手把手教你做出数据可视化项目动态高亮显示动画
Posted diviner_s
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了手把手教你做出数据可视化项目动态高亮显示动画相关的知识,希望对你有一定的参考价值。
数据可视化前言:https://blog.csdn.net/diviner_s/article/details/115933789
Apache Echarts简介:https://blog.csdn.net/diviner_s/article/details/115934089
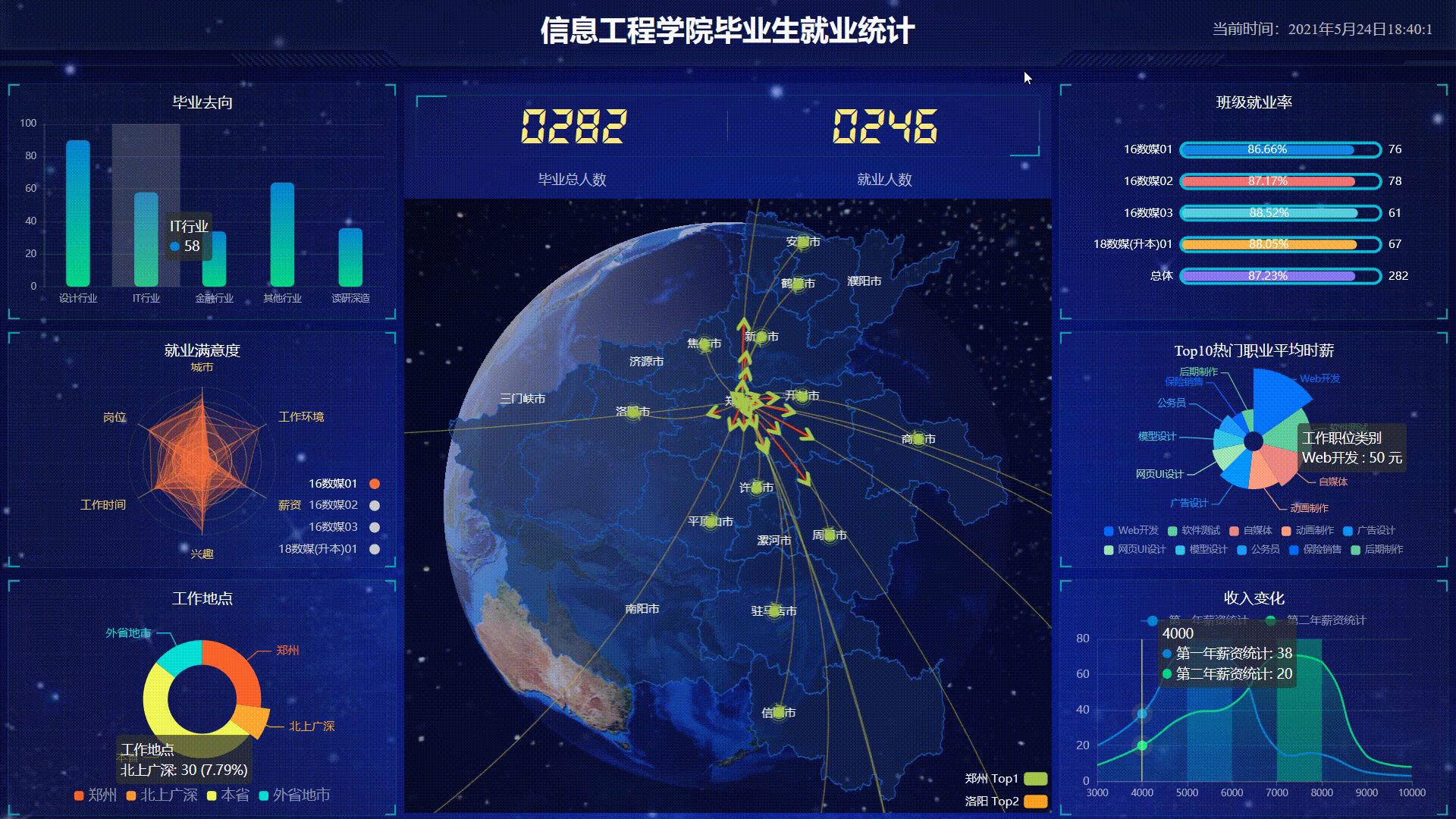
项目最终效果图:
此篇博客为自己学习pink老师的课后完成的项目的总结与记录,仅供交流参考。版权所有,转载请标注原作者!
