jQuery_动态表格(简单易懂)
Posted 葡萄籽-June
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery_动态表格(简单易懂)相关的知识,希望对你有一定的参考价值。
jQuery_动态表格
本篇文章主要是通过学习jQuery中DOM 的增删改等操作,而实践的一篇文章。
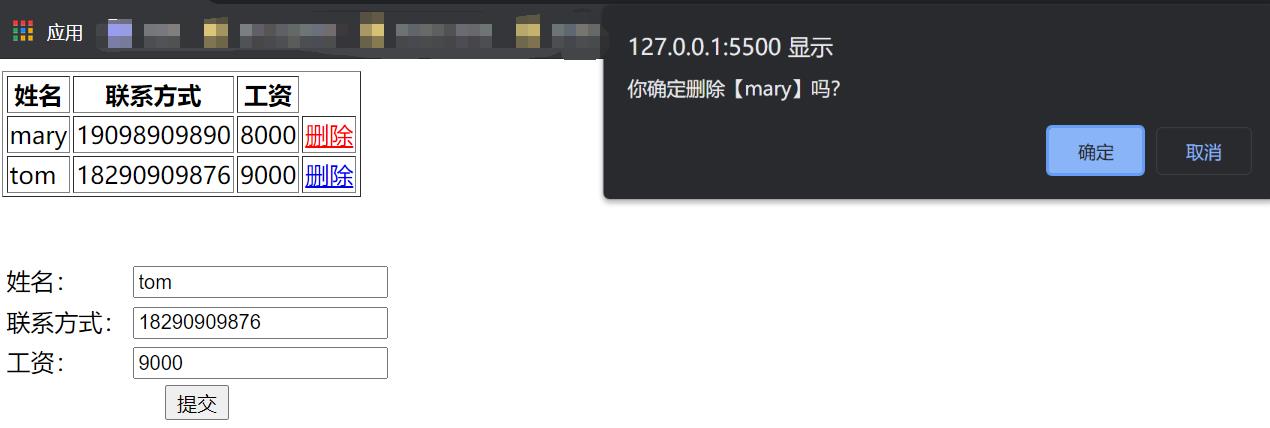
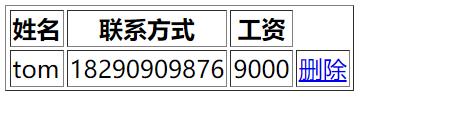
样式结果:





核心代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>动态操作表格</title>
<script src="../jQuery/jquery-3.5.1.min.js"></script>
<script>
$(function ()
var deleteFun = function ()
// 阻止元素的默认行为:return false 因为a标签会默认跳转页面,若不想其跳转,可进行阻止
/** confirm是JS提供的一个确认提示框函数
*/
// 删除 表格的这行数据
var $trObj = $(this).parent().parent();//this的对象的父级的父级,就是需要进行修改的整个标签
var showName = $trObj.find("td:first").text();//查找后代元素的第一个td,并获取其内容
var judge = confirm("你确定删除【" + showName + "】吗?");//弹窗,确认是否移除
if (judge)
$trObj.remove();
return false;
// 给submit按钮添加单击事件
$("#addBtn").click(function ()
// 获取输入框内容
var name = $("#empName").val();
var tel = $("#empTel").val();
var salary = $("#empSalary").val();
// 创建一个行标签对象
var $trObj =
$("<tr>" +
"<td>" + name + "</td>" +
"<td>" + tel + "</td>" +
"<td>" + salary + "</td>" +
"<td><a href=\\"arguments ? id = 004\\">删除</a></td>" +
"</tr>");
// 将数据添加至数据表中
$trObj.appendTo($("#empTable"));
// 给添加的a标签绑上事件,click中不是接收返回值,而是接收函数
$trObj.find("a").click(deleteFun);
)
// 删除数据
$("a").click(deleteFun);
);
</script>
</head>
<body>
<table id="empTable" border="solid 1px">
<tr>
<th>姓名</th>
<th>联系方式</th>
<th>工资</th>
</tr>
<tr>
<td>mary</td>
<td>19098909890</td>
<td>8000</td>
<td><a href="deleteEmp?id=001">删除</a></td>
</tr>
</table>
<br><br>
<div id="formDiv">
<table>
<tr>
<td class="tips">姓名:</td>
<td class="inputs">
<input type="text" name="empName" id="empName">
</td>
</tr>
<tr>
<td class="tips">联系方式:</td>
<td class="inputs">
<input type="text" name="empTel" id="empTel">
</td>
</tr>
<tr>
<td class="tips">工资:</td>
<td class="inputs">
<input type="text" name="empSalary" id="empSalary">
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="button" id="addBtn" value="submit">
</td>
</tr>
</table>
</div>
</body>
</html>
以上是关于jQuery_动态表格(简单易懂)的主要内容,如果未能解决你的问题,请参考以下文章