layout_weight及相关属性
Posted xiong_hui_hui
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了layout_weight及相关属性相关的知识,希望对你有一定的参考价值。
1. baselineAligned
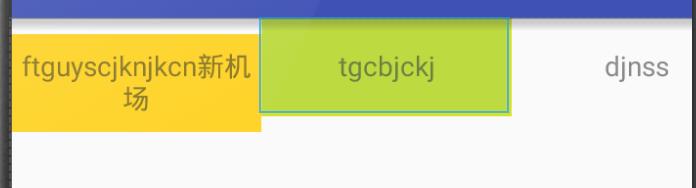
布局文件是否沿他的子控件的基准线对齐,默认对齐为true。
基准线就是英文字母四条线中的第三条线,具体看例子。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_weight="1"
android:gravity="center"
android:text="ftguyscjknjkcn新机场"
android:background="#ffcc00"/>
<TextView
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_weight="1"
android:gravity="center"
android:background="#ccdd00"
android:text="tgcbjckj"/>
<TextView
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_weight="1"
android:gravity="center"
android:text="djnss"/>
</LinearLayout>
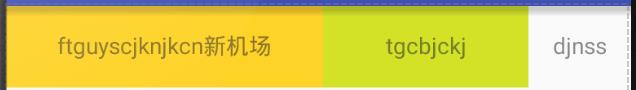
为什么会导致这种情况,其实就是这条属性在作怪,布局默认沿基准线对齐了,所以只要在LinearLayout里加一条属性就能解决。android:baselineAligned="false"
2. layout_weight尺寸分配
他首先按照控件声明的尺寸进行分配,然后再将剩下的尺寸按weight分配。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:baselineAligned="false"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="50dp"
android:layout_weight="1"
android:text="ftguyscjknjkcn新机场"
android:gravity="center"
android:background="#ffcc00"/>
<TextView
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_weight="2"
android:gravity="center"
android:background="#ccdd00"
android:text="tgcbjckj"/>
<TextView
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_weight="1"
android:gravity="center"
android:text="djnss"/>
</LinearLayout>
第一个在分配wrap位置后加上剩下位置的1/4所以就会出现比第二个tv占有更多位置的情况。
3. weightSum
为tv分配1/3的位置,代码如下。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:baselineAligned="false"
android:weightSum="3"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_weight="1"
android:text="ftguyscjknjkcn新机场"
android:gravity="center"
android:background="#ffcc00"/>
</LinearLayout>layout_
前面带layout_的是相对于父容器,没有的是自身属性,比如
layout_gravity是子控件相对于父容器布局
gravity是控件内容的布局
以上是关于layout_weight及相关属性的主要内容,如果未能解决你的问题,请参考以下文章