仿美团商品选购下拉菜单实现
Posted showCar
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了仿美团商品选购下拉菜单实现相关的知识,希望对你有一定的参考价值。
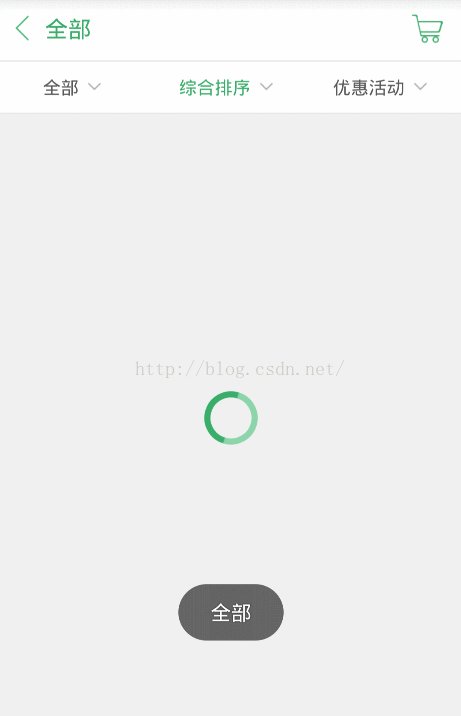
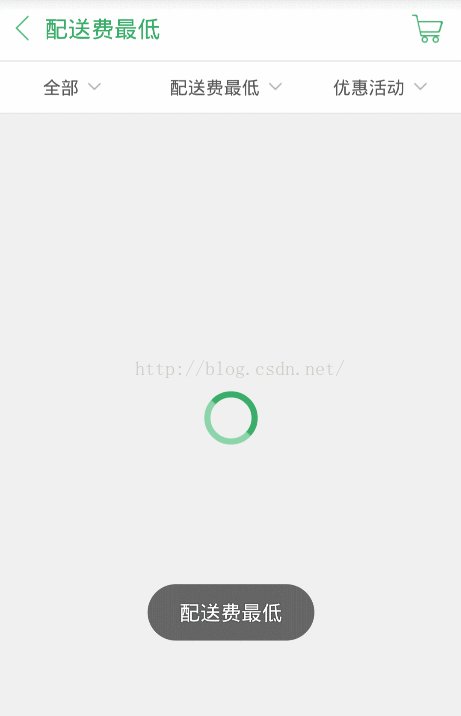
感觉自己还是很少写实际应用实现的博客。最近在找实习,写博客时间少了,但还是要坚持。今天这篇博客来讲下电商应用中常见的选择类别下拉列表的实现。先看下效果图:
一、下拉列表的实现
其实实现方法有很多,这时实现的也没有什么技术含量,只是总结下自己在项目中的做法,也提供一个思路。
首先是列表的数据,一般数据都是从后台读过来,这里因为没有后台,所以写死在客户端:
private void initMenuData()
menuData1 = new ArrayList<Map<String, String>>();
String[] menuStr1 = new String[] "全部", "粮油", "衣服", "图书", "电子产品",
"酒水饮料", "水果" ;
Map<String, String> map1;
for (int i = 0, len = menuStr1.length; i < len; ++i)
map1 = new HashMap<String, String>();
map1.put("name", menuStr1[i]);
menuData1.add(map1);
menuData2 = new ArrayList<Map<String, String>>();
String[] menuStr2 = new String[] "综合排序", "配送费最低" ;
Map<String, String> map2;
for (int i = 0, len = menuStr2.length; i < len; ++i)
map2 = new HashMap<String, String>();
map2.put("name", menuStr2[i]);
menuData2.add(map2);
menuData3 = new ArrayList<Map<String, String>>();
String[] menuStr3 = new String[] "优惠活动", "特价活动", "免配送费",
"可在线支付" ;
Map<String, String> map3;
for (int i = 0, len = menuStr3.length; i < len; ++i)
map3 = new HashMap<String, String>();
map3.put("name", menuStr3[i]);
menuData3.add(map3);
popMenu = new PopupWindow(contentView,
LinearLayout.LayoutParams.MATCH_PARENT,
LinearLayout.LayoutParams.MATCH_PARENT);
popMenu.setOutsideTouchable(true);
popMenu.setBackgroundDrawable(new BitmapDrawable());
popMenu.setFocusable(true);
popMenu.setAnimationStyle(R.style.popwin_anim_style);
popMenu.setOnDismissListener(new OnDismissListener()
public void onDismiss()
productTv.setTextColor(Color.parseColor("#5a5959"));
sortTv.setTextColor(Color.parseColor("#5a5959"));
activityTv.setTextColor(Color.parseColor("#5a5959"));
);接着将数据封装到adapter中:
menuAdapter1 = new SimpleAdapter(this, menuData1,
R.layout.item_listview_popwin, new String[] "name" ,
new int[] R.id.listview_popwind_tv );
menuAdapter2 = new SimpleAdapter(this, menuData2,
R.layout.item_listview_popwin, new String[] "name" ,
new int[] R.id.listview_popwind_tv );
menuAdapter3 = new SimpleAdapter(this, menuData3,
R.layout.item_listview_popwin, new String[] "name" ,
new int[] R.id.listview_popwind_tv );public void onClick(View v)
// TODO Auto-generated method stub
switch (v.getId())
case R.id.supplier_list_product:
productTv.setTextColor(Color.parseColor("#39ac69"));
popListView.setAdapter(menuAdapter1);
popMenu.showAsDropDown(product, 0, 2);
menuIndex = 0;
break;
case R.id.supplier_list_sort:
sortTv.setTextColor(Color.parseColor("#39ac69"));
popListView.setAdapter(menuAdapter2);
popMenu.showAsDropDown(product, 0, 2);
menuIndex = 1;
break;
case R.id.supplier_list_activity:
activityTv.setTextColor(Color.parseColor("#39ac69"));
popListView.setAdapter(menuAdapter3);
popMenu.showAsDropDown(product, 0, 2);
menuIndex = 2;
break;
showAsDropDown是为了让popwindow定位在Product这个选择标题的正下方。从而实现上面那种方式。
最后完整的贴出代码,还是蛮简单的。最后也会提供代码下载链接。
public class MainActivity extends Activity implements
OnClickListener
private ListView listView, popListView;
