集成百度地图SDK(swift)
Posted 萧家大公子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了集成百度地图SDK(swift)相关的知识,希望对你有一定的参考价值。
一 集成百度地图最终的效果

二 知识点
1 信息检索
2 地图大头针和导航SDK
三 集成百度地图SDK
1 百度搜索百度地图SDK

2 注册账号(尽量)–>如果没有账号,最好去注册一个账号(我这里就不细说注册账号的步骤了)
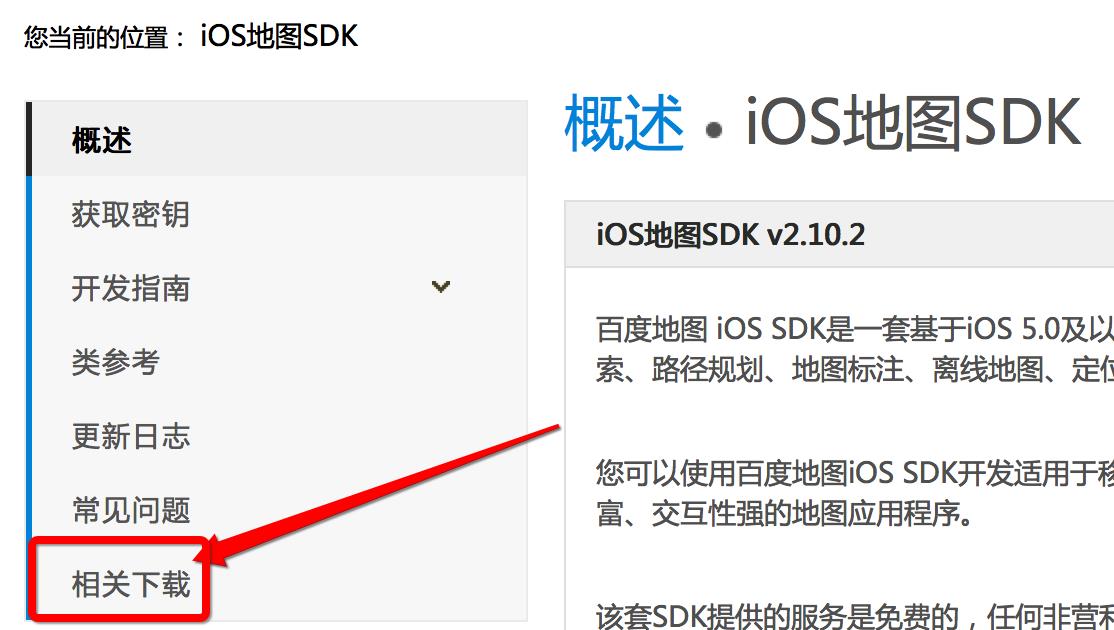
3 由于我们要做的是和百度地图相关的,所以直接按照下面图片点击即可(这里我将一一介绍ios中地图的相关开发)

4 点击ios地图SDK里面是一些相关概述
5 按照图片点击进入下面

6 相关解释
6.1 一般我们都是直接点击”全部下载”
6.2 解释 : “Bitcode版”是什么意思:在上架的时候,如果勾选了bitcode版,那么在上架打包的时候,把包发送到contect里面(管理所有的应用程序),就可以上传到app store了,用户就可以来下载了.但是有一个弊端,如果手机应用既适配了4也适配了6p,4使用的图片是使用2x,6p使用的是3x的图片.如果是以前的情况,是将所有的都打包发送,里面的所有资源都包括.但是如果你的手机是4s,那么就会造成空间浪费.Bitcode的作用就是进行解包,就是根据手机相应的类型来给用户对于的图片,这样大大的减小了应用的大小.但是并不是所有的SDK都支持Bitcode,如果在集成第三方框架的时候,有可能会报Bitcode的错误.这样怎么办呢?(把下面改成NO就可以了).

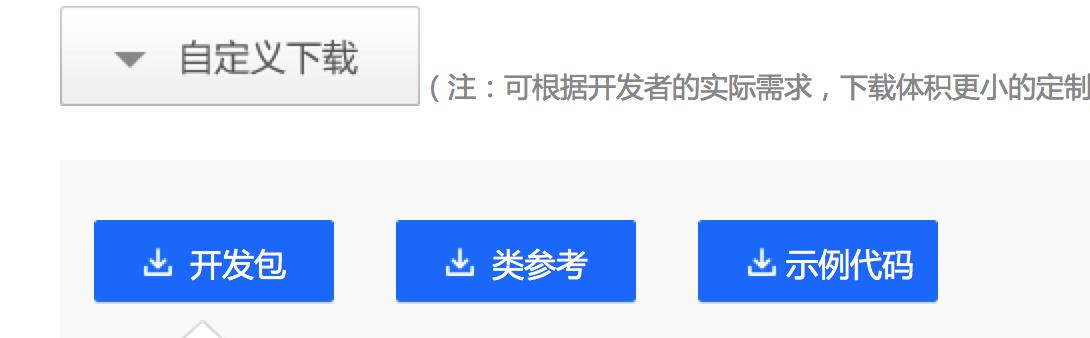
7 自定义下载(如果你只想做其中一种功能的话,就才用自定义下载)

