cacheroutereact跳转不了
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了cacheroutereact跳转不了相关的知识,希望对你有一定的参考价值。
cacheroutereact跳转不了,这是因为你的电脑出现了卡顿,电脑内存被占满了,有许多垃圾软件和缓存的东西导致电脑太卡了,因此你可以下载一个360,能软件清理一下电脑或者手机,这样的话就可以跳转了 参考技术A React中几种页面跳转方式1、使用 react-router-dom 中的 Link 实现页面跳转
一般适用于,点击按钮或其他组件进行页面跳转,具体使用方式如下:
to=
pathname: '/path/newpath',
state: // 页面跳转要传递的数据,如下
data1: ,
data2: []
,
>
点击跳转
2、使用 react-router-redux 中的 push 进行页面跳转
react-router-redux 中包含以下几个函数,一般会结合redux使用:
push - 跳转到指定路径
replace - 替换历史记录中的当前位置
go - 在历史记录中向后或向前移动相对数量的位置
goForward - 向前移动一个位置。相当于go(1)
goBack - 向后移动一个位置。相当于go(-1)
具体使用时通过发送disppatch来进行页面跳转:
let param1 =
dispatch(push("/path/newpath'", param1));
dispatch(replace("/path/newpath'", param1));
3、使用RouteComponentProps 中的history进行页面回退
一般在完成某种操作,需要返回上一个页面时使用。
this.props.history.goBack();
4、打开一个新的tab页,并截取路径
首先定义路由为 :
path: "/pathname/:param1/:param2/:param3",
点击事件跳转到新页面 打开一个新的tab:
window.open(`pathname/$param1/$param2/$param3`)
在新的页面获取路径上的参数:
param1: this.props.match.params.param1,
param2: this.props.match.params.param2,
param3: this.props.match.params.param3,
获取路径参数 :
path?key1=value1&key2=value2
const query = this.props.match.location.search
const arr = query.split('&') // ['?key1=value1', '&key2=value2']
const successCount = arr[0].substr(6) // 'value1'
const failedCount = arr[1].substr(6) // 'value2'
或者
function GetUrlParam(url, paramName)
var arr = url.split("?");
if (arr.length > 1)
var paramArr= arr[1].split("&");
var arr;
for (var i = 0; i < paramArr.length; i++)
arr = paramArr[i].split("=");
if (arr != null && arr[0] == paramName)
return arr[1];
return "";
else
return "";
springmvc与前端框架配合使用(加载跳转)出现cssjsimg加载不了的解决办法
两个问题:
1. eclipse运行jsp时,静态资源文件(图片、css。。等)未加载
2. 能够运行jsp文件,但是两个页面跳转时,第二个页面又出现静态资源文件未加载
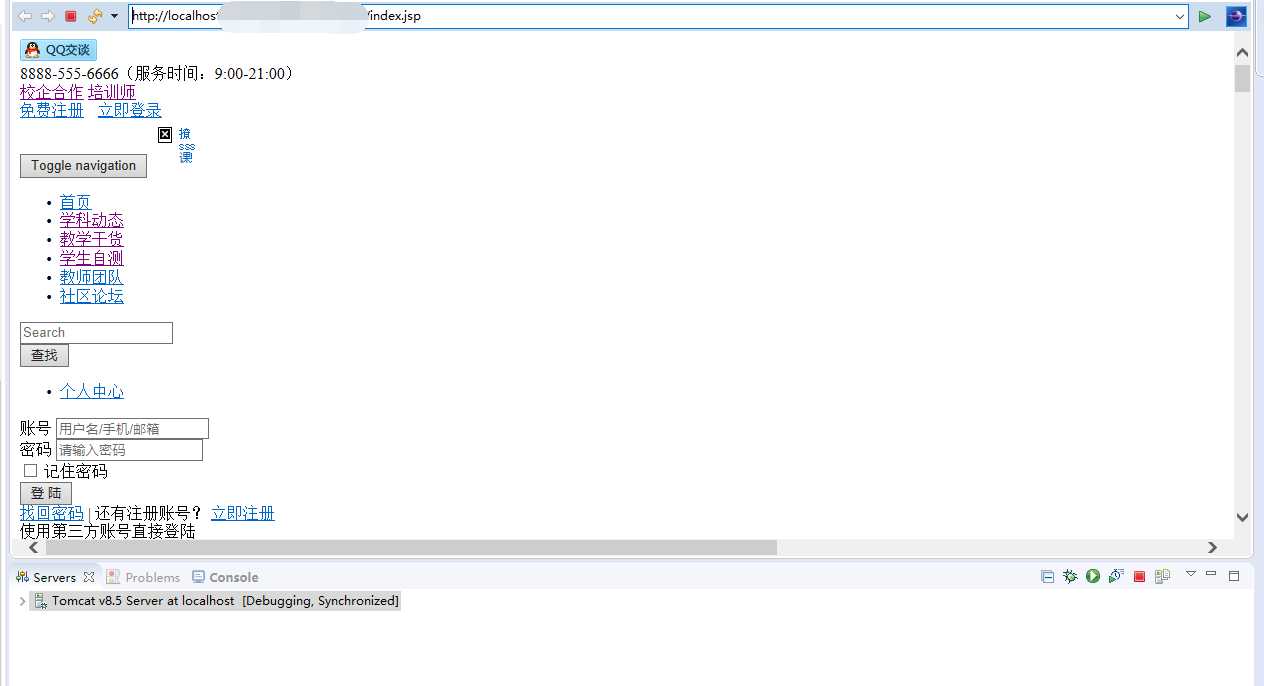
问题1: 在做项目的时候,我用了springmvc与bootstrap,当我把前端页面设计好了之后,在eclipse中改成jsp文件,然后运行时出现了如下的情况:

解决办法:在WEB-INF的web.xml文件中添加如下代码
1 <servlet-mapping> 2 <servlet-name>default</servlet-name> 3 <url-pattern>*.jpg</url-pattern> 4 </servlet-mapping> 5 <servlet-mapping> 6 <servlet-name>default</servlet-name> 7 <url-pattern>*.png</url-pattern> 8 </servlet-mapping> 9 <servlet-mapping> 10 <servlet-name>default</servlet-name> 11 <url-pattern>*.js</url-pattern> 12 </servlet-mapping> 13 <servlet-mapping> 14 <servlet-name>default</servlet-name> 15 <url-pattern>*.css</url-pattern> 16 </servlet-mapping> 17 <servlet-mapping> 18 <servlet-name>default</servlet-name> 19 <url-pattern>*.html</url-pattern> 20 </servlet-mapping> 21 <servlet-mapping> 22 <servlet-name>default</servlet-name> 23 <url-pattern>*.ttf</url-pattern> 24 </servlet-mapping> 25 <servlet-mapping> 26 <servlet-name>default</servlet-name> 27 <url-pattern>*.woff</url-pattern> 28 </servlet-mapping> 29 <servlet-mapping> 30 <servlet-name>default</servlet-name> 31 <url-pattern>*.woff2</url-pattern> 32 </servlet-mapping>
原因:springmvc在配置时如果设置将所有请求拦截都交给控制器的话,静态资源获得时也会经过控制器,所有无法获取到,如上代码表示将各类的资源文件按默认的方式(不经过请求拦截)获取。
问题2: 在以上问题解决后,我以为我的各个页面已经能无误地跳转了,但是!但是!还是在我向第二个页面跳转的时候出现了类似问题1的情况,
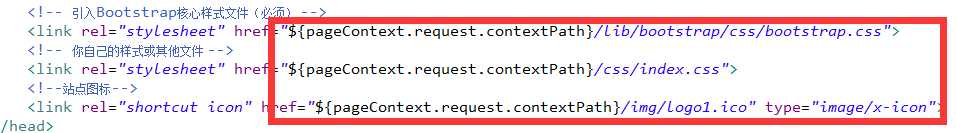
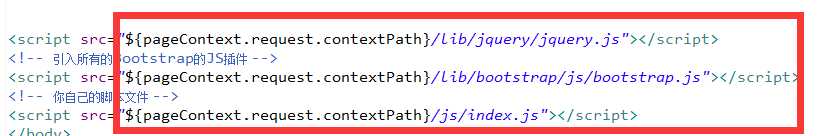
解决办法: 将所有jsp文件里设计,js、css、图片引入的路径改成绝对路径可以用EL表达式,像下面这样
css、img:

js:

注意是所有!所有!所有!
原因:没有证实,仅仅个人猜测,有大佬明白请评论指出。我的猜测:当页面跳转请求给控制器后,路径发送了变化,而资源文件又是相对路径,固然会找不到对应文件
以上是关于cacheroutereact跳转不了的主要内容,如果未能解决你的问题,请参考以下文章