使用echarts技术做的可视图,此外其项目包含 的技术有html、css、js、jquerry、ajax、websocket、koa等。
今天分享的是此项目图表的一个动态高亮显示,我们看上图,我们发现每个图表上的高亮是自动的并且会不停循环
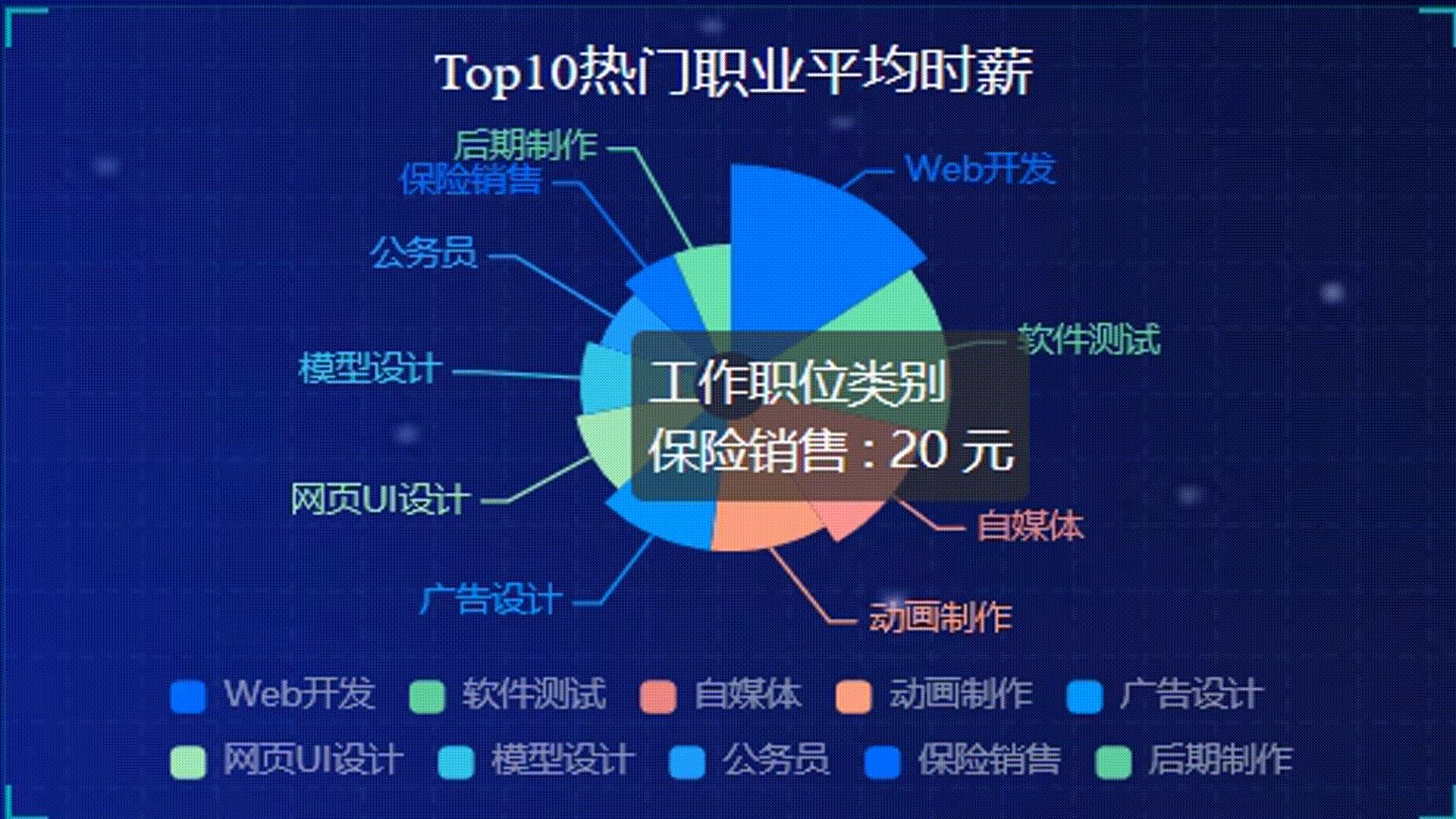
我们放大来看下
柱状图的动态高亮效果:

再看一下南丁格尔图:

这些均是自动循环高亮显示【也就是我们不需要鼠标点击自动展示每个图标的对应数据!】
我们来分析下如何实现高亮显示:
自动高亮显示初始化
如何实现高亮?我们会想到,直接用鼠标放在对应的地方就会高亮显示,因此我们此效果就是通过绑定鼠标事件使之实现的!
