小程序开发过程遇到的散碎知识
Posted 123_000000
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序开发过程遇到的散碎知识相关的知识,希望对你有一定的参考价值。
框架
一、view居中
.example
display: flex;
justify-content: center; /*水平*/
align-items: center; /*垂直*/
wxml:
<view class="parent">
<view class="child">text1</view>
<view class="child">text2</view>
</view>
wxss:
.parent
width: 60%;
height: 60%;
border: 1rpx solid red;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column; //子view排序方向
注意:parent 的配置,是所有子view居于父view的居中,即如果想配置view相对于父view的居中,需要配置父view的css文件,而非 view本身。
调用组件内方法:通过id 初始化组件对象 调用组件内函数
自定义组件tabpage.js
/**
* 组件的方法列表
*/
methods:
getProjectDatas(cid, page = 1)
wx.request(
url: domain + `/project/list/$page/json`,
data:
cid: cid,
,
success:res=>
// console.log(res.data.data.datas)
this.setData(
projectList:res.data.data.datas
)
// console.log(this.data.projectList)
)
,
,
调用页面
index.wxml
<tab-page id="tab-page" navData="tabItem"></tab-page>
index.js
this.selectComponent("#tab-page").getProjectDatas(this.data.navDataList[cur].id)三、模板字符串
模板字面量 是允许嵌入表达式的字符串字面量。你可以使用多行字符串和字符串插值功能。(类似dart的插值形式来组合字符串和值)
四、WXS
在wxml中调用js函数,使用wxs,具体流程不做阐述,使用场景举例如下
设置image src需要通过拼接获取url地址,wxs文件位置 我是在根目录中创建了一个wxs文件夹,官方文档给出的demo是放在page文件夹里面 ,位置为你开心 只要引入的时候能找到就行。
index.wxml
<wxs src="../../wxs/common.wxs" module="common"></wxs>
<!-- article.author : index.js文件中的data数据-->
<!-- <image class="avatar" src="common.getRandomUrl(20,20,article.author)"></image> -->
<image class="avatar" src="common.getRandomUrl(20,20,'扔物线')"></image>
common.wxs
var getRandomUrl= function(width,height,key)
return 'http://placeimg.com/'+width+'/'+height+'/'+loseCode(key)
var loseCode = function(str)
var hash = 0;
for (i = 0; i < str.length; i++)
char = str.charCodeAt(i);
hash += char;
return hash;
module.exports =
getRandomUrl: getRandomUrl
弹性布局默认不改变项目的宽度,但是它默认改变项目的高度。如果项目没有显式指定高度,就将占据容器的所有高度。
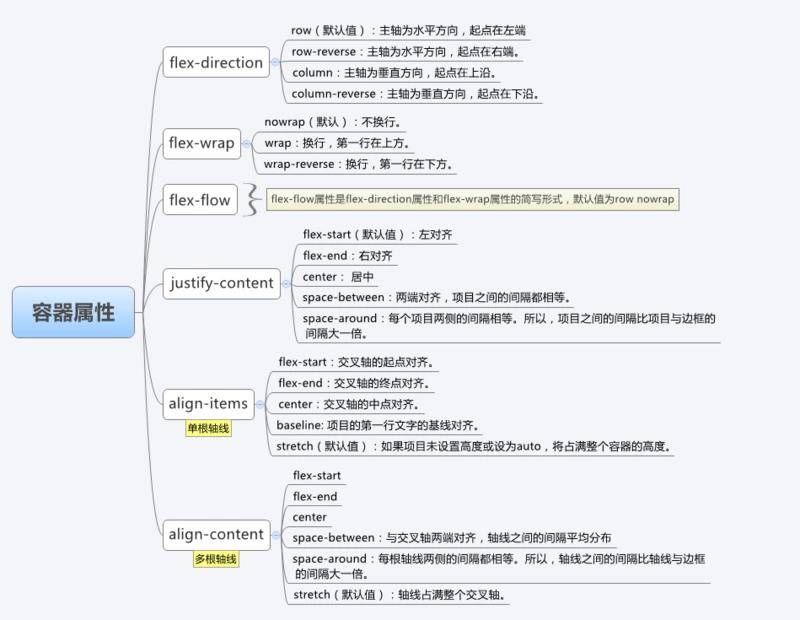
5.1 容器属性

