怎么将checkbox,radio,select控件设置为只读,不可选
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么将checkbox,radio,select控件设置为只读,不可选相关的知识,希望对你有一定的参考价值。
1、首先,我们点击CheckBox控件。

2、这时我们便可以在窗体中直接绘制。

3、然后我们便可以在这里更改CheckBox的文字显示。

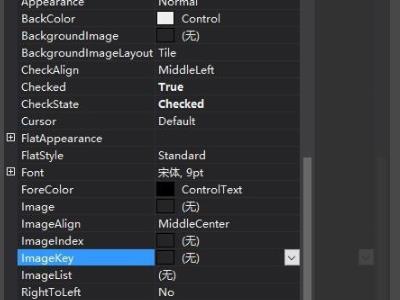
4、如果想要默认选中,我们将Checked设置为TRUE。

5、也可将Enabled设置为TRUE。

6、还可以在这里设置更多属性。

html中将select控件设置为只读使用disabled属性,将其值设为disabled即可,规定禁用该下拉列表。
同样的checkbox,radio为input类标签,使用disabled属性,将其值设为disabled时表示 input 元素加载时禁用此元素。
例如:
<select disabled="disabled">
<option value ="volvo">Volvo</option>
<option value ="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>
其中,<select>中 disabled="disabled"决定了选择框为只读。