8 点击全部下载
9 获取秘钥

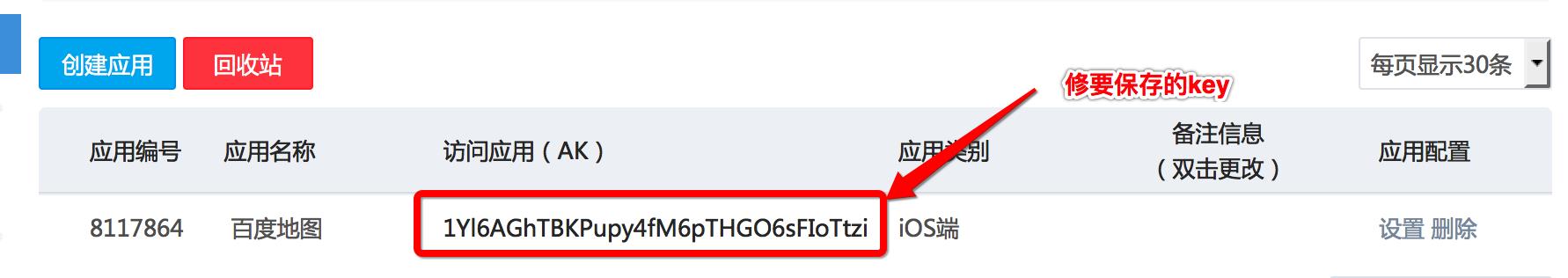
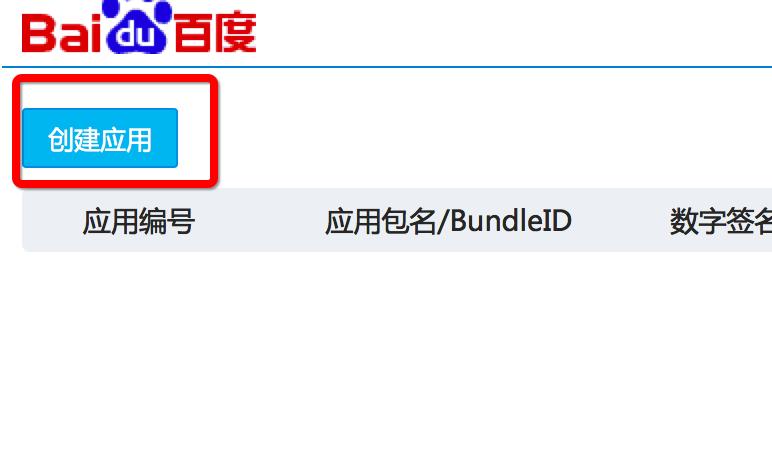
10 创建应用(点击提交)

11 将获取到的key保存起来(1Yl6AGhTBKPupy4fM6pTHGO6sFIoTtzi)