private ProgressBar progressBar;
private List<Map<String, String>> menuData1, menuData2, menuData3;
private PopupWindow popMenu;
private SimpleAdapter menuAdapter1, menuAdapter2, menuAdapter3;
private LinearLayout product, sort, activity;
private ImageView cartIv;
private TextView productTv, sortTv, activityTv, titleTv;
private int green, grey;
private String currentProduct, currentSort, currentActivity;
private int menuIndex = 0;
private Intent intent;
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_supplier_list);
findView();
initMenuData();
initPopMenu();
private void initMenuData()
menuData1 = new ArrayList<Map<String, String>>();
String[] menuStr1 = new String[] "全部", "粮油", "衣服", "图书", "电子产品",
"酒水饮料", "水果" ;
Map<String, String> map1;
for (int i = 0, len = menuStr1.length; i < len; ++i)
map1 = new HashMap<String, String>();
map1.put("name", menuStr1[i]);
menuData1.add(map1);
menuData2 = new ArrayList<Map<String, String>>();
String[] menuStr2 = new String[] "综合排序", "配送费最低" ;
Map<String, String> map2;
for (int i = 0, len = menuStr2.length; i < len; ++i)
map2 = new HashMap<String, String>();
map2.put("name", menuStr2[i]);
menuData2.add(map2);
menuData3 = new ArrayList<Map<String, String>>();
String[] menuStr3 = new String[] "优惠活动", "特价活动", "免配送费",
"可在线支付" ;
Map<String, String> map3;
for (int i = 0, len = menuStr3.length; i < len; ++i)
map3 = new HashMap<String, String>();
map3.put("name", menuStr3[i]);
menuData3.add(map3);
@Override
public void onClick(View v)
// TODO Auto-generated method stub
switch (v.getId())
case R.id.supplier_list_product:
productTv.setTextColor(Color.parseColor("#39ac69"));
popListView.setAdapter(menuAdapter1);
popMenu.showAsDropDown(product, 0, 2);
menuIndex = 0;
break;
case R.id.supplier_list_sort:
sortTv.setTextColor(Color.parseColor("#39ac69"));
popListView.setAdapter(menuAdapter2);
popMenu.showAsDropDown(product, 0, 2);
menuIndex = 1;
break;
case R.id.supplier_list_activity:
activityTv.setTextColor(Color.parseColor("#39ac69"));
popListView.setAdapter(menuAdapter3);
popMenu.showAsDropDown(product, 0, 2);
menuIndex = 2;
break;
protected void findView()
listView = (ListView) findViewById(R.id.supplier_list_lv);
product = (LinearLayout) findViewById(R.id.supplier_list_product);
sort = (LinearLayout) findViewById(R.id.supplier_list_sort);
activity = (LinearLayout) findViewById(R.id.supplier_list_activity);
productTv = (TextView) findViewById(R.id.supplier_list_product_tv);
sortTv = (TextView) findViewById(R.id.supplier_list_sort_tv);
activityTv = (TextView) findViewById(R.id.supplier_list_activity_tv);
titleTv = (TextView) findViewById(R.id.supplier_list_title_tv);
cartIv = (ImageView) findViewById(R.id.supplier_list_cart_iv);
progressBar = (ProgressBar) findViewById(R.id.progress);
product.setOnClickListener(this);
sort.setOnClickListener(this);
activity.setOnClickListener(this);
cartIv.setOnClickListener(this);
private void initPopMenu()
initMenuData();
View contentView = View.inflate(this, R.layout.popwin_supplier_list,
null);