扩展资料
disabled属性的定义和用法介绍:
disabled 属性规定应该禁用 input、select等元素。其语法为:
<input disabled="value">
被禁用的 input 元素既不可用,也不可点击。可以设置 disabled 属性,直到满足某些其他的条件为止(比如选择了一个复选框等等)。然后,就需要通过 javascript 来删除 disabled 值,将 input 元素的值切换为可用。
另外disabled 属性无法与 <input type="hidden"> 一起使用。
方法一
设置它的onclick="return false"
方法二
$("input[type='checkbox']").click(
function()
this.checked = !this.checked;
);
select可用jquery设置disable属性
$(function() $("select").attr("disabled", "disabled");
//如果和jquery1.6以上版本,可以使用以下语句:
$("select").prop("disabled", true););本回答被提问者采纳
jquery的checkbox,radio,select等方法总结
jquery的checkbox,radio,和select是jquery操作的一个难点和重点,很多前端新手对其了解不是很透彻。时间久了不用,我在写的时候有时也难免对某些操作支支吾吾,记不清楚,现在,对其做一些简单的总结!
1、checkbox日常jquery操作。
现在我们以下面的html为例进行checkbox的操作。
1 <input id="checkAll" type="checkbox" />全选 2 <input name="subBox" type="checkbox" />项1 3 <input name="subBox" type="checkbox" />项2 4 <input name="subBox" type="checkbox" />项3 5 <input name="subBox" type="checkbox" />项4
全选和全不选代码:
<script type="text/javascript"> $(function() { $("#checkAll").click(function() { $(‘input[name="subBox"]‘).attr("checked",this.checked); }); var $subBox = $("input[name=‘subBox‘]"); $subBox.click(function(){ $("#checkAll").attr("checked",$subBox.length == $("input[name=‘subBox‘]:checked").length ? true : false); }); }); </script>
checkbox属性:
var val = $("#checkAll").val();// 获取指定id的复选框的值 var isSelected = $("#checkAll").attr("checked"); // 判断id=checkAll的那个复选框是否处于选中状态,选中则isSelected=true;否则isSelected=false; $("#checkAll").attr("checked", true);// or $("#checkAll").attr("checked", ‘checked‘);// 将id=checkbox_id3的那个复选框选中,即打勾 $("#checkAll").attr("checked", false);// or $("#checkAll").attr("checked", ‘‘);// 将id=checkbox_id3的那个复选框不选中,即不打勾 $("input[name=subBox][value=3]").attr("checked", ‘checked‘);// 将name=subBox, value=3 的那个复选框选中,即打勾 $("input[name=subBox][value=3]").attr("checked", ‘‘);// 将name=subBox, value=3 的那个复选框不选中,即不打勾 $("input[type=checkbox][name=subBox]").get(2).checked = true;// 设置index = 2,即第三项为选中状态 $("input[type=checkbox]:checked").each(function(){ //由于复选框一般选中的是多个,所以可以循环输出选中的值 alert($(this).val()); });
2、radio的jquery日常操作及属性
我们仍然以下面的html为例:
<input type="radio" name="radio" id="radio1" value="1" />1 <input type="radio" name="radio" id="radio2" value="2" />2 <input type="radio" name="radio" id="radio3" value="3" />3 <input type="radio" name="radio" id="radio4" value="4" />4
radio操作如下:
$("input[name=radio]:eq(0)").attr("checked",‘checked‘); //这样就是第一个选中咯。
//jquery中,radio的选中与否和checkbox是一样的。
$("#radio1").attr("checked","checked");
$("#radio1").removeAttr("checked");
$("input[type=‘radio‘][name=‘radio‘]:checked").length == 0 ? "没有任何单选框被选中" : "已经有选中";
$(‘input[type="radio"][name="radio"]:checked‘).val(); // 获取一组radio被选中项的值
$("input[type=‘radio‘][name=‘radio‘][value=‘2‘]").attr("checked", "checked");// 设置value = 2的一项为选中
$("#radio2").attr("checked", "checked"); // 设置id=radio2的一项为选中
$("input[type=‘radio‘][name=‘radio‘]").get(1).checked = true; // 设置index = 1,即第二项为当前选中
var isChecked = $("#radio2").attr("checked");// id=radio2的一项处于选中状态则isChecked = true, 否则isChecked = false;
var isChecked = $("input[type=‘radio‘][name=‘radio‘][value=‘2‘]").attr("checked");// value=2的一项处于选中状态则isChecked = true, 否则isChecked = false;
3、select下拉框的日常jquery操作
select操作相比checkbox和radio要相对麻烦一些,我们仍然以下面的html为例来说明:
<select name="select" id="select_id" style="width: 100px;">
<option value="1">11</option>
<option value="2">22</option>
<option value="3">33</option>
<option value="4">44</option>
<option value="5">55</option>
<option value="6">66</option>
</select>
看select的如下属性:
$("#select_id").change(function(){ // 1.为Select添加事件,当选择其中一项时触发
//code...
});
var checkValue = $("#select_id").val(); // 2.获取Select选中项的Value
var checkText = $("#select_id :selected").text(); // 3.获取Select选中项的Text
var checkIndex = $("#select_id").attr("selectedIndex"); // 4.获取Select选中项的索引值,或者:$("#select_id").get(0).selectedIndex;
var maxIndex =$("#select_id :last").get(0).index; // 5.获取Select最大的索引值
/**
* jQuery设置Select的选中项
*/
$("#select_id").get(0).selectedIndex = 1; // 1.设置Select索引值为1的项选中
$("#select_id").val(4); // 2.设置Select的Value值为4的项选中
/**
* jQuery添加/删除Select的Option项
*/
$("#select_id").append("<option value=‘新增‘>新增option</option>"); // 1.为Select追加一个Option(下拉项)
$("#select_id").prepend("<option value=‘请选择‘>请选择</option>"); // 2.为Select插入一个Option(第一个位置)
$("#select_id").get(0).remove(1); // 3.删除Select中索引值为1的Option(第二个)
$("#select_id :last").remove(); // 4.删除Select中索引值最大Option(最后一个)
$("#select_id [value=‘3‘]").remove(); // 5.删除Select中Value=‘3‘的Option
$("#select_id").empty();
$("#select_id").find("option:selected").text(); // 获取select 选中的 text :
$("#select_id").val(); // 获取select选中的 value:
$("#select_id").get(0).selectedIndex; // 获取select选中的索引:
//设置select 选中的value:
$("#select_id").attr("value","Normal");
$("#select_id").val("Normal");
$("#select_id").get(0).value = value;
//设置select 选中的text,通常可以在select回填中使用
var numId=33 //设置text==33的选中!
var count=$("#select_id option").length;
for(var i=0;i<count;i++)
{ if($("#select_id").get(0).options[i].text == numId)
{
$("#select_id").get(0).options[i].selected = true;
break;
}
}
通过上面的总结,应该对jquery的checkbox,radio和select有了一定的了解了吧,温故而知新,用多了就会变的熟练起来,即使有时候忘记了,也可以来翻一翻!
以上是关于怎么将checkbox,radio,select控件设置为只读,不可选的主要内容,如果未能解决你的问题,请参考以下文章
jquery 操作select,checkbox,radio (整理)
jquery的checkbox,radio,select等方法总结
jquery的checkbox,radio,select等方法总结