asp.net 局部跳转无刷新怎么写?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了asp.net 局部跳转无刷新怎么写?相关的知识,希望对你有一定的参考价值。
参考技术A 这个可以用AJAX中UpdatePanel控件来实现。把你要想无刷新的放在UpdatePanel控件里面就可以了。 参考技术B 有一个控件Updatepanel本回答被提问者采纳 参考技术C 局部跳转不刷其他部分你可用 frameset 来搞 参考技术D 用ajax控件来实现 第5个回答 2010-08-12 用iframe
Asp.net MVC5 局部刷新 Ajax

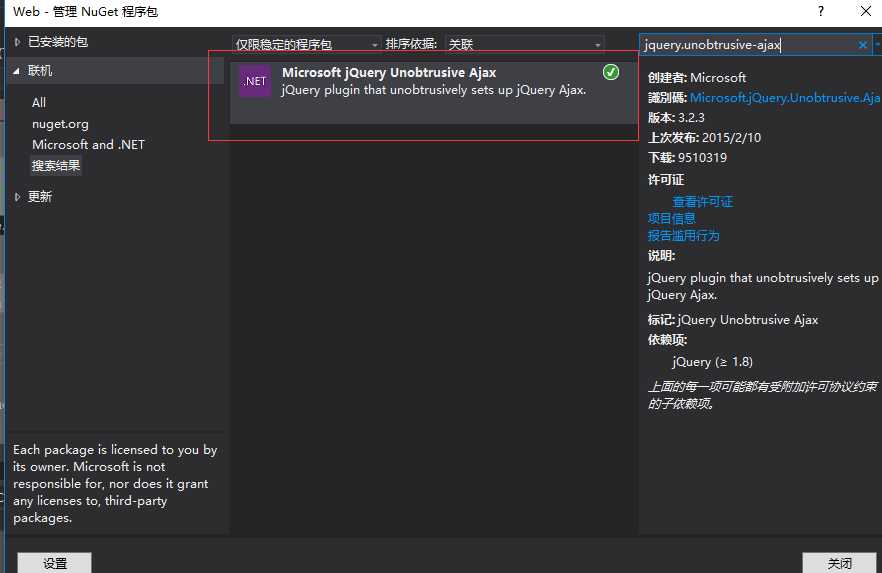
先安装改js包
主页面的代码主页文件代码Index.cshtml
@model IEnumerable<Nineksy.Models.LabTable>
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_MainView.cshtml";
}
<div class="mrcTable">
@using (Ajax.BeginForm("GetrListLabResult", "TeaBespeakLab",
new AjaxOptions
{
InsertionMode = InsertionMode.ReplaceWith,
HttpMethod = "Get",
OnFailure = "searchFailed",
LoadingElementId = "load_ajax",
UpdateTargetId = "mrcTableContent"
}))
{
<div class="mrcTableNav">
<input type="text" name="name" id="" placeholder=" 实验室名称" class="mrcTableNav-input">
<button name="" id="btSelect" class="btn btn-success" type="submit"><i class="Hui-iconfont"></i> 搜资讯</button>
</div>
}
<div id="load_ajax" style="display: none">
正在加载.........
</div>
<div class="mrcTableContent" id="mrcTableContent">
</div>
</div>
主页面的后台代码
public ActionResult Index(int page=1)
{
LabListVm model = new LabListVm
{
LabListTables = _db.LabTables.OrderBy(d => d.LabId).Skip((page - 1) * _pageSize).Take(_pageSize),
PagingInfo = new PagingInfo
{
CurrentPage = page,
ItemsPerPage = _pageSize,
TotalItems = _db.DeviceTables.Count()
}
};
return View(model);
}
后台用到的类
public class LabListVm
{
public static int PageSize = int.Parse(ConfigurationManager.AppSettings["pageSize"]);
public IEnumerable<LabTable> LabListTables { get; set; }
public PagingInfo PagingInfo { get; set; }
}
public class LabTable
{
public int LabTableId { get; set; }
public string LabId
{ set; get; }
public string LabName
{ set; get; }
public string LabAddress
{ set; get; }
public string LabStatus
{ set; get; }
public int? LabUseNum
{ set; get; }
public string LabSynopsis
{ set; get; }
}
局部页代码文件名
_LabListSelect.cshtml
@using Web.BLL;
@model Web.Areas.LabArea.Models.LabListVm
<div class="mrcTableContent" id="mrcTableContent">
<div class="mrcTableContentbody">
<table class="table table-border table-bordered table-bg table-hover table-width">
<thead>
<tr class="text-c">
<th width="80">实验室编号</th>
<th>实验室名称</th>
<th width="80">实验室地址</th>
<th width="80">实验室状态</th>
<th width="75">实验室使用次数</th>
<th width="120">实验室简介</th>
</tr>
</thead>
<tbody>
@foreach (var item in Model.LabListTables)
{
<tr class="text-c">
<td>
@Html.DisplayFor(modelItem => item.LabId)
</td>
<td>
@Html.DisplayFor(modelItem => item.LabName)
</td>
<td>
@Html.DisplayFor(modelItem => item.LabAddress)
</td>
<td>
@Html.DisplayFor(modelItem => item.LabStatus)
</td>
<td>
@Html.DisplayFor(modelItem => item.LabUseNum)
</td>
<td>
@Html.DisplayFor(modelItem => item.LabSynopsis)
</td>
</tr>
}
</tbody>
</table>
</div>
<div class="pagehtml">
<div class="pages">
<div class="pagingtext">
每页 @Model.PagingInfo.ItemsPerPage 条记录,共 @Model.PagingInfo.TotalPages 页,当前第 @Model.PagingInfo.CurrentPage 页
</div>
@Html.PageLinksHtmlString(Model.PagingInfo, d => Url.Action("Index", new { page = d }))
</div>
</div>
</div>
局部页需要后台代码
public ActionResult GetrListLabResult(string name,int page=1)
{
LabListVm labs=new LabListVm
{
LabListTables = db.LabTables.Where(lb => lb.LabName == name).OrderBy(d => d.LabId).Skip((page - 1) * LabListVm.PageSize).Take(LabListVm.PageSize),
PagingInfo = new PagingInfo
{
CurrentPage = page,
ItemsPerPage = LabListVm.PageSize,
TotalItems = db.LabTables.Count()
}
};
return PartialView("_LabListSelect",labs);
}
以上是关于asp.net 局部跳转无刷新怎么写?的主要内容,如果未能解决你的问题,请参考以下文章
asp.NET中,密码输入框一刷新后输入的密码就清空,但刷新后我想保留刷新前输入的密码怎么做!