js按钮增加一行表格
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js按钮增加一行表格相关的知识,希望对你有一定的参考价值。
function addRow()//添加表格的一行
oTR=idTB.insertRow(idTB.rows.length);
tmpNum=oTR.rowIndex;
oTD=oTR.insertCell(0);
oTD.innerText="第" + tmpNum+"行";//在该处添加的html代码会原封不动的显示在页面上
oTD.innerHTML="<input type='text' name='txt"+tmpNum+"'>";//要在该格添加的HTML代码填在这里,因为这里是text,注意不要重名了。
idLast.innerText=idTB.rows.length;
if(idTB.rows.length>0)
idFirst.innerText='1';
return true;
目前只能增加一个单元格……如何在一行内增加多个单元格?
oTD.innerHTML="<input type='text' name='txt"+tmpNum+"'>"
这句怎么改?
var appendText = function()
//变量作用域为函数内部,外部无法访问
var html = "";
return
getHtml : function(tmpNum)
html += "<input type='text' name='txt"+tmpNum+"'>"
return html ;
()
然后修改你的代码
oTD.innerHTML = appendText.getHtml(tmpNum);
或者有兴趣的话可以学习一下Jquery,里面有相应方法很轻松地实现你的需求。
js中点击按钮时自动增加一行
js中有一个新增和删除按钮,当点击新增时,table自动增加一行,当点击删除时删除checkbox选中的那行,怎么实现呢,(不好意思财富值没有不够了,大家帮帮忙哦)
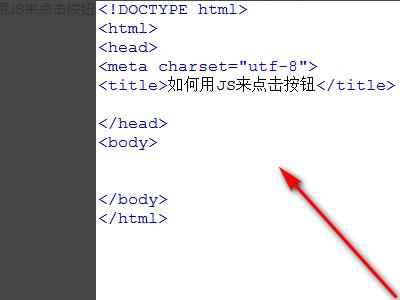
1、新建一个html文件,命名为test.html。

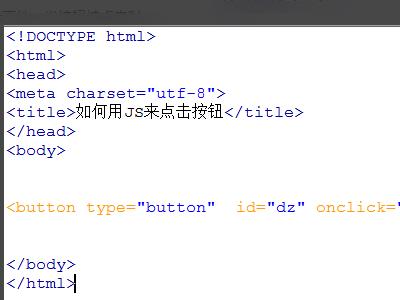
2、在test.html文件里,创建一个button按钮,并设置其id属性为dz,用于下面获得按钮对象,实现js点击按钮事件。

3、给button绑定点击事件,当按钮被点击时,执行hs()函数。

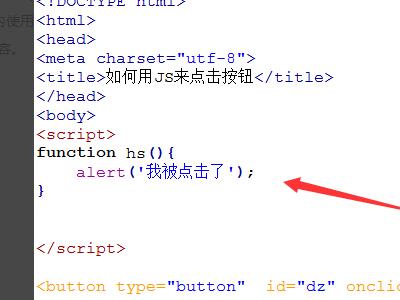
4、在test.html文件的js标签内,定义hs()函数,在函数内使用alert() 方法弹出"我被点击了"的内容。

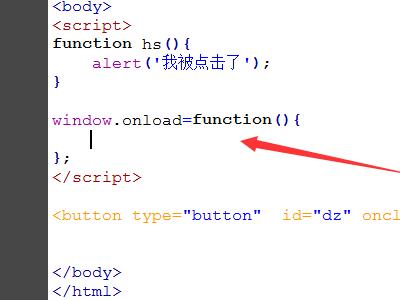
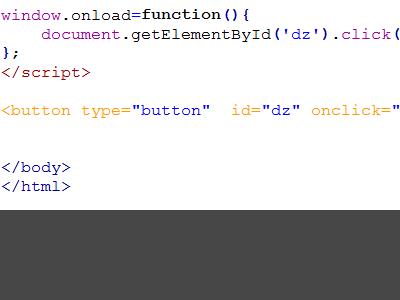
5、在js内,使用window对象中的onload事件,当网页加载完时,执行function函数。

6、在function函数内,通过getElementById()方法获得按钮对象,使用click()方法点击按钮。

7、在浏览器打开test.html文件,当打开网页时,js自动执行点击事件。

1、新建一个HTML文件,命名为test.html。

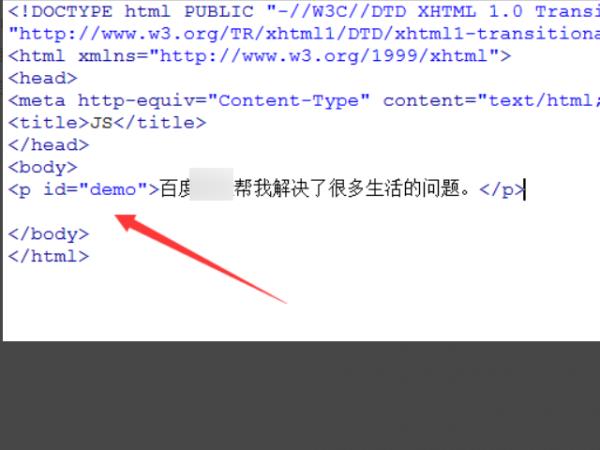
2、在test.html文件中,使用p标签定义一段文字,并且为p标签定义一个值为demo的id属性,方便下面获得p标签对象。

