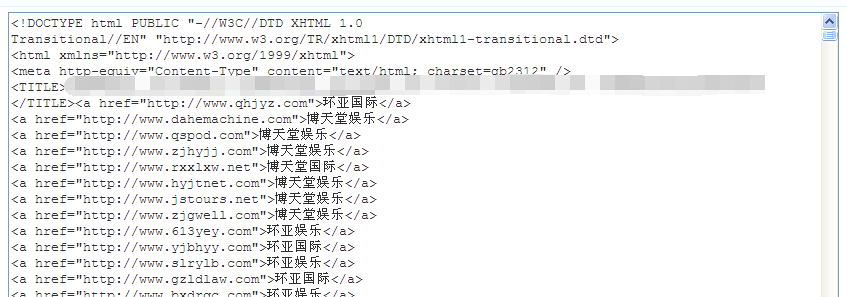
网站标题<TITLE></TITLE>后面,被加入大量的黑链,但源码中找不到。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网站标题<TITLE></TITLE>后面,被加入大量的黑链,但源码中找不到。相关的知识,希望对你有一定的参考价值。
网站标题<TITLE></TITLE>后面,被加入大量的黑链,但源码中找不到。用站长工具检测模拟蜘蛛爬行,能发现在<TITLE></TITLE>后面有大量链接。在代码中删除掉网站标题,然后检测黑链消失。或是移动<TITLE></TITLE>位置,黑链也会移动位置,求高手帮助

要么是这个源代码里的其他程序,你看看有没可疑代码,删除了,然后再检查服务器里可疑文件,删除了。追问
是的,文件下载后用dw打开同样查看不到被加入的黑链,很是头痛,但只要删除掉,网站标题,黑链就会消失
参考技术A 找js,在源码里面搜display:none,一个一个检查网站开发之添加返回顶部
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <style> .div1{ width: 100%; height: 800px; background-color: #0066CC; } .div2{ width: 100%; height: 800px; background-color:red; } .returnTop{ height: 50px; width: 90px; background-color: ghostwhite; bottom:10px; position: fixed; right: 20px; text-align: center; line-height: 40px; } .hide{ display: none; } </style> <body> <div class="div1"></div> <div class="div2"> <div class="returnTop hide" onclick="returnTop();">返回顶部</div> </div> <script src="jquery-3.4.1.js"></script> <script> window.onscroll=function(){ console.log($(window).scrollTop()); if ($(window).scrollTop() >100) { $(".returnTop").removeClass("hide")} else { $(".returnTop").addClass("hide") } } function returnTop() { $(window).scrollTop(0) } </script> </body> </html>
中间用了Jqurey模块及一些JS的操作。
以上是关于网站标题<TITLE></TITLE>后面,被加入大量的黑链,但源码中找不到。的主要内容,如果未能解决你的问题,请参考以下文章