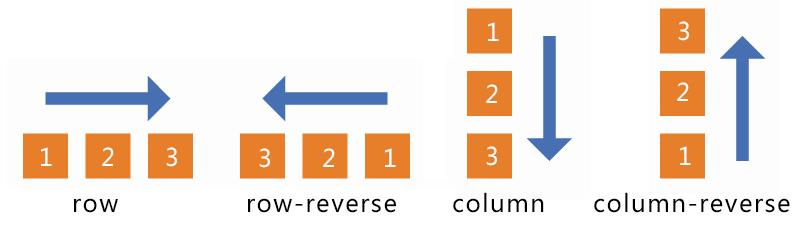
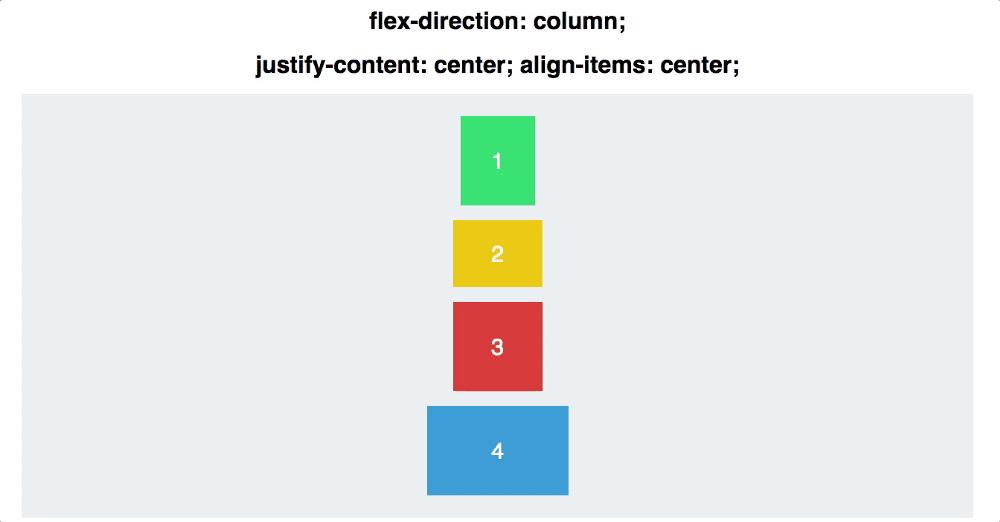
1、flex-direction:子view排列方向
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。