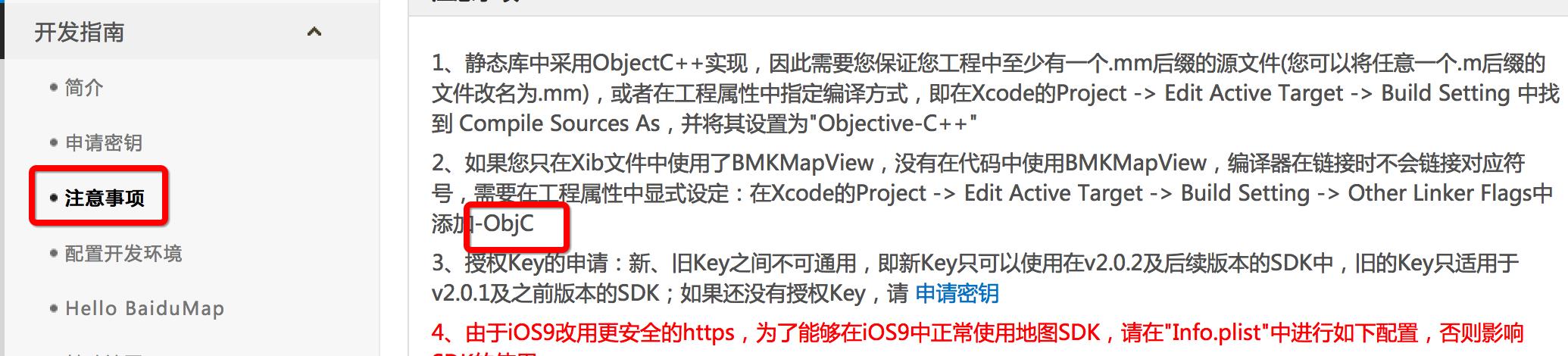
12 点击开发,回到概述,查看开发指南相关信息,点击注意事项

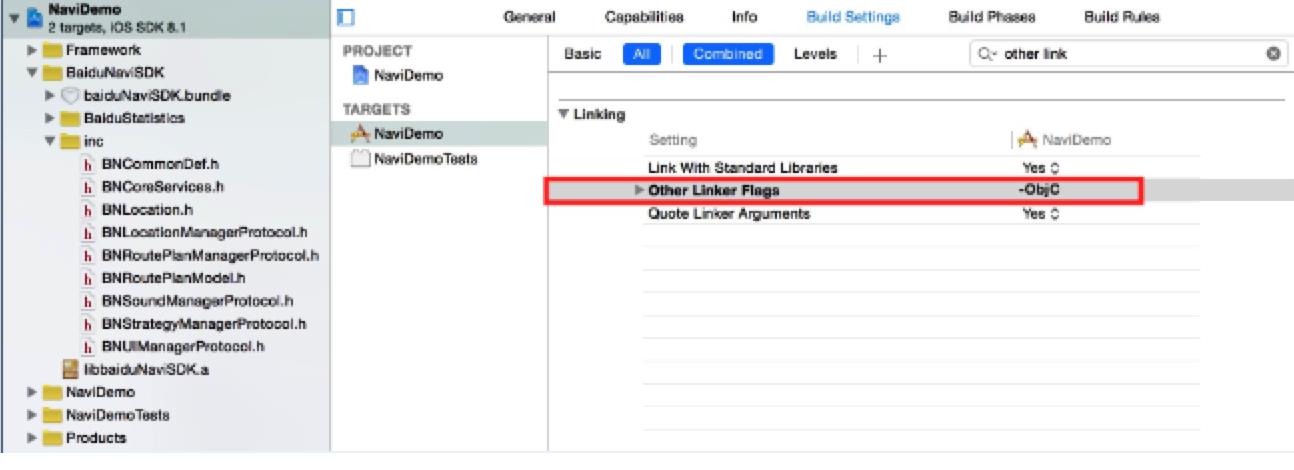
13 什么时候会使用到-ObjC?当SDK或者静态库使用到分类,那么需要使用-ObjC来让他们之间产生链接(注意书写).按照上面的路径填写在Xcode的Project -> Edit Active Target -> Build Setting -> Other Linker Flags中添加-ObjC
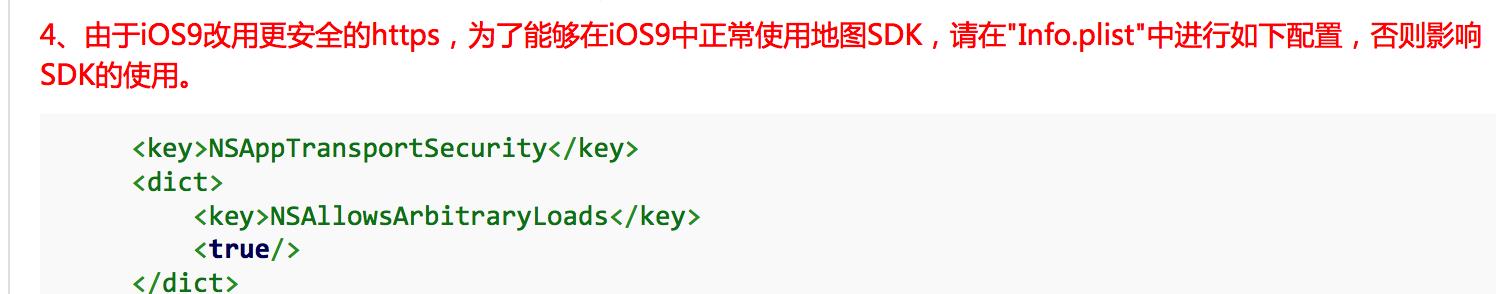
14 在info.plist中配置信息

15 将下载好的百度SDK添加到工程当中


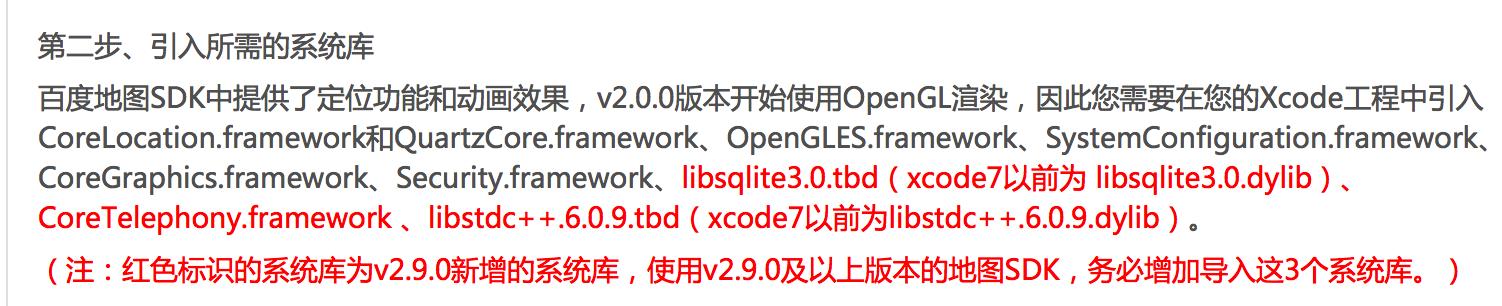
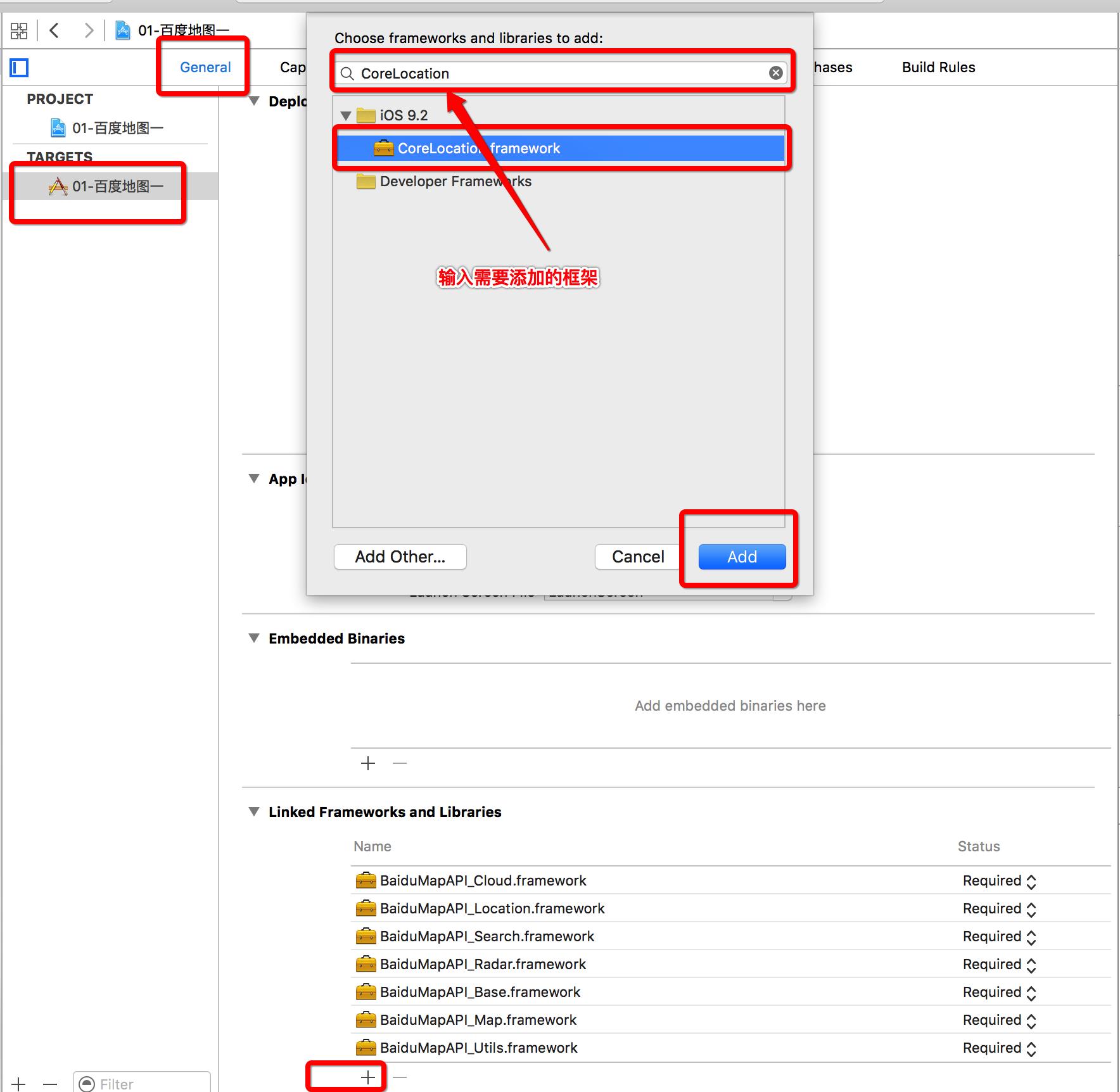
16 按照步骤,导入系统的库文件


