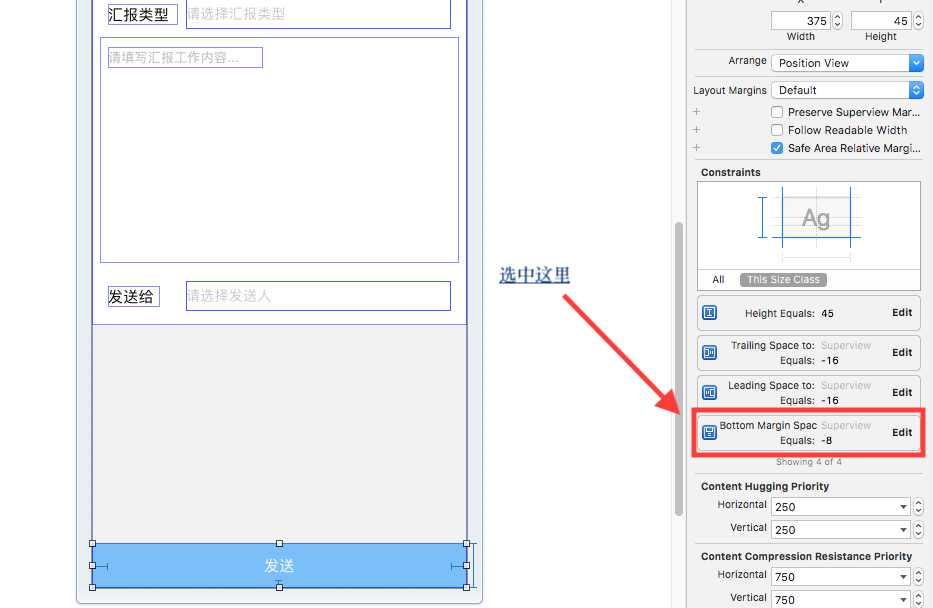
适配iPhone X底部,iPhone X底部有34px的操作区域,而其他机型的则是没有的,具体步骤如下:
1、
2、

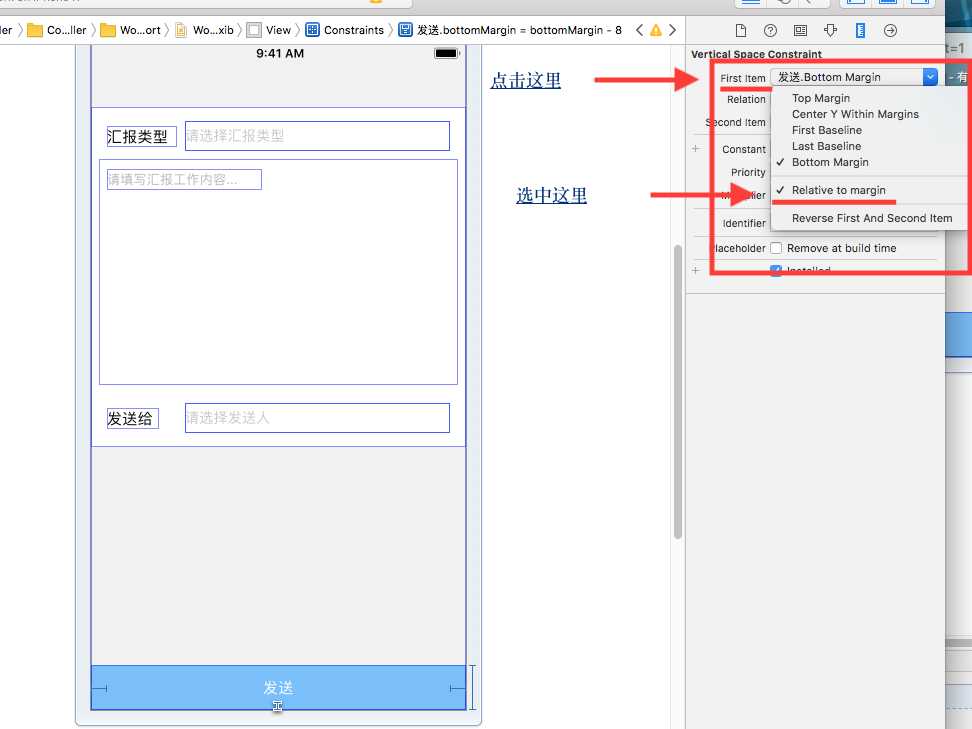
3、双击上图箭头所指,进入如下界面:

然后,就可以了!
上面导航适配,目前我还没有查到怎么使用,如果大家有什么好办法,可以分享下,这个就算笨办法了,
步骤如下:
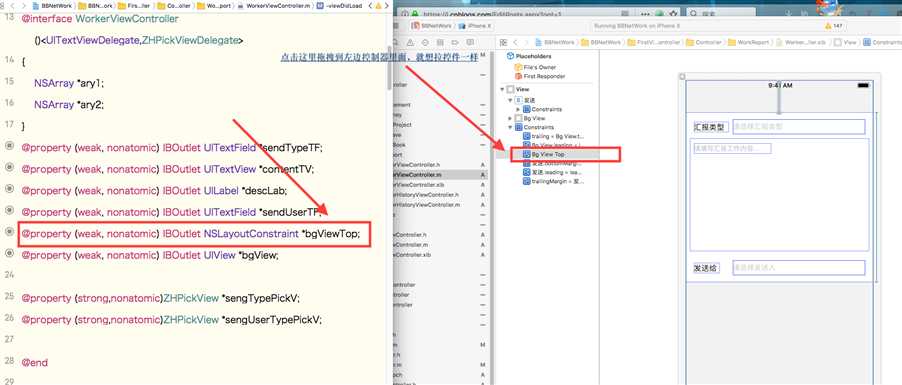
1,
2,具体代码:
self.bgViewTop.constant = NavHeight;
[self.bgView setNeedsLayout];
然后就可以了!
以上是关于iphone端的H5页面怎么适配iphone5-7p的主要内容,如果未能解决你的问题,请参考以下文章