js或者jq怎样获取动态生成的元素的属性比如top ,height?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js或者jq怎样获取动态生成的元素的属性比如top ,height?相关的知识,希望对你有一定的参考价值。
能获取class为pageScroll的元素,但是不管attr还是css,都获取不到属性

只需先执行方法一后再执行方法二即可获得动态生成的元素的属性(必须在方法一执行后再执行方法二才能获取到)。
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="http://pu-datacastle.oss-cn-qingdao.aliyuncs.com/master.third.source/js/jquery-2.1.4.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="test" style="width: 100px;height: 100px;border: 1px solid red;"></div>
<script>
$(function()
console.log("width:"+$(".test2").height());//获取不到
$(".test").append("<div class='test2' style='height: 50px;width: 50px;border: 1px solid #ccc;margin: 0px auto;'>test</div>");//动态生成元素
console.log("width:"+$(".test2").height());//获得动态生成元素的属性
);
</script>
</body>
</html>
望采纳!本回答被提问者采纳
JQ的offset().top与JS的getBoundingClientRect区别详解,JS获取元素距离视窗顶部可变距离
壹 ? 引
我在 JQ的offset().top与js的offsetTop区别详解 这篇博客中详细分析了JQ方法offset().top与JS属性offsetTop的区别,并得出了一条offset().top = offsetTop - scrollTop的结论,不过此结论只适用于监听元素滚动条,而window的滚动条并不满足。那么在滚动window滚动条时如何获取元素距离视窗顶部的距离呢,这就不得说说本文的主角getBoundingClientRect方法。
贰 ? 关于getBoundingClientRect()
我们可以先拷贝下面的代码,动手起来跟着操作一遍,印象会深刻,需要引入JQ,这里提供一个静态资源地址,进去搜索JQ直接复制地址引入即可:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel="stylesheet" href="css/demo.css"> </head> <body> <div class="child"></div> </body> <script src="https://cdn.staticfile.org/jquery/3.4.1/jquery.js"></script> <script src="js/app.js"></script> </html>
* { padding: 0; margin: 0; list-style: none; outline: none; } .child { margin-top: 200px; margin-left: 200px; height: 200px; width: 200px; background: #bbded6; border: 5px solid #8ac6d1; }
// JS getBoundingClientRect() let child = document.querySelector(‘.child‘); console.log(child.getBoundingClientRect()); //JQ offset() // let son = $(‘.child‘); // son.offset(); // JS offsetTop // child.offsetTop;
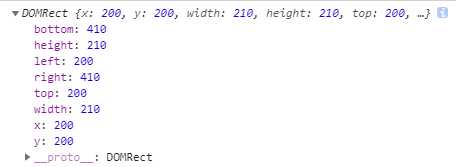
这里我们在页面定义了一个宽高各200px且包含5px边框的盒子,由于没设置box-size = ’border-box‘属性,所以盒子总宽高为210px,这里我们直接打印出getBoundingClientRect方法结果,如下:

可以看到getBoundingClientRect()返回了一个 DOMRect 对象,该对象包含了元素多个属性,其中最显眼的width与height毫无悬念就是元素宽高,除此之外还包含top,bottom,right,left与x,y属性。
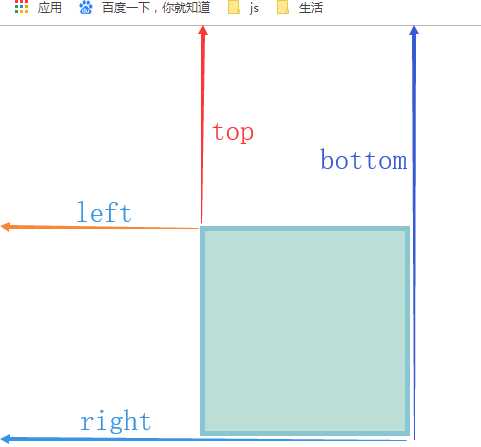
不难猜出,top和left为元素左上顶点距离视窗顶端与左侧距离,而right与bottom为右下顶点距离视窗左侧与顶端距离。而x与left一致,y与top一致。

现在修改代码,将css中的margin-top修改为1000px,同时使用scroll事件打印getBoundingClientRect的top值与滚动条距离,其它不变,像这样:
window.onscroll = function () { //输出top值与滚动条距离 console.log(child.getBoundingClientRect().top, document.documentElement.scrollTop); };
当滚动条滚动,可以发现getBoundingClientRect().top值加上document.documentElement.scrollTop的值终等于1000,而这1000正是元素距离视窗顶部的距离。

现在将JQ的代码与输出offsetTop的代码取消注释,并加入到scroll事件中,再次滚动滚动条像这样:
// JS getBoundingClientRect() let child = document.querySelector(‘.child‘); let son = $(‘.child‘); window.onscroll = function () { //输出getBoundingClientRect的top值,JQ的offset().top与offsetTop console.log(child.getBoundingClientRect().top,son.offset().top,child.offsetTop); };