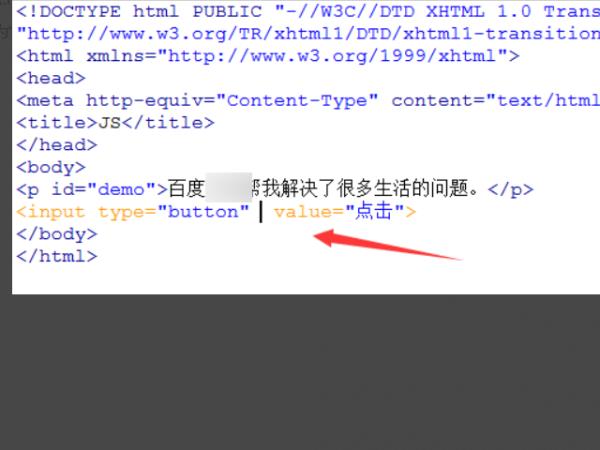
3、再在test.html文件中,使用input标签定义一个名称为“点击”的按钮,用于实现点击的效果。

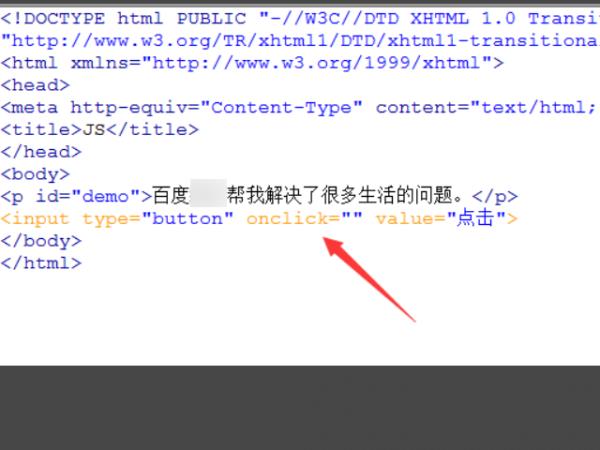
4、给input标签按钮绑定onclick点击事件,通过点击事件触发去操作p元素内容文字的大小。

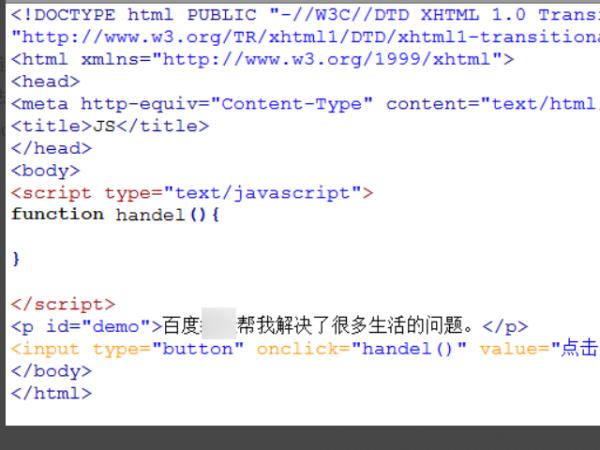
5、使用JS定义一个函数handel(),在handel()方法内编写JS代码实现改变文字的大小,handel()方法通过onclick事件触发执行。

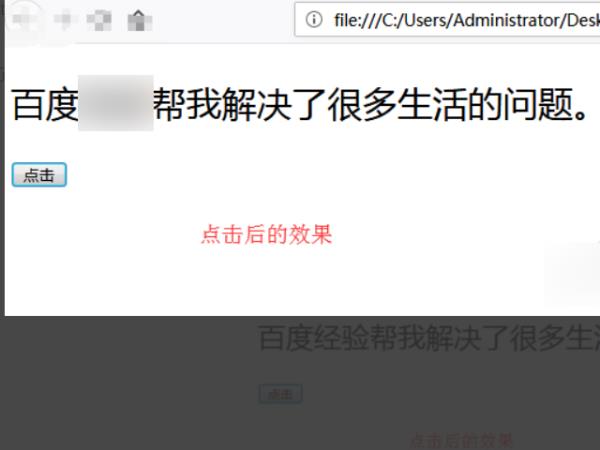
6、在浏览器运行test.html文件,查看实现的效果。

直接上代码:
<input type="button" value="删除" id="deleteTable"/>
<table id="table1"></table>
$(document).ready(function()
$("#addTable").click(function()
var tr="<tr><td><input type=\\"checkbox\\" name=\\"check\\"/>"+
"</td><td>111</td><td>222</td><td>333</td></tr>";
$("#table1").append(tr);
);
$("#deleteTable").click(function()
var check = document.getElementsByName("check");
for(var i=1;i<=check.length;i++)
if(check[i].checked)
document.getElementById('table1').deleteRow(i);
)
)
没测试,自己试试,不行再问追问
试了,没有反应
追答你导入jquery库了?给你改一下
<input type="button" value="增加" id="addTable"/>
<input type="button" value="删除" id="deleteTable"/>
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>//记得导入这个库
<script>
$(document).ready(function()
$("#addTable").click(function()
var tr="<tr><td><input type=\\"checkbox\\" name=\\"check\\"/>"+
"</td><td>111</td><td>222</td><td>333</td></tr>";
$("#table1").append(tr);
);
$("#deleteTable").click(function()
var check = document.getElementsByName("check");
for(var i=0;i<check.length;i++)
if(check[i].checked)
document.getElementById('table1').deleteRow(i);
i--;
)
)
</script>
亲测成功。给你个jquery库
我用的是Adobe Dreamweaver CS5,怎麼导入jquery库?
追答你打开代码,把那句话放进去就行,不过路径要对。加Q吧,541522788
本回答被提问者采纳 参考技术C动态添加,动态删除
以上是关于js按钮增加一行表格的主要内容,如果未能解决你的问题,请参考以下文章