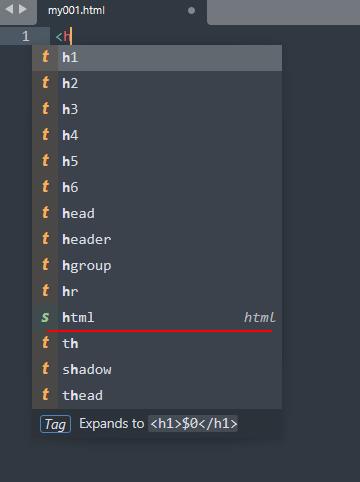
怎样用Sublime Text补全HTML基本结构,并附补全的代码,方便以后直接复制粘帖使用
Posted 昊虹AI笔记
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎样用Sublime Text补全HTML基本结构,并附补全的代码,方便以后直接复制粘帖使用相关的知识,希望对你有一定的参考价值。


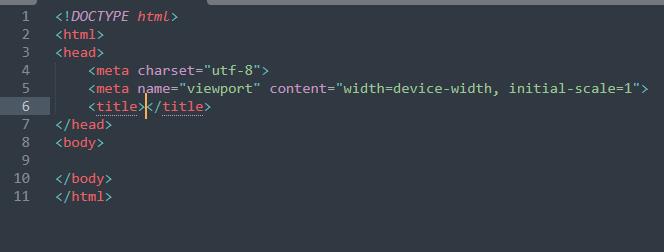
效果挺好,上面这段自动补全的代码复制粘帖过来如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
</head>
<body>
</body>
</html>
以上是关于怎样用Sublime Text补全HTML基本结构,并附补全的代码,方便以后直接复制粘帖使用的主要内容,如果未能解决你的问题,请参考以下文章