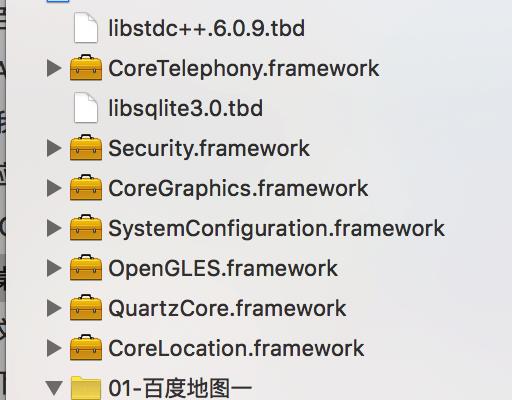
17 导入完成后的结果

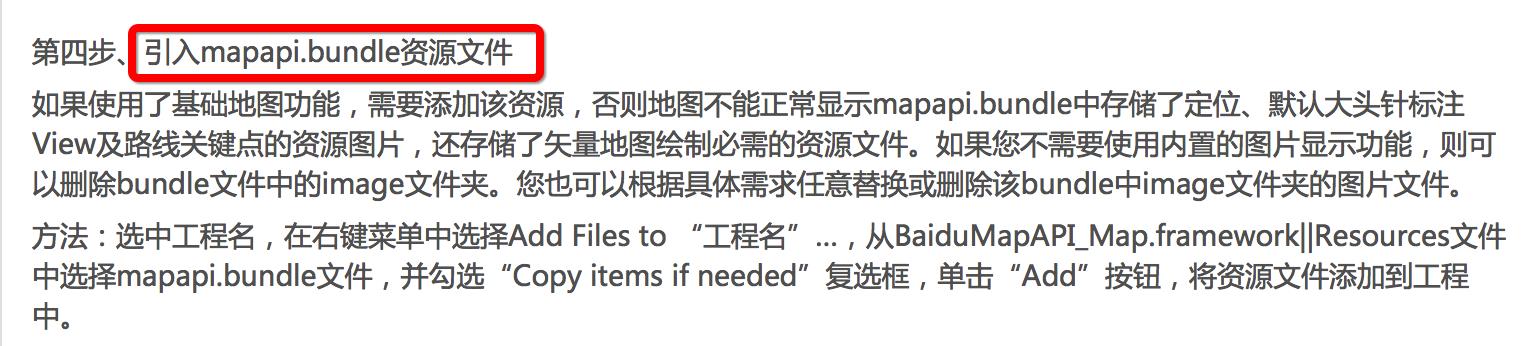
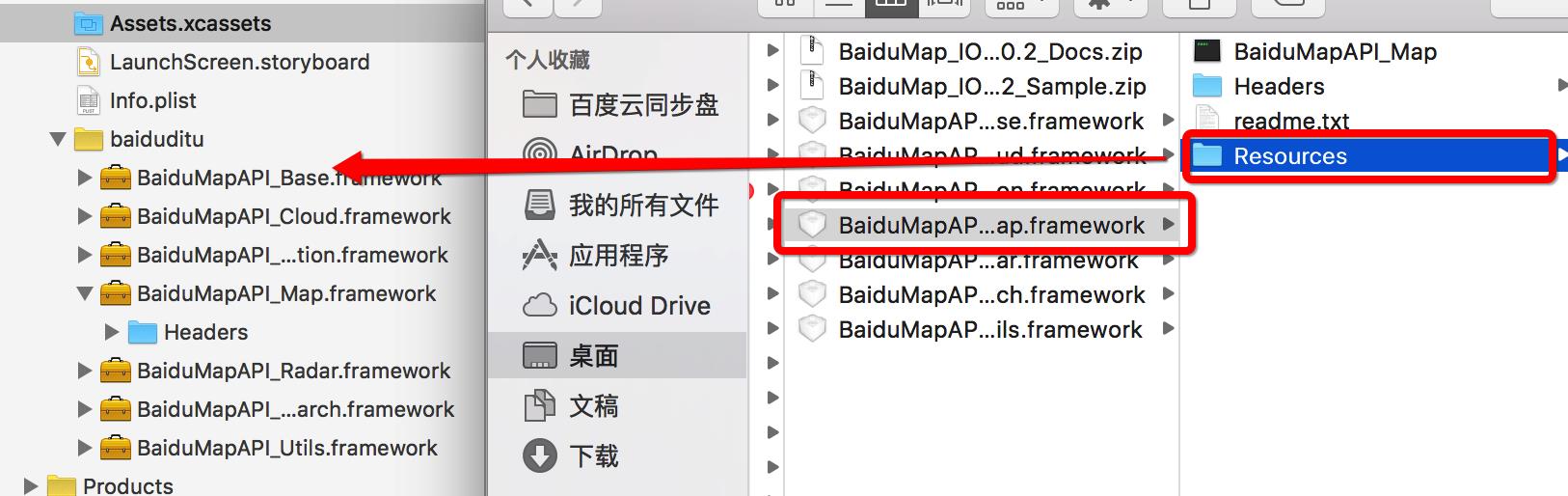
18 引入mapapi.bundle资源文件