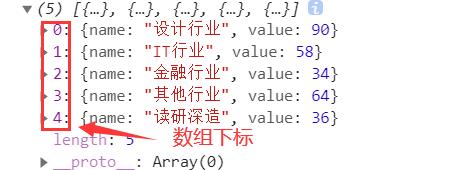
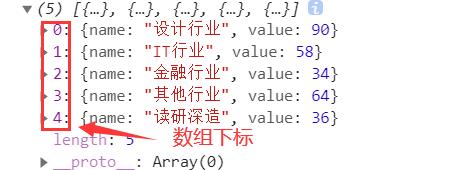
怎么让他一个一个显示?当然是鼠标一个一个有序的点击,因此我们需要定义一个类似指针的指向数组下标达到指向对应的数据项。

如上图,0-4就是下标范围。
定义一个开关,标记当我们手动鼠标放在图标上时关闭自动高亮,鼠标移开后开启自动高亮。
JS代码:
var _this2 = this
var isSet2 = true // 为了做判断:当鼠标移动上去的时候,自动高亮就被取消
var currentIndex2 = 0 // 模拟一个类似指针,达到循环数据组下标效果
鼠标点击高亮动画
鼠标放上去解释:当鼠标指针位于元素上方时,会发生 mouseover 事件。
我们绑定mouseover事件,当我们鼠标放上去时触发事件,接下来又会有一系列操作:
- 开关关闭false表示取消自动高亮,清除定时器
- 取消之前高亮的图形
- 高亮当前图形,显示tooltip
JS代码
// 2、鼠标移动上去的时候的高亮动画
myChart.on('mouseover', function (param)
isSet2 = false
clearInterval(_this2.startCharts)
// 取消之前高亮的图形
myChart.dispatchAction(
type: 'downplay',
seriesIndex: 0,
dataIndex: currentIndex2
)
// 高亮当前图形
myChart.dispatchAction(
type: 'highlight',
seriesIndex: 0,
dataIndex: param.dataIndex
)
// 显示 tooltip
myChart.dispatchAction(
type: 'showTip',
seriesIndex: 0,
dataIndex: param.dataIndex
)
)
自动高亮显示
循环高亮显示原理:
前面有讲到我们通过指针标记数组下标从而实现对应的元素图形高亮,那么我们一定是每次指针+1指向下一个。
定义一个定时器每隔1秒触发一次,让指针+1
setInterval(函数,时间间隔ms单位)//间隔指定的毫秒数不停地执行指定的代码,定时器

就这个例子而言,我们对比下,从0开始加到4以后如何返回到0?
用到了一个很简单的技巧a = (a + 1) % length
取模%解释:
a
/
b
=
c
…
…
d
,
d
是
余
数
,
那
么
a
%
b
=
d
a/b = c……d,d是余数,那么a \\% b = d
a/b=c……d,d是余数,那么a%b=d
当
a
=
4
a=4
a=4时,按照这个公式
a
=
(
4
+
1
)
%
5
=
5
%
5
=
0
a = (4+1)\\%5=5\\%5=0
a=(4+1)%5=5%5=0
这样就可以继续从0开始啦!
圈重点啦! 我们需要找出当前图标的length,就是上图那个length:5,需要把5提取出来保存
定义:dataLen = myChart.getOption().series[0].data.length,此时dataLen存的就是数组长度5。
JS代码
// 3、自动高亮展示
chartHover = function ()
var dataLen = myChart.getOption().series[0].data.length
// 取消之前高亮的图形
myChart.dispatchAction(
type: 'downplay',
seriesIndex: 0,
dataIndex: currentIndex2
)
currentIndex2 = (currentIndex2 + 1) % dataLen
// 高亮当前图形
myChart.dispatchAction(
type: 'highlight',
seriesIndex: 0,
dataIndex: currentIndex2
)
// 显示 tooltip
myChart.dispatchAction(
type: 'showTip',
seriesIndex: 0,
dataIndex: currentIndex2
)
_this2.startCharts = setInterval(chartHover, 1000)
鼠标移开后恢复自动高亮
绑定mouseout时间,当鼠标移开后触发事件:
当开关关的时候【isSet = false】打开【isSet = true】
// 4、鼠标移出之后,恢复自动高亮
myChart.on('mouseout', function (param)
if (!isSet2)
_this2.startCharts = setInterval(chartHover, 1000)
isSet2 = true
)
全套代码模板拿去直接用
/*******高亮显示开始**********/
var _this2 = this
var isSet2 = true // 为了做判断:当鼠标移动上去的时候,自动高亮就被取消
var currentIndex2 = 0
// 2、鼠标移动上去的时候的高亮动画
myChart.on('mouseover', function (param)
isSet2 = false
clearInterval(_this2.startCharts)
// 取消之前高亮的图形
myChart.dispatchAction(
type: 'downplay',
seriesIndex: 0,
dataIndex: currentIndex2
)
// 高亮当前图形
myChart.dispatchAction(
type: 'highlight',
seriesIndex: 0,
dataIndex: param.dataIndex
)
// 显示 tooltip
myChart.dispatchAction(
type: 'showTip',
seriesIndex: 0,
dataIndex: param.dataIndex
)
)
// 3、自动高亮展示
chartHover = function ()
var dataLen = myChart.getOption().series[0].data.length
// 取消之前高亮的图形
myChart.dispatchAction(
type: 'downplay',
seriesIndex: 0,
dataIndex: currentIndex2
)
currentIndex2 = (currentIndex2 + 1) % dataLen
// 高亮当前图形
myChart.dispatchAction(
type: 'highlight',
seriesIndex: 0,
dataIndex: currentIndex2
)
// 显示 tooltip
myChart.dispatchAction(
type: 'showTip',
seriesIndex: 0,
dataIndex: currentIndex2
)
_this2.startCharts = setInterval(chartHover, 1000)
// 4、鼠标移出之后,恢复自动高亮
myChart.on('mouseout', function (param)
if (!isSet2)
_this2.startCharts = setInterval(chartHover, 1000)
isSet2 = true
)
/*******高亮显示结束**********/
动态高亮显示可以使数据更为直白显示,不用手动每次点击,适合放在公众大屏上展示。
以上是关于手把手教你做出数据可视化项目动态高亮显示动画的主要内容,如果未能解决你的问题,请参考以下文章