C1-见习工程师能力认证-03
Posted 花落风雪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了C1-见习工程师能力认证-03相关的知识,希望对你有一定的参考价值。
目录
任务一:使用富文本编辑器
1.在开源富文本编辑器中随便输入一段文本
2.在源码模式下,查看内容是如何被转变为带标签的文本的,都带了哪些html标签

3.实现表格换色和js按钮
HTML代码
<h2>
<font color="#ff0000">CSDN 我来了</font>
</h2>
<table class="table table-bordered" style="width:160px;height:40px">
<tbody>
<tr style="background-color: rgb(181, 165, 214);">
<td>C1</td>
<td>见习工程师认证</td>
</tr>
<tr style="background-color: rgb(107, 173, 222);">
<td>C4</td>
<td>专项工程师认证</td>
</tr>
<tr style="background-color: rgb(181, 165, 214);">
<td>C5</td>
<td>全栈工程师认证</td>
</tr>
</tbody>
</table>
<h3>
<button type="button" onclick="alert('好好学习,天天向上')">自主学习</button>
</h3>
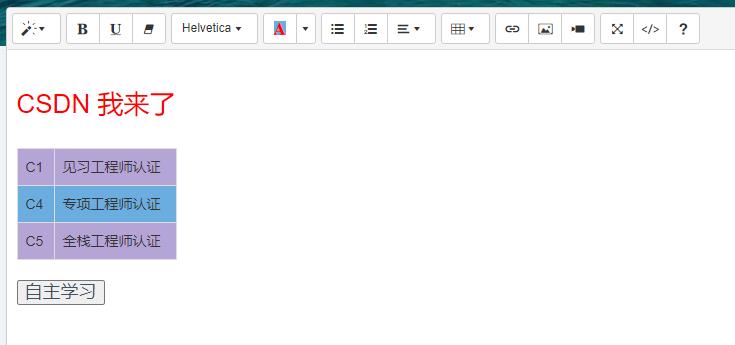
呈现效果

点击自主学习按钮

任务二:『所见即所得』式开发
任务地址:code
任务三:拓展:CSS盒子模型
HTML文件
<!DOCTYPE html>
<html>
<link rel="stylesheet" href="text.css">
<head>CSS盒子模型</head>
<body>
<div class="d1">
<div class="left">
<div class="a">1</div>
<div class="b">2</div>
</div>
<div class="right">
<div class="c">3</div>
<div class="lefts">
<div class="d">4</div>
<div class="rights">
<div class="e">5</div>
<div class="f">6</div>
</div>
</div>
<div class="j">7</div>
</div>
<div class="h">8</div>
<div class="i">9</div>
</div>
</body>
</html>
CSS文件
.d1
width:800px;
height:500px;
background-color:#FADB9A;
margin: 20px;
position:absolute;
.a
width:190px;
height:120px;
text-align:center;
line-height: 120px;
color:#FFF;
background-color:#C5D08E;
margin-bottom: 20px;
.b
width:190px;
height:340px;
text-align:center;
line-height: 350px;
color:#FFF;
background-color:#C5D08E;
.left
float:left;
margin: 10px;
.right
float:right;
margin:10px;
.c
width:570px;
height:150px;
text-align:center;
line-height:150px;
color:#FFF;
background-color:#C5D08E;
float:left;
.d
width:260px;
height:310px;
text-align:center;
line-height:310px;
color:#FFF;
background-color:#C5D08E;
float: left;
margin-top: 20px;
.e
width:290px;
height:145px;
text-align:center;
line-height:160px;
color:#FFF;
background-color:#C5D08E;
margin-bottom: 20px;
.f
width:290px;
height:145px;
text-align:center;
line-height:160px;
color:#FFF;
background-color:#C5D08E;
.j
width:150px;
height:100px;
text-align:center;
line-height:100px;
color:#FFF;
position:absolute;
margin-left: 20px;
background-color:#F3A464;
.h
width:150px;
height:100px;
text-align:center;
line-height:100px;
color:#FFF;
position:absolute;
top:-40px;
margin-left: 610px;
background-color:#F3A464;
.i
width:150px;
height:100px;
text-align:center;
line-height:100px;
color:#FFF;
margin-top: 430px;
background-color:#F8CC9D;
margin-left: 250px;
.rights
float: right;
margin-top: 20px;
.lefts
width: 570px;
margin-top: 20px;
任务四:自测
1.HTML5为了使img元素可拖放,需要增加什么属性?
draggable="true"
2.HTML5哪⼀个input类型可以选择⼀个⽆时区的⽇期选择器?
datetime-local
3.CSS盒⼦模型中的Margin、Border、Padding都是什么意思?
margin:外边距
boder:边框
padding:内边距。
4.说出⾄少五种常⻅HTML事件
窗口事件:onblur , onfocus , onload , onresize ;
表单事件:onblur , onfocus , onsubmit , onchange , onreset , oninput , onselect
键盘事件:onkeydown , onkeypresss , onkeyup;
鼠标事件:onclick , ondrag , onmousedown , onmousemove , onmouseout
其他事件:onshow , ontoggle
5.HTML的onblur和onfocus是哪种类型的属性?
属于事件类型的属性
onblur失去焦点时事件
onfocus获得焦点时事件。
6.怎么设置display属性的值使容器成为弹性容器?
display:flex
7.javascript中有多少种不同类型的循环?
共三种分别为:
for 循环
do…while 循环
while 循环。
8.⽤户搜索某个单词后,JavaScript⾼亮显示搜索到的单词,使⽤哪个语义化标签最合适?
mark
以上是关于C1-见习工程师能力认证-03的主要内容,如果未能解决你的问题,请参考以下文章