2、flex-wrap:
nowrap(默认):不换行。
wrap:换行,第一行在上方。
wrap-reverse:换行,第一行在下方。
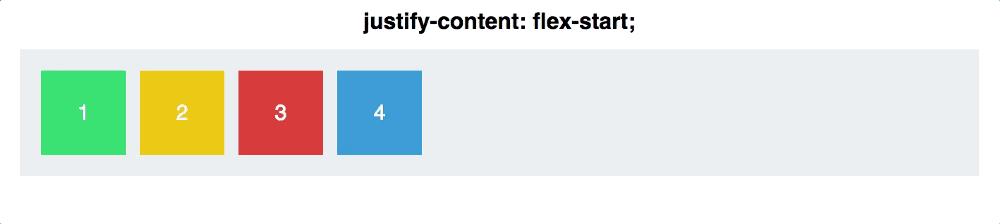
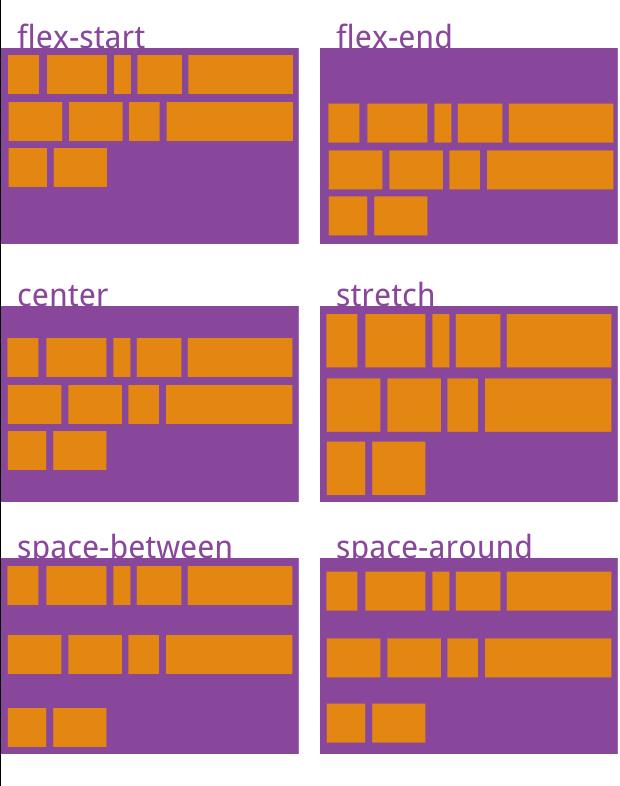
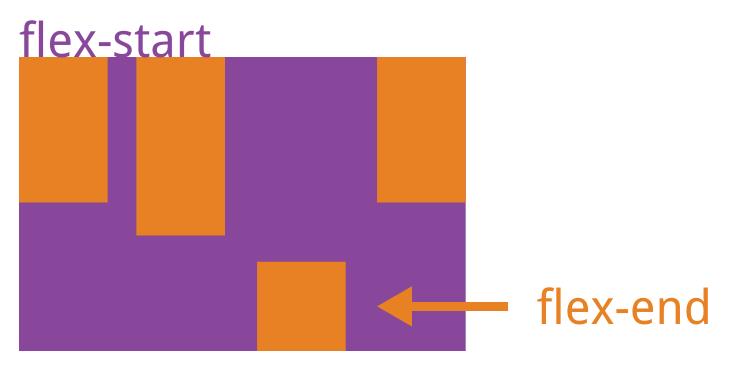
3、justify-content:
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。

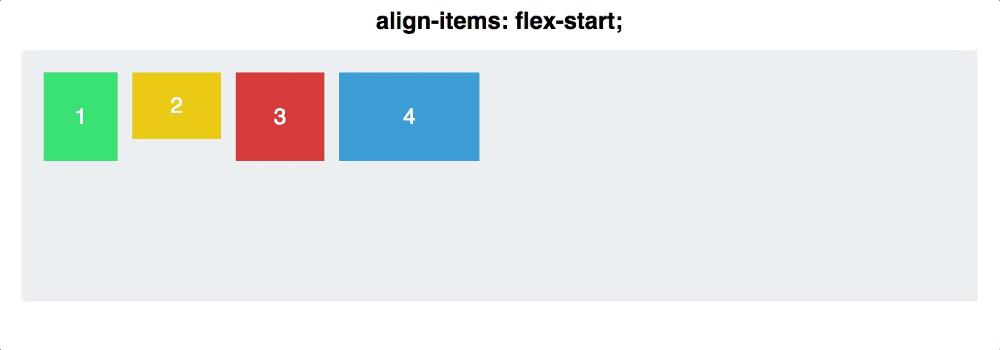
4、align-items:
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

5、align-content:
定义了多根轴线的对齐方式,如果项目只有一根轴线,那么该属性将不起作用
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。

结合 justify-content和align-items,看看在 flex-direction 两个不同属性值的作用下,轴心有什么不同:

5.2 项目属性

1、order 属性

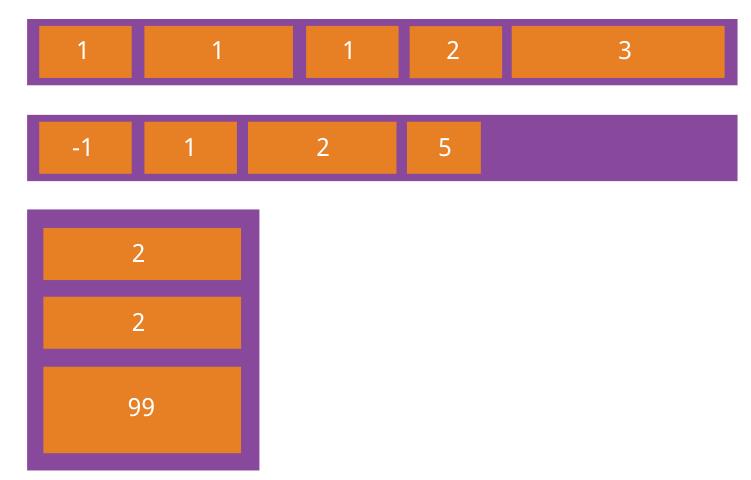
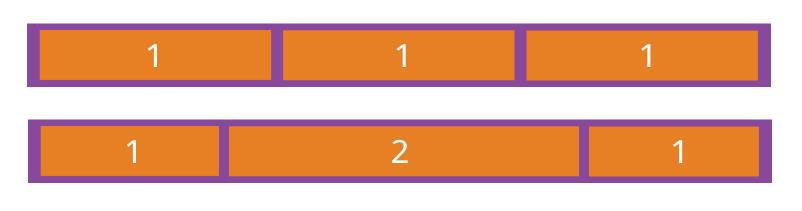
2、flex-grow属性:剩余空间处理
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。

3、flex-shrink属性:空间不足处理 (类似android weiget)
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
4、align-self属性:
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item
align-self: auto | flex-start | flex-end | center | baseline | stretch;

异常
1、设置View尺寸无效
主要代码如下,<image class="news-type-icon">尺寸设置无效
<view class="news-item">
<view class="news-type-con" hidden="!isTop">
<image class="news-type-icon" src="/images/icon/home_top@3x.png" ></image>
<text class="news-type-text">置顶</text>
</view>
</view>
.news-type-icon
width: 38rpx;
height: 38rpx;
border: 5rpx solid greenyellow;
解决方法 添加 !improtant 覆盖默认值,提高指定CSS样式规则的应用优先权
.news-type-icon
width: 38rpx !important;
height: 38rpx ;
border: 5rpx solid greenyellow;
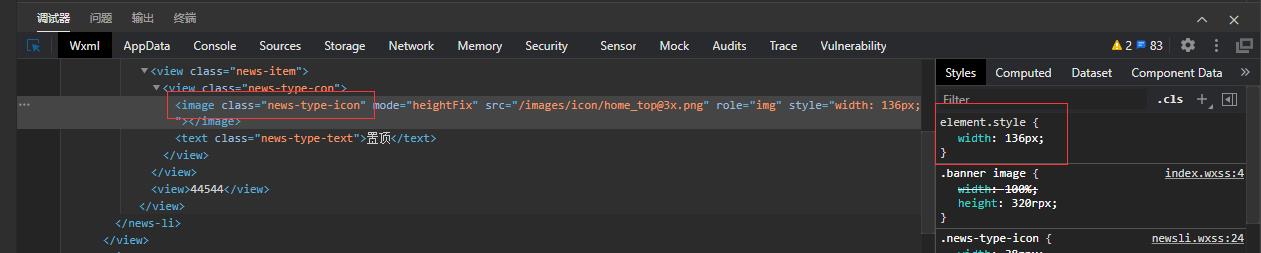
图片显示过大,设置的style并未生效,

在调试器查看 发现view 有一个默认宽度,

解决方法:添加 !improtant 覆盖默认值,提高指定CSS样式规则的应用优先权。
以上是关于小程序开发过程遇到的散碎知识的主要内容,如果未能解决你的问题,请参考以下文章