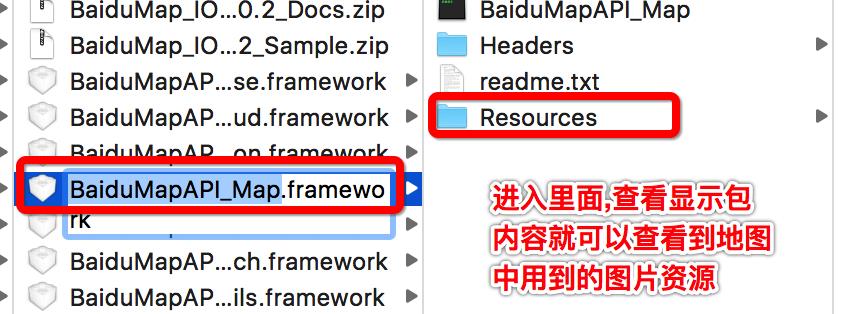
19 mapapi.bundle位置: (在下载的百度SDK库中)

20 在15步骤中是否已经导入了mapapi.bundl需要用的资源包?没有,因为,如果我们是将15步骤中下载的SDK需要用到的东西一次性导入的话,就不会导入mapapi.bundl,需要我们一个一个添加才可以.

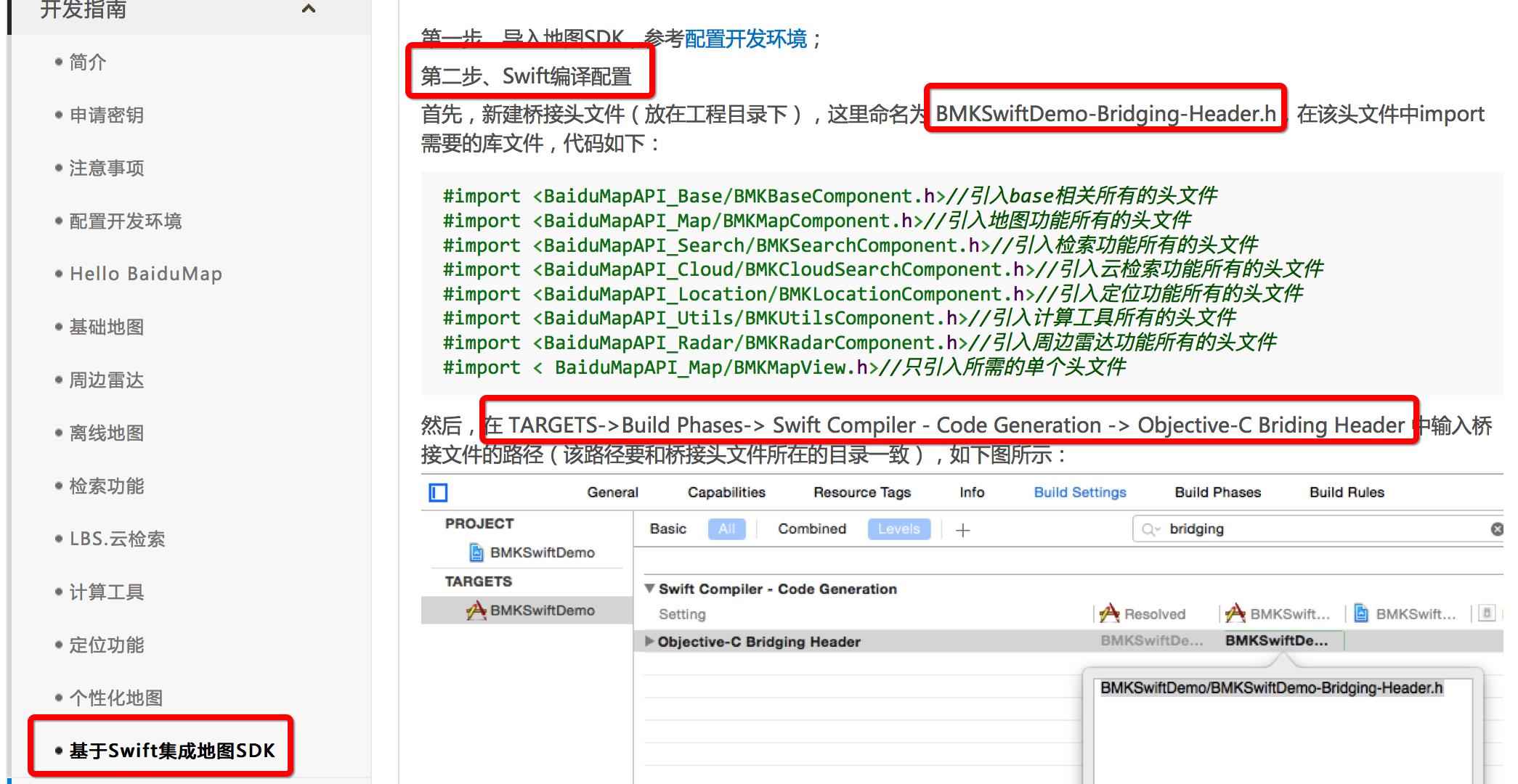
21 由于我们是采用swift的,所以,如果用到OC需要桥接;导入头文件(记住:头文件里面有一处错误)