可以看到getBoundingClientRect().top是顺着滚动条下移慢慢变小的,毕竟元素距离视窗顶部越来越近了,而offset().top与offsetTop一直保持1000,为什么呢?
首先,我们知道offsetTop获取的是元素距离自己最近的offsetParent(position为非static且距离自己最近的祖先元素)的距离,且这个距离不随滚动条滚动变化,也就是说这个距离开始是多少就是多少,是个恒定值。
而JQ的offset().top获取的是元素距离文档顶端的距离。怎么去理解这个文档呢,我们把浏览器网页可读范围比喻成一幅画,这幅画包含了html,所以如果html内容越多(比如给html设置上margin),这幅画就会越长;而视窗呢可以比喻成一块玻璃,我们透过玻璃看这幅画,如果画的高度比玻璃还高那就有了滚动条,当滚动往下拉时,等同于玻璃位置不变,但是画会往上移。
知道这个概念后,我们再来想想上面例子为什么offset().top一直不变,当滚动条下拉,画往上移,而画中的元素是随着画一起运动的,很明显该元素相对画顶端的距离也一直没变,这下总知道为啥是1000了吧。
而getBoundingClientRect获取的是元素距离视窗顶端的距离,当画上移,元素肯定距离视窗顶端越来越近,所以这个距离一定越来越小。
叁 ? getBoundingClientRect与offset().top的区别
那么到这,我们知道了getBoundingClientRect参照是视窗顶端,而JQ的offset().top参照的是文档,两者参照对象不同。
当监听的是window的滚动条时,元素的getBoundingClientRect().top会原来越小,而offset().top一直不变。
当监听某个元素的滚动条时,元素的getBoundingClientRect().top会与offset().top保持一致,比如我让一个ul包含了多个li,滚动ul的滚动条时,获取第一个li的相关属性,有兴趣可以将下面的代码替换一下:

HTML <ul> <li style="background: orange;">1</li> <li style="background: black;">2</li> <li style="background: blueviolet;">3</li> <li style="background: pink;">4</li> </ul> CSS * { padding: 0; margin: 0; list-style: none; outline: none; box-sizing: border-box; } ul { width: 200px; height: 100px; overflow-y: scroll; margin: 100px; } li { width: 100px; height: 300px; line-height: 300px; text-align: center; } JS let parent = document.querySelector(‘ul‘); let child = document.querySelectorAll(‘li‘)[0]; parent.onscroll = function () { //输出getBoundingClientRect的top值,JQ的offset().top与offsetTop console.log(child.getBoundingClientRect().top, $(child).offset().top, child.offsetTop); };

可以看到getBoundingClientRect().top与offset().top的值完全一致。
肆 ? 获取元素距离距离视窗顶部的可变距离
楼层导航,懒加载,返回顶部按钮等等,只要涉及scroll事件,都无法避免的要去计算某个元素距离视窗顶部的距离,经过前文的分析,不管是监听window滚动条还是元素滚动条,其实都有两种可行方法。
如果是监听的是window的滚动条,那么可以使用:
window.onscroll = function () { 可变距离 = document.querySelector(‘元素‘).getBoundingClientRect().top };
其次可以获取元素的offsrtTop减去滚动条距离,前提是得保证元素的offsetParent为html元素或者body:
var offsetTop = document.querySelector(‘元素‘).offsetTop; window.onscroll = function () { 可变距离 = offsetTop - document.documentElement.scrollTop; };
如果监听的是元素的滚动条,获取元素内子元素距离视窗的高度可以使用JQ的offset().top:
document.querySelector(‘父元素‘).onscroll = function () { 子元素可变距离 = $(‘子元素元素‘).offset().top; };
其次可以使用子元素的offsetTop减去父元素滚动条距离,当然你也得保证子元素的offsetParent为html或body:
var parent = document.querySelector(‘父元素‘); var son = document.querySelector(‘子元素‘); parent.onscroll = function () { 子元素可变距离 = son.offsetTop - parent.scrollTop; };
伍 ? 总
那么结合文章开头的另一篇博客以及本文,我们详细介绍了JQ的offset().top与JS的offsetTop以及getBoundingClientRect的区别:
我们知道了offset().top参照对象是文档上边界,当监听window滚动条,它的效果与offsetTop类似,都是固定不变的值,毕竟在元素上移时,整体的文档也上移了。
我们知道offsetTop的参照对象是一个可变的offsetParent,而且得到的值永远不变。
我们还知道了好用的getBoundingClientRect方法,它的参照对象是视窗顶端,不管滚动条是window还是元素的,我们可以时时拿到可变尺寸。
当然我们还了解了特定情况下,使用offsetTop - scrollTop一样能拿到这个可变值。
那么到这里,本文结束。
以上是关于js或者jq怎样获取动态生成的元素的属性比如top ,height?的主要内容,如果未能解决你的问题,请参考以下文章
谁有 js,jq,等等方法 动态获取 天气预报?只要对我有帮助的
JQ的offset().top与JS的getBoundingClientRect区别详解,JS获取元素距离视窗顶部可变距离
