代码分割 - React.lazy
Posted 耳东蜗牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了代码分割 - React.lazy相关的知识,希望对你有一定的参考价值。
import()
在你的应用中引入代码分割的最佳方式是通过动态 import() 语法。
使用之前:
import add from './math';
console.log(add(16, 26));
使用之后:
import("./math").then(math =>
console.log(math.add(16, 26));
);当 Webpack 解析到该语法时,会自动进行代码分割。如果你使用 Create React App,该功能已开箱即用,你可以立刻使用该特性
React.lazy
React.lazy 函数能让你像渲染常规组件一样处理动态引入(的组件)。
使用之前:
import OtherComponent from './OtherComponent';
使用之后:
const OtherComponent = React.lazy(() => import('./OtherComponent'));
此代码将会在组件首次渲染时,自动导入包含 OtherComponent 组件的包。
React.lazy 接受一个函数,这个函数需要动态调用 import()。它必须返回一个 Promise,该 Promise 需要 resolve 一个 defalut export 的 React 组件。
然后应在 Suspense 组件中渲染 lazy 组件,如此使得我们可以使用在等待加载 lazy 组件时做优雅降级(如 loading 指示器等)。
例子:
import React, Suspense from 'react';
const OtherComponent1 = React.lazy(() => new Promise(resolve =>
setTimeout(() => resolve(import('./OtherComponent') ),
3000
)
));
const MyComponent = () =>
return (
<div>
<Suspense fallback=<div>Loading...</div>>
<OtherComponent1 />
</Suspense>
</div>
);
export default MyComponent;import React from 'react';
const OtherComponent = () =>
return (
<div>
OtherComponent
</div>
);
export default OtherComponent;
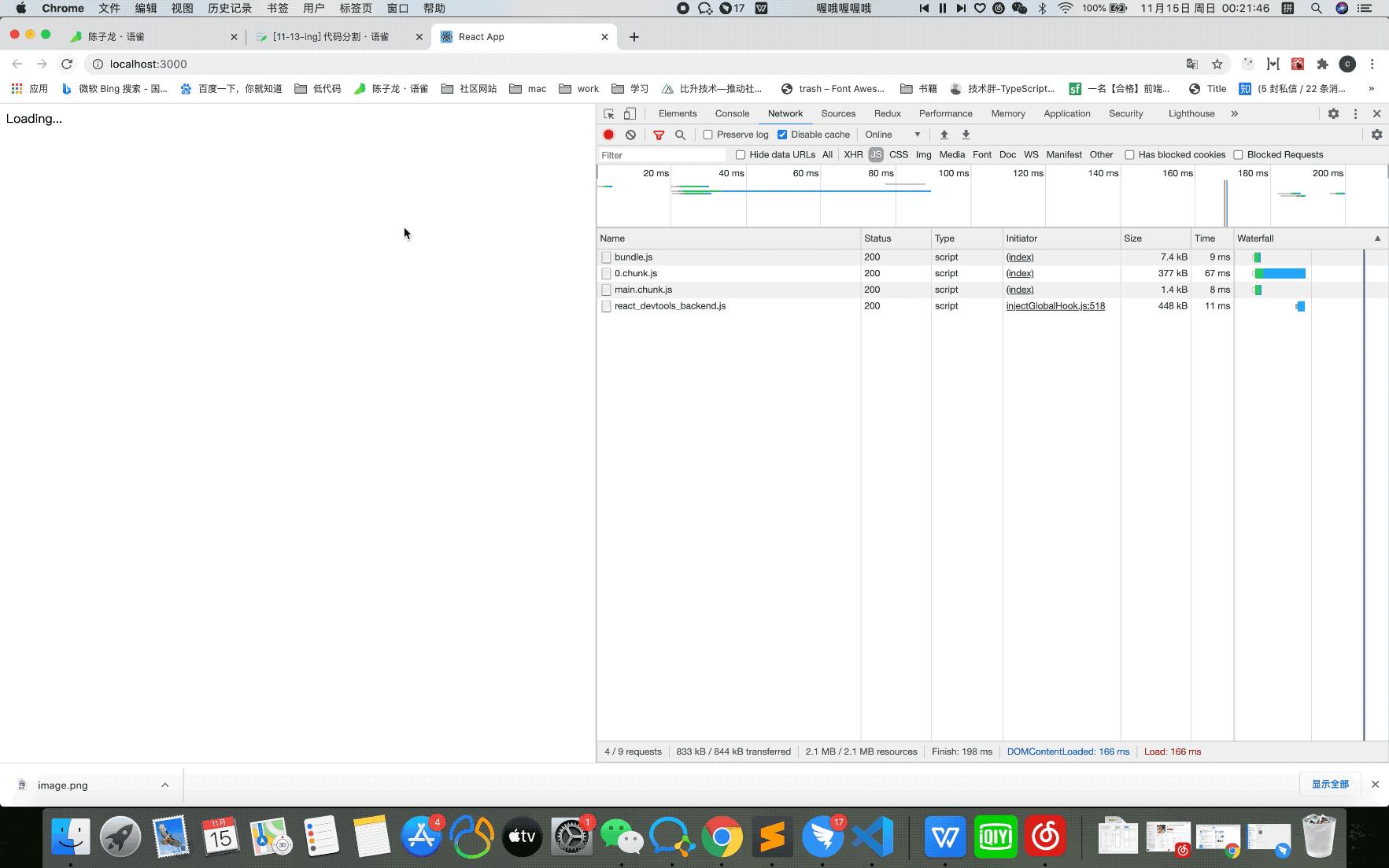
看一下实际的效果:注意观察右边的文件加载:

我们可以看到OtherComponent文件是动态加载的。
以上是关于代码分割 - React.lazy的主要内容,如果未能解决你的问题,请参考以下文章