二 该部分相关的代码
1 百度代码OC视图

//懒加载
private lazy var mapManager :BMKMapManager =
return BMKMapManager()
()
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool
//如果需要关注网络及授权验证事件,请设定generalDelegate参数
let ret = mapManager.start("1Yl6AGhTBKPupy4fM6pTHGO6sFIoTtzi", generalDelegate: nil)
if ret == false
print("manager start failed!")
return true
2 该部分写好代码后,需要考虑的是要用什么来展示地图?
—-> 1.1 解答 : 通过查看BMKMapView我们知道它是继承UIView的,那么我们可以往storyboard中拖一个UIView,然后让其类型等于BMKMapView就可以展示了.
3 运行时候弹出的错误 : (这个在百度API中注意事项也有说明,只要配置下info.plist就可以了)

三 信息检索
1 检索行为 : 检索周边区域有什么小吃,电影院,宾馆等
2 信息检索位置

3 检索代码
—-> 3.1 懒加载和代理相关定义
class ViewController: UIViewController
//展示地图的view
@IBOutlet weak var mapView: BMKMapView!
//懒加载
private lazy var searcher : BMKPoiSearch =
//初始化检索对象
let searcher = BMKPoiSearch()
//设置代理
searcher.delegate = self
return searcher
()
override func viewWillAppear(animated: Bool)
super.viewWillAppear(animated)
mapView.delegate = self
override func viewWillDisappear(animated: Bool)
super.viewWillAppear(animated)
//将代理设置为nil,以免占用内存
mapView.delegate = nil
—-> 3.2 代理方法实现和判断是否检索成功
///MARK: - 实现代理方法(当用户长按的时候回调用)
extension ViewController : BMKMapViewDelegate
func mapview(mapView: BMKMapView!, onLongClick coordinate: CLLocationCoordinate2D)
//发起检索
let option = BMKNearbySearchOption()
//检索的第几页
option.pageIndex = 0
//每页检索的数量
option.pageCapacity = 20
//检索的区域
option.location = CLLocationCoordinate2DMake(39.915, 116.404)
//检索的关键字
option.keyword = "电影"
//开始检索
let flag = searcher.poiSearchNearBy(option)
if flag
print("周边检索发送成功")
else
print("周边检索发送失败")
—-> 3.3 结果回调
extension ViewController : BMKPoiSearchDelegate
func onGetPoiResult(searcher: BMKPoiSearch!, result poiResult: BMKPoiResult!, errorCode: BMKSearchErrorCode)
if errorCode == BMK_SEARCH_NO_ERROR
//处理正常结果
print("获取到数据")
else if errorCode == BMK_SEARCH_AMBIGUOUS_KEYWORD
print("起始点有歧义")
else
print("抱歉,未找到结果")
4 注意一 : 如果按照百度上面提供的代码书写位置,是有问题的.因为当view还没加载完毕的时候,就去请求检索了,这是不会成功的.(修改书写位置)
5 注意二 : 需要在view将要消失的时候,将代理赋值为空,否则会影响内存
四 导航SDK
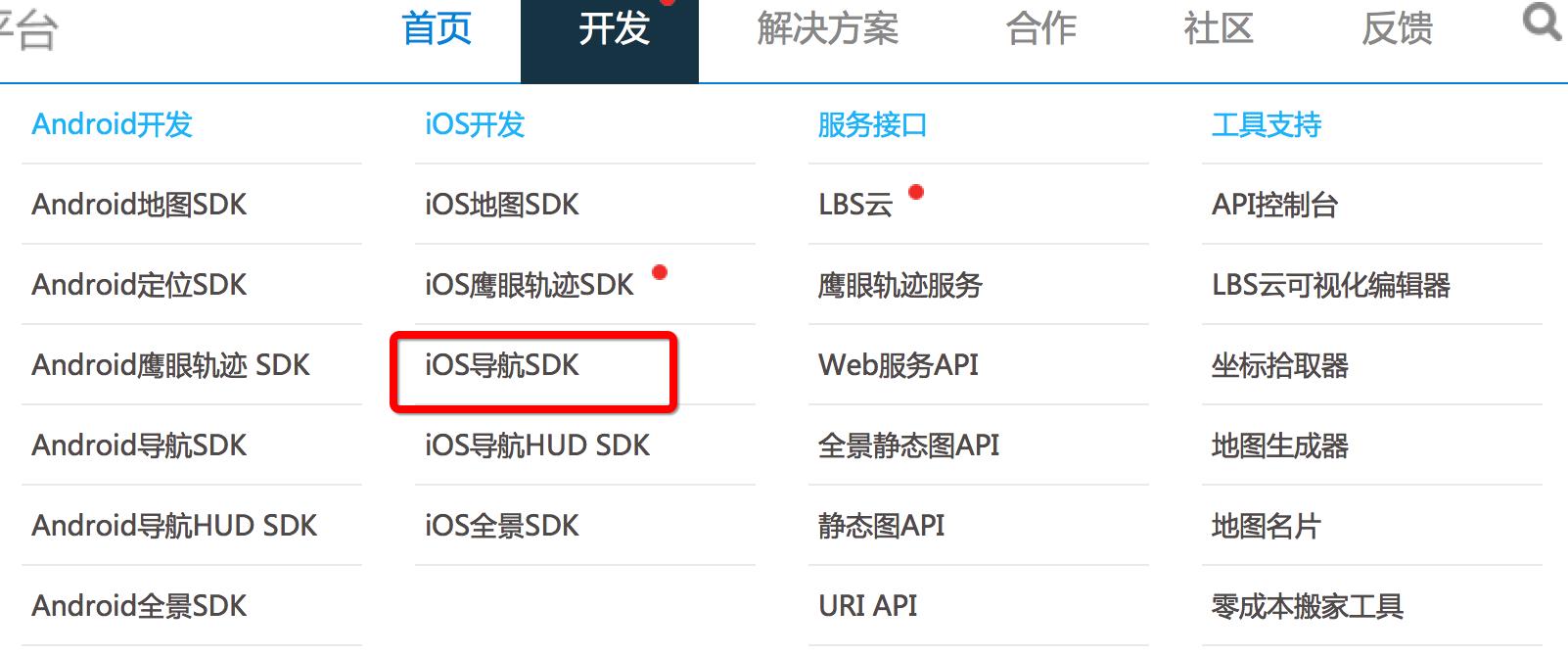
1 点击下面图片,进入导航SDK界面

