[webpack] webpack 从入门到 所有
Posted haliofwu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[webpack] webpack 从入门到 所有相关的知识,希望对你有一定的参考价值。
官网地址
以server.js为接入点:
'use strict';
require('core-js/fn/object/assign');
const webpack = require('webpack');
const WebpackDevServer = require('webpack-dev-server');
const config = require('./webpack.config');
const open = require('open');
/**
* Flag indicating whether webpack compiled for the first time.
* @type boolean
*/
let isInitialCompilation = true;
const compiler = webpack(config);
new WebpackDevServer(compiler, config.devServer)
.listen(8080, '0.0.0.0', (err) =>
if (err)
console.log(err);
console.log('Listening at localhost:' + 8080);
);
compiler.plugin('done', () =>
if (isInitialCompilation)
isInitialCompilation = false;
);上述代码以node server.js启动程序.
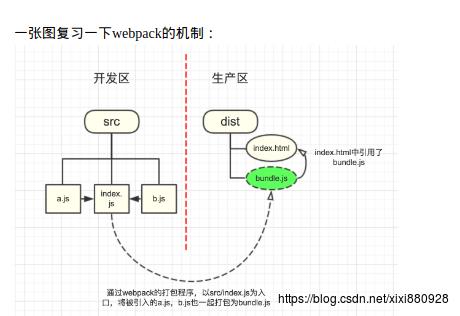
1) webpack工作机制

2) webpack-dev-server使用方法
用途:webpack-dev-server是一个小型的nodejs express服务器,主要用来提供webpack 的bundle文件.可实现自动刷新,和模式热替换机制.
参考文章: 【webpack】webpack-dev-server生猛上手——让我们来搭一个webpack的微服务器吧!
webpack打包和webpack-dev-server开启服务的区别:
webpack输出真实的文件,而webpack-dev-server输出的文件只存在于内存中,不输出真实的文件!
只是webpack打包时,我们能在入口index.html中看到对bundle.js的引用,并能找到该引用目录下的bundle.js文件.在webpack-dev-server输出的项目中,也有对bundle.js的引用,但找不到对应的真实文件.
具体的配置项参考:webpack doc
3)总体使用
webpack.config.js
const path = require('path');
const args = require('minimist')(process.argv.slice(2));//通过启动的命令行,获取开发环境/生产环境
const allowedEnvs = ['dev', 'dist', 'test'];
let env;
if (args._.length > 0 && args._.indexOf('start') !== -1)
env = 'test';
else if (args.env)
env = args.env;
else
env = 'dev';
process.env.REACT_WEBPACK_ENV = env;
function buildConfig(wantedEnv)
let isValid = wantedEnv && wantedEnv.length > 0 && allowedEnvs.indexOf(wantedEnv) !== -1;
let validEnv = isValid ? wantedEnv : 'dev';
let config = require(path.join(__dirname, 'cfg/' + validEnv));
return config;
module.exports = buildConfig(env);
webpack-dev-server.js:
const webpack = require('webpack');
const WebpackDevServer = require('webpack-dev-server');
const config = require('./webpack.config');
const compiler = webpack(config);
let server = new WebpackDevServer(compiler, config.devServer);//devServer是webpack-dev-server的配置项,可以设置在config中,也可以单独拿出来;
server.listen(8080, '0.0.0.0', (err) => );启动:
node webpack-dev-server.js升级: 常用的插件.
1) case-sensitive-paths-webpack-plugin
强制执行所有必须模块的整个路径,匹配磁盘上实际路径的确切大小写。意味着可以忽略大小写的问题,避免大小写问题引起的麻烦。有时你会发现 Mac 上 webpack 编译没有问题,但是到 linux 机器上就不行了,这是因为 Mac 系统是大小写不敏感 的,避免的办法是使用 case-sensitive-paths-webpack-plugin 模块:
const CaseSensitivePathsPlugin = require('case-sensitive-paths-webpack-plugin')
plugins:[
new CaseSensitivePathsPlugin(
debug: false
)
]2) copy-webpack-plugin
把需要的文件或者整个目录 拷贝到 build 之后的目录下
plugins: [
new CopyWebpackPlugin([
// output/file.txt
from: 'from/file.txt' ,
// equivalent
'from/file.txt',
// output/to/file.txt
from: 'from/file.txt', to: 'to/file.txt'
])
]3) const WatchMissingNodeModulesPlugin = require(‘react-dev-utils/WatchMissingNodeModulesPlugin’);
当npm install xx时,强制项目重新build.
new WatchMissingNodeModulesPlugin();4) system-bell-webpack-plugin
在失败时让系统响铃(emmm,或许挺有意思的),而不是默默失败
new SystemBellWebpackPlugin(),5) autoprefixer
-webkit- 給 Chrome 及 Safari 的前綴
-moz- 給 Firefox 的前綴
-ms- 給 IE 的前綴
自动帮助你把css的语法编译成所有浏览器都支持的形式
a
display: flex
转为:
a
display: -webkit-box;
display: -weblit-flex;
display: -ms-flexbox;
display: flex;
设定:
以下的设定意思是, 包含所有使用率大于1%, 最新的4个版本的浏览器, Firefox延长支持版本,不包括ie9以下的版本.这些浏览器都要自动prefix.
autoprefixer(
browsers: [
'>1%',
'last 4 versions',
'Firefox ESR',
'not ie < 9', // React doesn't support IE8 anyway
],
),具体的配置项
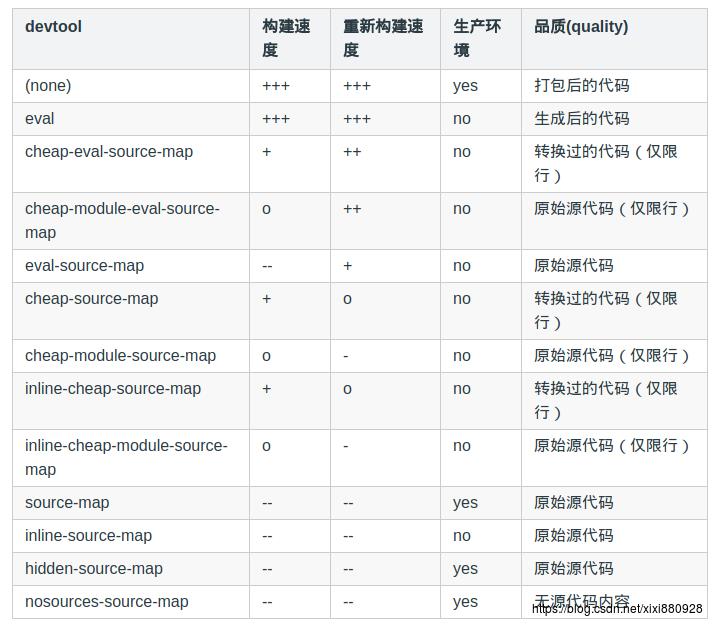
1) devtool
选择一种 source map 格式来增强调试过程。不同的值会明显影响到构建(build)和重新构建(rebuild)的速度

const config =
devtool: '#cheap-module-eval-source-map',
2)entry
entry 对象是用于 webpack 查找启动并构建 bundle
to be continue…
以上是关于[webpack] webpack 从入门到 所有的主要内容,如果未能解决你的问题,请参考以下文章