vue 路由进度条 nprogress
Posted 知其黑、受其白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 路由进度条 nprogress相关的知识,希望对你有一定的参考价值。
阅读目录
阐述
下面看下 Vue 使用 NProgress 的方法
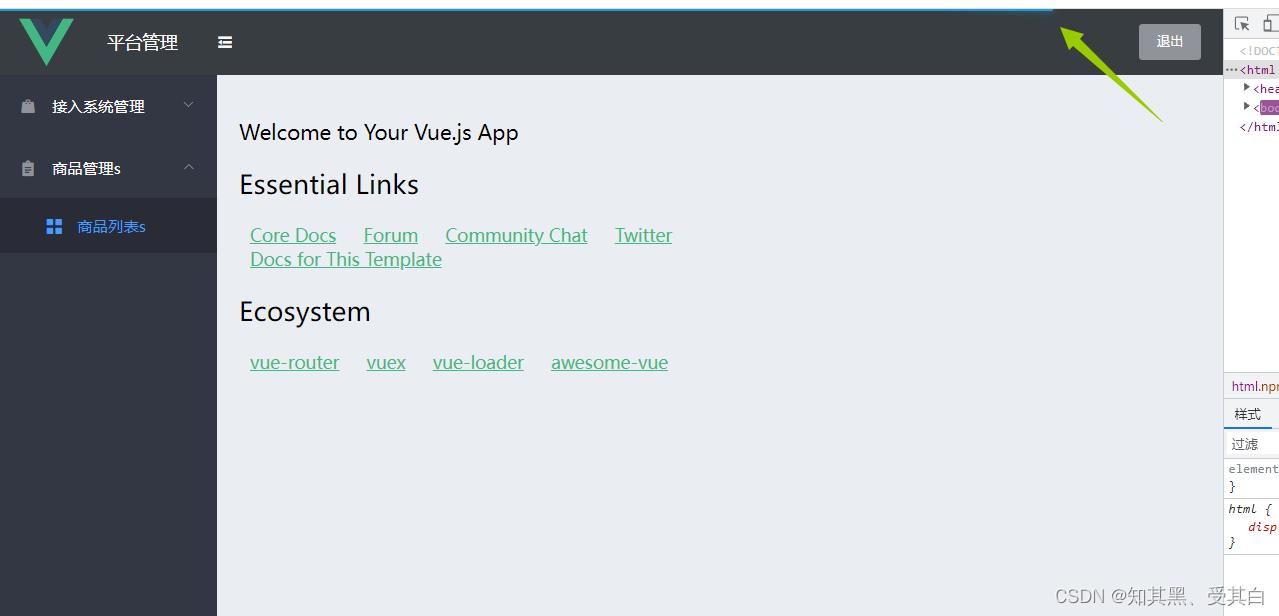
NProgress 是页面跳转是出现在浏览器顶部的进度条
官网:http://ricostacruz.com/nprogress/
github:https://github.com/rstacruz/nprogress
官网文档:https://madewith.cn/vuejs
效果图

这是一个轻量级的优化用户体验工具,我们先引入他的第三方依赖工具。
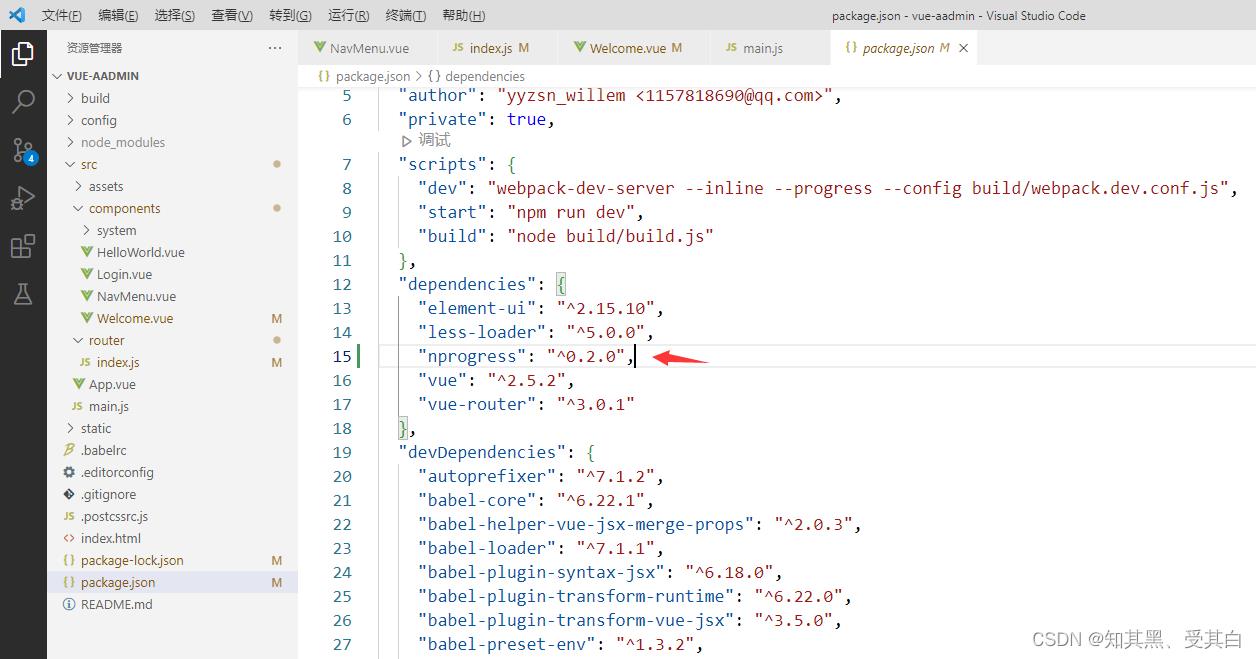
1 vue 安装 nprogress
npm install --save nprogress
PS E:\\pdf1\\vue-aadmin> npm install --save nprogress
npm WARN ajv-keywords@3.5.2 requires a peer of ajv@^6.9.1 but none is installed. You must install peer dependencies yourself.
