android-基础编程-ScrollView
Posted zCoderJoy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android-基础编程-ScrollView相关的知识,希望对你有一定的参考价值。
滚动视图(ScrollView)是指当拥有很多内容,屏幕显示不完时,需要通过滚动来显示完整的视图。包括水平滚动视图(HorizontalScrollView)和垂直滚动视图(ScrollView)
基本操作:
setOnTouchListener的使用:判断ScrollView何时滑动到底部
1、getScorollY()——滚动条滑动的距离
2、getMeasuredHeight()——内容的整体高度,包括隐藏部分
3、getHeight()——显示高度。内容未布满屏幕,2=3;内容大于屏幕,3=屏幕高度,2>3。
4、getChildAt(int i)——获取ScorollView的第i个子控件
scrollTo(相对开始位置)和scrollBy(相对前一个位置):控制ScrollView视图的位置
隐藏滚动条
1、标签属性:android:scrollbars="none"
2、代码设置:
setHorizontalScrollBarEnabled(false);//隐藏横向ScorollView
setVerticalScrollBarEnabled(false);//隐藏纵向ScorollView
注意:scrollview内容只有一个子view。
1.ScrollView使内容可以滚动。
布局:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="wrap_content"> <HorizontalScrollView android:id="@+id/horizontalScrollView1" android:layout_width="wrap_content" android:layout_height="match_parent" android:scrollbars="none" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="match_parent" android:textSize="22sp" android:text="shuiping scroll dfffffffffffffffffffffffffffffffffffffffffffffffffffffff"/> </HorizontalScrollView> <Button android:id="@+id/button1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="向上" /> <Button android:id="@+id/button2" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="向下" /> <ScrollView android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/scrollview" android:scrollbars="vertical" android:scrollbarTrackVertical="@color/colorAccent" android:scrollbarThumbVertical="@color/colorPrimary" android:scrollbarStyle="outsideInset"> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical"> <TextView android:layout_width="5000dp" android:layout_height="500dp" android:text="zcxzcxzcx"/> <TextView android:layout_width="5000dp" android:layout_height="500dp" android:text="zcxzcxzcx"/> </LinearLayout> </ScrollView> </LinearLayout>
2.代码 响应函数如下:
