Android开发学习之路--Android Studio插件开发
Posted 东月之神
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android开发学习之路--Android Studio插件开发相关的知识,希望对你有一定的参考价值。
前言
因为使用了mvp和dagger,所以每次新的一个功能页面都需要重新写一堆东西,比如Activity, Fragment, Presenter,dagger等,而这些代码基本上都是大同小异,完全可以写一个模板,然后生成,略微修改便可以完成我们需要的功能。而往往我们写模板的时候就需要花费半天,有可能遇到坑需要个1天时间去,如果有个插件,定义好名字,然后自动生成所需要的所有代码那就完美了。既然决定了那就实现吧。
准备
首先我们需要下载个IDE去开发插件,官网下载IntelliJ IDEA: https://www.jetbrains.com/idea/
安装java1.8
准备好后我们便开始新建工程开发我们需要的插件了。
新建工程
新建工程,选择IntelliJ Platform Plugin,这里新建名为CCDCodeGenerate的工程

新建完后如下所示目录:

- resources/META-INF: 有个plugin.xml文件,该文件用来配置plugin的信息
- src目录: 就是需要编写的插件的代码
注:需要在src下新建包名,要不然android Studio会出问题,这里新建com.ccd
编写Dialog
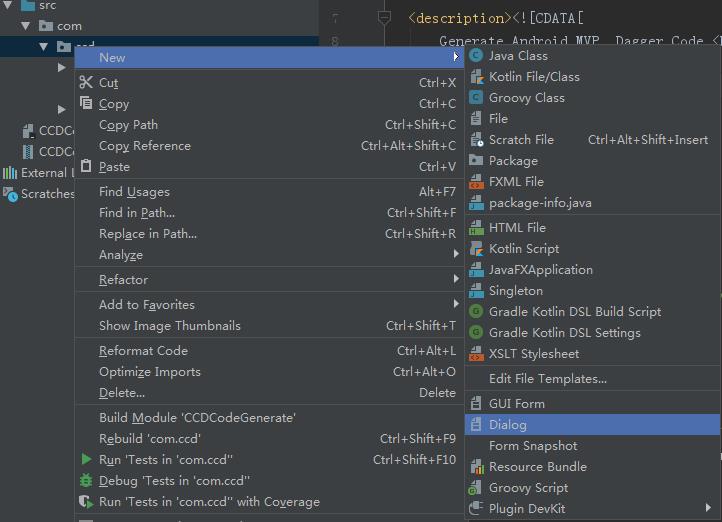
Dialog主要是在Android Studio中通过输入信息交互使用。通过如下方式新建:

生成MyCodeCreateDialog和MyCodeCreateDialog.form,其中MyCodeCreateDialog是对应的代码,MyCodeCreateDialog.form是对应的布局文件.
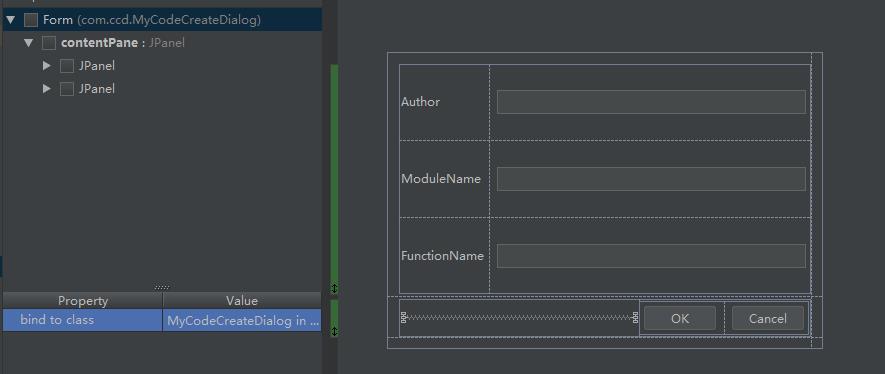
布局内容如下:

这里主要由JLabel和JTextField组成。
编写代码如下:
package com.ccd;
import javax.swing.*;
import java.awt.*;
import java.awt.event.*;
public class MyCodeCreateDialog extends JDialog
private JPanel contentPane;
private JButton buttonOK;
private JButton buttonCancel;
private JTextField textField1;
private JTextField textField2;
private JTextField textField3;
private DialogCallBack mCallBack;
public MyCodeCreateDialog(DialogCallBack callBack)
this.mCallBack = callBack;
setTitle("Code Create Helper");
setSize(500, 300); // 设置窗口大小
// 设置窗口位置 2017/3/18 09:50
Dimension screensize = Toolkit.getDefaultToolkit().getScreenSize();
int Swing1x = 500;
int Swing1y = 300;
setBounds((screensize.width - Swing1x) / 2, (screensize.height - Swing1y) / 2 - 100, Swing1x, Swing1y);
setContentPane(contentPane);
setModal(true);
getRootPane().setDefaultButton(buttonOK);
buttonOK.addActionListener(new ActionListener()
public void actionPerformed(ActionEvent e)
onOK();
);
buttonCancel.addActionListener(new ActionListener()
public void actionPerformed(ActionEvent e)
onCancel();
);
// call onCancel() when cross is clicked
setDefaultCloseOperation(DO_NOTHING_ON_CLOSE);
addWindowListener(new WindowAdapter()
public void windowClosing(WindowEvent e)
onCancel();
);
// call onCancel() on ESCAPE
contentPane.registerKeyboardAction(new ActionListener()
public void actionPerformed(ActionEvent e)
onCancel();
, KeyStroke.getKeyStroke(KeyEvent.VK_ESCAPE, 0), JComponent.WHEN_ANCESTOR_OF_FOCUSED_COMPONENT);
private void onOK()
// add your code here
if (null != mCallBack)
mCallBack.ok(textField1.getText().trim(), textField2.getText().trim(), textField3.getText().trim());
dispose();
private void onCancel()
// add your code here if necessary
dispose();
private void createUIComponents()
// TODO: place custom component creation code here
public interface DialogCallBack
void ok(String author, String moduleName, String functionName);
这里处理了三个TextField, 通过接口,在后续的Action中处理
编写Action
主要的功能还是编写Action了,所有的逻辑都在这里完成。
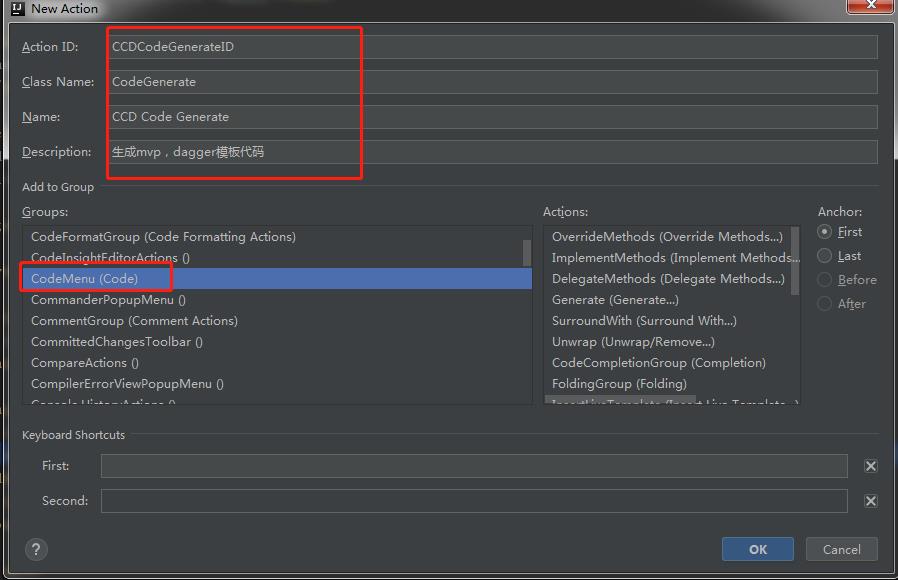
新建Action如下图所示:

填写需要的信息

然后会生成对应的action配置:
<actions>
<!-- Add your actions here -->
<action id="CCDCodeGenerateID" class="com.ccd.CodeGenerate" text="CCD Code Generate" description="生成mvp,dagger模板代码">
<add-to-group group-id="CodeMenu" anchor="first"/>
</action>
</actions>接着在actionPerformed方法中处理事情
@Override
public void actionPerformed(AnActionEvent e)
这里主要是定义了一些模板,然后根据模板替换dialog中输入的模块名和功能名称。

当然可以根据自己的项目来设置特定的模板文件
这里通过获取工程名称和鼠标选中的目录来新建相应的模板文件,具体可以参考源码,这里不再做过多讲解
project = e.getData(PlatformDataKeys.PROJECT);
virtualFile = e.getData(PlatformDataKeys.VIRTUAL_FILE);打包上传
打包
既然功能都实现了,那么就可以打包尝试下

打开Android Studio->File->Settings
选中Plugins,然后点击Install Plugin from disk,选中上面打包的jar包

安装好后重启Android Studio
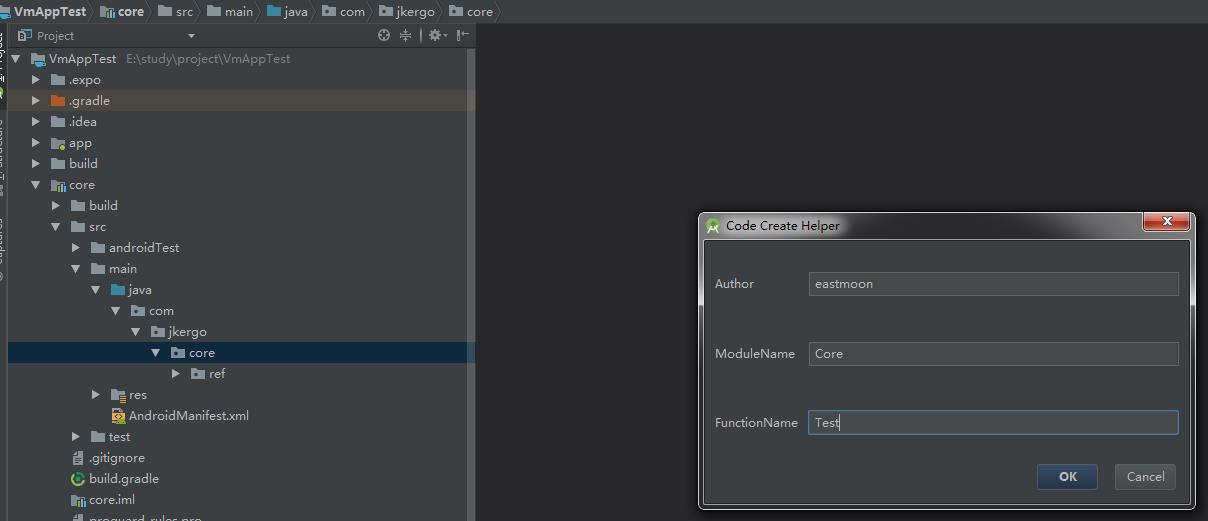
我们来看下运行效果

由图可知在Code处多了CCD Code Generate,点击会弹出我们需要的对话框

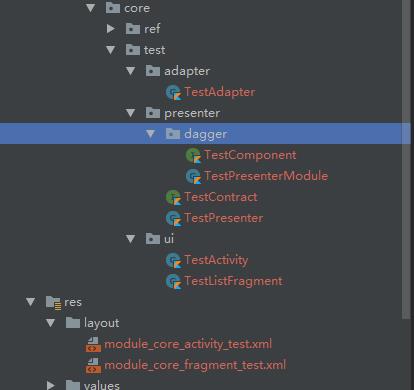
填入内容,然后就会生成对应的代码了。

上传
登录https://plugins.jetbrains.com/,把jar包上传即可
参考:
https://www.cnblogs.com/gaoteng/p/5684076.html
以上是关于Android开发学习之路--Android Studio插件开发的主要内容,如果未能解决你的问题,请参考以下文章