npm WARN css-loader@2.0.2 requires a peer of webpack@^4.0.0 but none is installed. You must install peer dependencies yourself.
npm WARN less-loader@5.0.0 requires a peer of less@^2.3.1 || ^3.0.0 but none is installed. You must install peer dependencies yourself.
npm WARN update-browserslist-db@1.0.10 requires a peer of browserslist@>= 4.21.0 but none is installed. You must install peer dependencies yourself.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@2.3.2 (node_modules\\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@2.3.2: wanted "os":"darwin","arch":"any" (current: "os":"win32","arch":"x64")
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.13 (node_modules\\watchpack-chokidar2\\node_modules\\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.13: wanted "os":"darwin","arch":"any" (current: "os":"win32","arch":"x64")
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.13 (node_modules\\webpack-dev-server\\node_modules\\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.13: wanted "os":"darwin","arch":"any" (current: "os":"win32","arch":"x64")
+ nprogress@0.2.0
added 1 package from 1 contributor in 12.036s
PS E:\\pdf1\\vue-aadmin>

2 路由文件中引入依赖
import NProgress from 'nprogress'
import 'nprogress/nprogress.css'
NProgress.configure(
easing: 'ease', // 动画方式
speed: 500, // 递增进度条的速度
showSpinner: false, // 是否显示加载ico
trickleSpeed: 200, // 自动递增间隔
minimum: 0.3 // 初始化时的最小百分比
)
// 当路由进入前
router.beforeEach((to, from, next) =>
// 每次切换页面时,调用进度条
NProgress.start()
// 这个一定要加,没有next()页面不会跳转的。这部分还不清楚的去翻一下官网就明白了
next()
)
// 当路由进入后:关闭进度条
router.afterEach(() =>
// 在即将进入新的页面组件前,关闭掉进度条
NProgress.done()
)
export default router;
源码 router\\index.js
E:\\pdf1\\vue-aadmin\\src\\router\\index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import NavMenu from '@/components/NavMenu'
import Welcome from '@/components/Welcome.vue'
import Systems from '@/components/system/system.vue'
import Login from '@/components/Login.vue'
Vue.use(Router)
//获取原型对象上的push函数,多次点击路由地址不对报错问题,相当于重置路由。
const originalPush = Router.prototype.push
//修改原型对象中的push方法
Router.prototype.push = function push(location)
return originalPush.call(this, location).catch(err => err)
const router = new Router(
routes: [
path: '/',
name: 'NavMenu',
component: NavMenu,
redirect:"/Welcome",
children:[
path:"/welcome",component:Welcome,
path:"/system",component:Systems,
path: '/HelloWorld',component: HelloWorld
]
,
path: '/Login',
name: 'Login',
component: Login
]
)
import NProgress from 'nprogress'
import 'nprogress/nprogress.css'
NProgress.configure(
easing: 'ease', // 动画方式
speed: 500, // 递增进度条的速度
showSpinner: false, // 是否显示加载ico
trickleSpeed: 200, // 自动递增间隔
minimum: 0.3 // 初始化时的最小百分比
)
// 当路由进入前
router.beforeEach((to, from, next) =>
// 每次切换页面时,调用进度条
NProgress.start()
// 这个一定要加,没有next()页面不会跳转的。这部分还不清楚的去翻一下官网就明白了
next()
)
// 当路由进入后:关闭进度条
router.afterEach(() =>
// 在即将进入新的页面组件前,关闭掉进度条
NProgress.done()
)
export default router;
以上是关于vue 路由进度条 nprogress的主要内容,如果未能解决你的问题,请参考以下文章