popMenu = new PopupWindow(contentView,
LinearLayout.LayoutParams.MATCH_PARENT,
LinearLayout.LayoutParams.MATCH_PARENT);
popMenu.setOutsideTouchable(true);
popMenu.setBackgroundDrawable(new BitmapDrawable());
popMenu.setFocusable(true);
popMenu.setAnimationStyle(R.style.popwin_anim_style);
popMenu.setOnDismissListener(new OnDismissListener()
public void onDismiss()
productTv.setTextColor(Color.parseColor("#5a5959"));
sortTv.setTextColor(Color.parseColor("#5a5959"));
activityTv.setTextColor(Color.parseColor("#5a5959"));
);
popListView = (ListView) contentView
.findViewById(R.id.popwin_supplier_list_lv);
contentView.findViewById(R.id.popwin_supplier_list_bottom)
.setOnClickListener(new OnClickListener()
public void onClick(View arg0)
popMenu.dismiss();
);
menuAdapter1 = new SimpleAdapter(this, menuData1,
R.layout.item_listview_popwin, new String[] "name" ,
new int[] R.id.listview_popwind_tv );
menuAdapter2 = new SimpleAdapter(this, menuData2,
R.layout.item_listview_popwin, new String[] "name" ,
new int[] R.id.listview_popwind_tv );
menuAdapter3 = new SimpleAdapter(this, menuData3,
R.layout.item_listview_popwin, new String[] "name" ,
new int[] R.id.listview_popwind_tv );
popListView.setOnItemClickListener(new OnItemClickListener()
public void onItemClick(AdapterView<?> arg0, View arg1, int pos,
long arg3)
popMenu.dismiss();
if (menuIndex == 0)
currentProduct = menuData1.get(pos).get("name");
titleTv.setText(currentProduct);
productTv.setText(currentProduct);
Toast.makeText(MainActivity.this, currentProduct, Toast.LENGTH_SHORT).show();
else if (menuIndex == 1)
currentSort = menuData2.get(pos).get("name");
titleTv.setText(currentSort);
sortTv.setText(currentSort);
Toast.makeText(MainActivity.this, currentSort, Toast.LENGTH_SHORT).show();
else
currentActivity = menuData3.get(pos).get("name");
titleTv.setText(currentActivity);
activityTv.setText(currentActivity);
Toast.makeText(MainActivity.this, currentActivity, Toast.LENGTH_SHORT).show();
);
二、加载圆形ProgressBar的显示
就是效果图中的那种加载ProgressBar,圆形ProgresBar可以用原生的Bar来实现,但样式单一,之前我做这种效果第一时间总是考虑到帧动画,但用这种方式需要有很多图片来链接起来,这样一来实现麻烦,二来图片多了占内存。下面用改变原生ProgressBar的动画来实现这种效果,非常简单:
<ProgressBar
android:id="@+id/progress"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:indeterminateDrawable="@drawable/shape_progress"
android:indeterminateDuration="1000" /><rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees="0"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="360" >
<shape
android:innerRadiusRatio="3"
android:shape="ring"
android:thicknessRatio="10"
android:useLevel="false" >
<gradient
android:centerColor="#8cd4aa"
android:centerY="0.50"
android:endColor="#ffffff"
android:startColor="#39ac69"
android:type="sweep"
android:useLevel="false" />
</shape>
</rotate>rotate设置旋转动画,360度旋转。shape="ring"设置背景为圆。android:innerRadiusRatio="3"设置内环半径,android:thicknessRatio="10"设置外环半径。最后为了让环中颜色有渐变效果,使用gradient来设置。gradient可以有三种渐变方式,线性,辐射,扫描。这里type要设置成扫描。然后设置中心点,开始颜色和结束颜色,就能实现上面的那种效果了。
好了,到这里整个效果就讲完了。贴上源码下载地址:
https://github.com/reallin/PopWin_MeiTuan
以上是关于仿美团商品选购下拉菜单实现的主要内容,如果未能解决你的问题,请参考以下文章