小程序为什么要使用双线程模型
Posted wen_rc
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序为什么要使用双线程模型相关的知识,希望对你有一定的参考价值。
https://developers.weixin.qq.com/ebook?action=get_post_info&token=935589521&volumn=1&lang=zh_CN&book=miniprogram&docid=0006a2289c8bb0bb0086ee8c056c0a
以前以为小程序跟网页一样,都是单线程,如果js有耗时高的操作,页面可能就会不响应,后来了解机制才发现,小程序的逻辑层和渲染层是在两个不同的线程的,为什么要这么分开呢?除了不让逻辑层有耗时操作就卡住渲染层,应该还有其他原因吧?
首先小程序要能独立于微信客户端的发版来迭代,不能说第三方开发者开发一个小程序,要提交代码给微信,然后微信下次版本更新时带上。那怎么做到这样呢?现有的技术就是直接用网页咯,小程序只是一个入口,扫进去就跳到对应第三方的网页。但这样做小程序就失去了意义,因为这相当于扫个二维码打开一个网站而已,小程序就是为了给用户优于网页的体验才出来的,更快的打开速度,统一、优质的界面体验,结合微信相对实现强大的功能等等。
那要怎么才能做到小程序迭代脱离微信客户端,体验优于网页,能结合微信的API,又降低开发者的学习成本呢?小程序这边的解决方案就是用跟开发网页类似的html+css+js(wxml+wxss+js)降低开发者学习成本,微信客户端去解析运行。你可以简单理解为微信变成一个浏览器了,开发者上传代码(wxml+wxss+js)到微信服务器,用户扫小程序码后,就把代码下载到本地,然后微信客户端像浏览器一样打开本地网页。当然,实际上不能这么理解,微信客户端是怎么在本地跑wxml+wxss+js的,之后再写文章理解。
ok,知道小程序就是微信客户端在本地跑网页,那为啥要搞成双线程模型呀?直接把chrome的开源版本搬进来不行吗?搞这么复杂干嘛?
- 小程序不希望开发者能直接操作DOM,因为有些涉及用户隐私的数据,小程序只希望展示给用户看,不希望开发者能够获取,如果直接用网页那一套,开发者是能获取用户隐私的。
- 需要限制一些API的调用,比如不希望小程序能跳转到其他页面,这样偷懒不想开发小程序的开发者就会把小程序跳转到网页,会降低小程序生态的质量。那如果加一个API黑名单,调用这些API就无效,不也能解决问题吗?但这样做的话,你需要一直去维护一个黑名单列表,因为说不准不时就更新一些新的“不安全”的API
所以,基于以上几点,直接把javascript执行的逻辑层环境放到沙盒,一个纯JavaScript的执行环境,没有浏览器的概念,这样就没有DOM相关的API了,那小程序也得有页面啊,所以渲染层就单独开一个线程了。这就是双线程的由来。
这么做会有什么缺点呢?
- 对于开发小程序的微信工程师,逻辑层和渲染层两个线程之间的通信肯定会遇到很多坑,但幸好这个都解决了,不是小程序开发者需要关心的
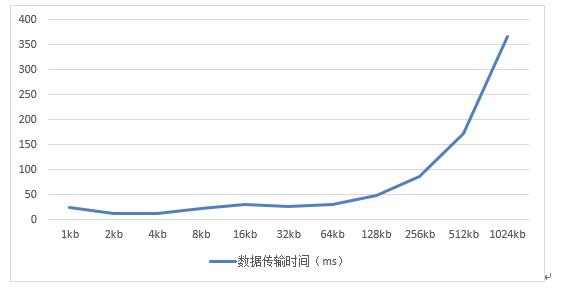
- 通信会有延迟,数据量少的话,还在可接受范围内

- 很多API都是异步的,需要改变编写习惯,把有前后逻辑关系的写在异步回调里。因为逻辑层和渲染层不是一个线程,通信有延迟,做同步的话逻辑层不就老是卡住了,所以很多接口都是异步的。
这样做除了以上说的微信管控和安全,还有什么优点呢?
- 规避了XSS攻击,微信在逻辑层给渲染层数据的时候先把数据过滤一遍
以上是关于小程序为什么要使用双线程模型的主要内容,如果未能解决你的问题,请参考以下文章