2 获取秘钥(该部分在前面已经获取了,这里不需要再重新获取)
3 在下图的地方下载导航的SDK

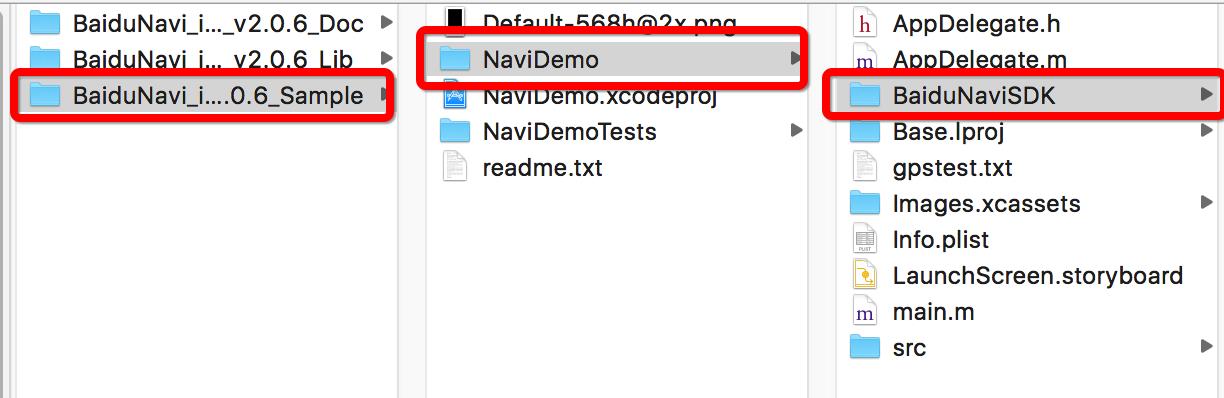
4 将下载好的第三方导航SDK文件导入app中

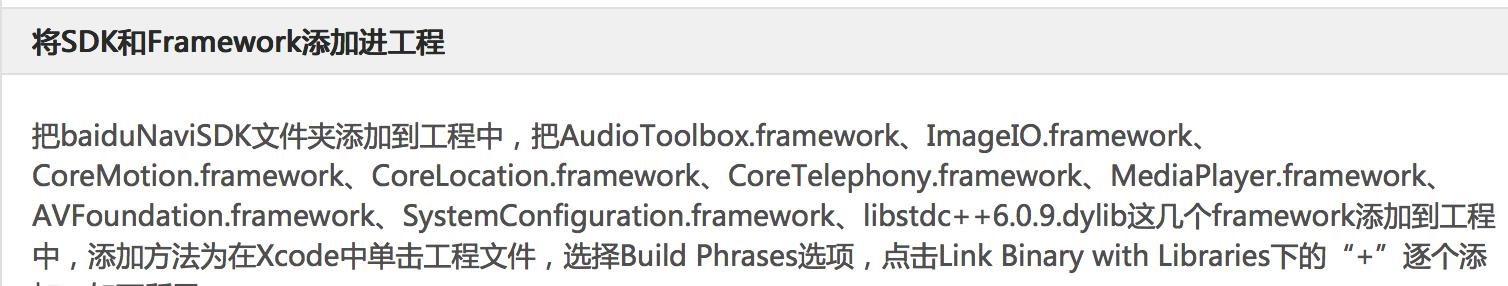
5 导入相关框架

6 SDK导入工程中,编译后仍旧会报错,这是我们只需要设置下面图片就可以了,现在基本都是ARC模式.如果是非ARC模式下,就需要按照这样配置在Build Settings中, “Other Linker Flags”添加“-ObjC” 标识
—-> 6.1 ARC模式配置