public class ScrollViewActi extends Activity implements View.OnClickListener{ private ScrollView scrollView; private Button button1; private Button button2; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.scrollview); button1 = (Button) findViewById(R.id.button1); button2 = (Button) findViewById(R.id.button2); scrollView = (ScrollView) findViewById(R.id.scrollview); button1.setOnClickListener(this); button2.setOnClickListener(this); //这里是为textView赋值,内容在R.string.text中,测试时最好内容长一些,这里不再贴出。 //textView.setText(getResources().getString(R.string.text)); scrollView.setOnTouchListener(new View.OnTouchListener() { @TargetApi(Build.VERSION_CODES.HONEYCOMB) @Override public boolean onTouch(View v, MotionEvent event) { // TODO Auto-generated method stub switch (event.getAction()) { //手指抬起 case MotionEvent.ACTION_UP: break; //手指落下 case MotionEvent.ACTION_DOWN: break; //手指滑动 case MotionEvent.ACTION_MOVE: /** * 1、getScorollY()——滚动条滑动的距离 * 2、getMeasuredHeight()——内容的整体高度,包括隐藏部分 * 3、getHeight()——显示高度。内容未布满屏幕,2=3;内容大于屏幕,3=屏幕高度,2>3。 */ //顶部状态 if(scrollView.getScrollY()<=0){ Log.e(">>>>>>>>>>>>>>", "顶部"); Toast.makeText(getApplicationContext(), "顶部", Toast.LENGTH_SHORT).show(); } //顶部状态 //TextView的总高度<=一屏幕的高度+滚动条的滚动距离(getChildAt(0):第0个子控件) if(scrollView.getChildAt(0).getMeasuredHeight()<= scrollView.getScrollY() + scrollView.getHeight()){ Log.e(">>>>>>>>>>>>>>", "底部"); Toast.makeText(getApplicationContext(), "底部", Toast.LENGTH_SHORT).show(); //在文本中追加内容 //textView.append("111111111111111111111"); } break; } return false; } }); } @Override public void onClick(View v) { //scrollTo:以滚动视图起始位置开始计算的 //scrollBy:相对前一次的位置,滚动相应的距离 switch (v.getId()) { case R.id.button1: scrollView.scrollTo(0, -30); // scrollView.scrollBy(0, -30); break; case R.id.button2: scrollView.scrollTo(0, -30); // scrollView.scrollBy(0, 30); break; } } }
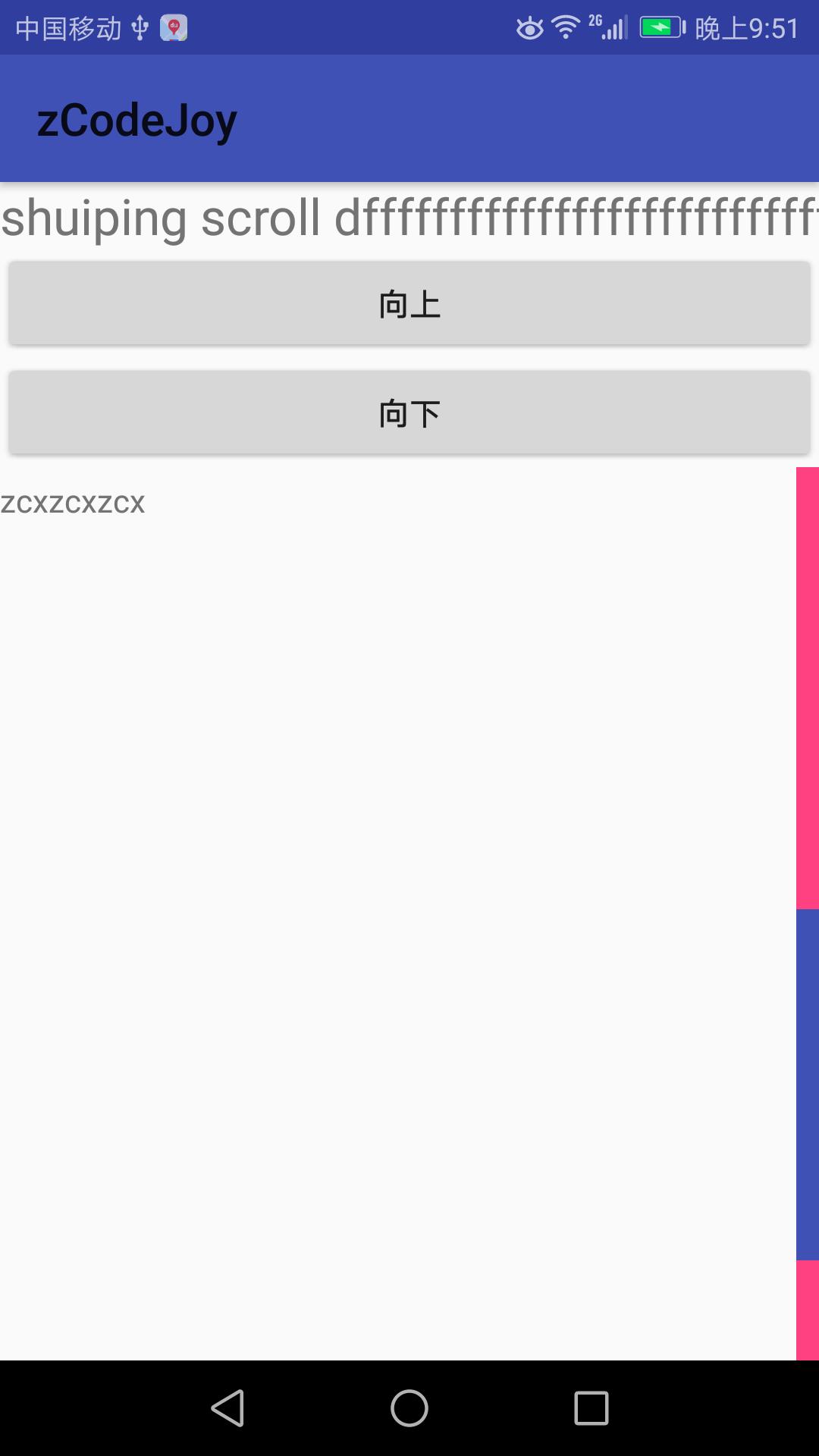
3.效果

以上是关于android-基础编程-ScrollView的主要内容,如果未能解决你的问题,请参考以下文章