—-> 6.2 非ARC模式配置

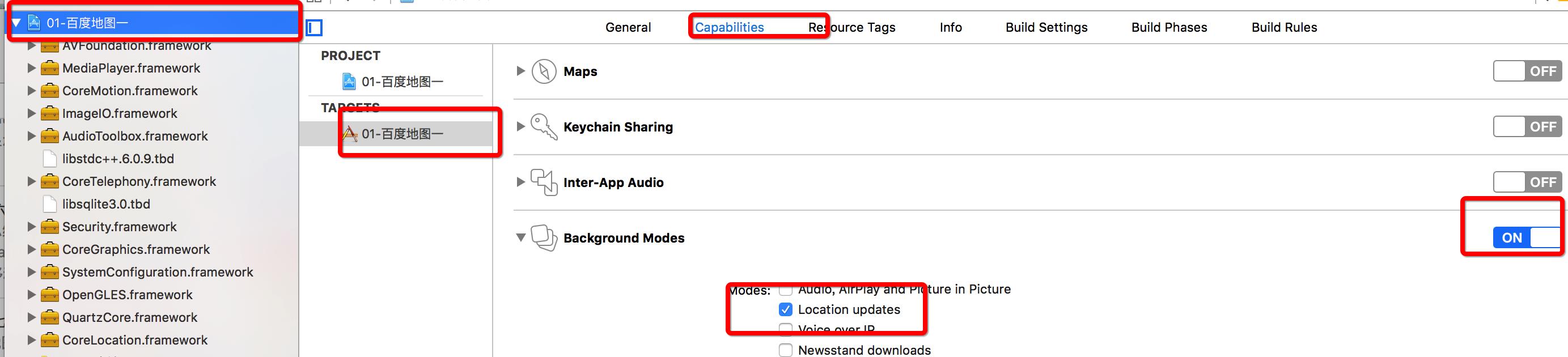
7 在info.plist文件中进行相关配置(前后台设置)
8 将#import “BNCoreServices.h”导入桥接文件中
五 地图大头针和导航代码(该部分不好说,我直接给大家写上总体代码了)
//点弹框时调用该方法
func mapView(mapView: BMKMapView!, annotationViewForBubble view: BMKAnnotationView!)
//获取当前大头针的坐标
let coodinate = view.annotation.coordinate
//节点数组
var nodesArray = [BNRoutePlanNode]()
//起点
let startNode = BNRoutePlanNode()
startNode.pos = BNPosition()
startNode.pos.x = coodinate.longitude
startNode.pos.y = coodinate.latitude + 0.1
startNode.pos.eType = BNCoordinate_BaiduMapSDK
nodesArray.append(startNode)
//终点
let endNode = BNRoutePlanNode()
endNode.pos = BNPosition()
endNode.pos.x = coodinate.longitude
endNode.pos.y = coodinate.latitude
endNode.pos.eType = BNCoordinate_BaiduMapSDK
nodesArray.append(endNode)
//发起路径规划
BNCoreServices.RoutePlanService().startNaviRoutePlan(BNRoutePlanMode_Recommend, naviNodes: nodesArray, time: nil, delegete: self, userInfo: nil)
//区域发生改变会调用该方法
func mapView(mapView: BMKMapView!, regionDidChangeAnimated animated: Bool)
print(mapView.region.span)
extension ViewController : BNNaviRoutePlanDelegate
func routePlanDidFinished(userInfo: [NSObject : AnyObject]!)
BNCoreServices.UIService().showNaviUI(BN_NaviTypeSimulator, delegete: nil, isNeedLandscape: true)
extension ViewController : BMKPoiSearchDelegate
func onGetPoiResult(searcher: BMKPoiSearch!, result poiResult: BMKPoiResult!, errorCode: BMKSearchErrorCode)
if errorCode == BMK_SEARCH_NO_ERROR
//处理正常结果
let poiInfos = poiResult.poiInfoList as! [BMKPoiInfo]
//遍历
for poiInfo in poiInfos
//添加一个PointAnnotation
let annotation = BMKPointAnnotation()
annotation.coordinate = poiInfo.pt
annotation.title = poiInfo.name
annotation.subtitle = poiInfo.address
//添加大头针
mapView.addAnnotation(annotation)
else if errorCode == BMK_SEARCH_AMBIGUOUS_KEYWORD
print("起始点有歧义")
else
print("抱歉,未找到结果")
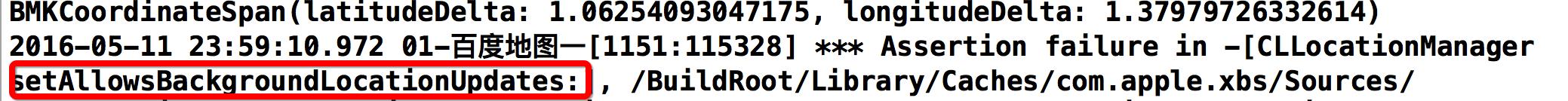
1 将代码写完后运行,报错,下面显示的是错误信息.

—-> 1.1 解决 : 没有开启后台模式,直接开启后台模式

2 遗留的两个问题
—-> 2.1 弹框提示TTS失败?
—-> 2.2 导航的过程中没有声音 : 到开发文档中点击语音播报,创建应用填入bundleID 以及key
3 解决问题一 :(语音播报)
—-> 3.1 :

—-> 3.2 :

—-> 3.3 :

4 解决问题二 : (弹框失败)

六 总结
1 该部分可以说是一个完整的集成第三方库实现的地图导航,里面有些问题解决的并不是很好,希望看到我博客的同门能给我提出一些建议,或者我们可以一起讨论.
2 最后,如果大家觉得我写的博客还行,麻烦大家多多关注我的官方博客,谢谢!!!!
以上是关于集成百度地图SDK(swift)的主要内容,如果未能解决你的问题,请参考以下文章