vue项目解析markdown文件
Posted SuperAvalon
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目解析markdown文件相关的知识,希望对你有一定的参考价值。
vue项目需要再页面中展示md文档,mavon-editor插件是个很好的插件,不仅支持md文档解析html,还可以当做md在线编辑器使用。
查看系统版本
vue -V
2.9.6
npm -v
6.9.0
安装命令,最新版即可
npm install mavon-editor --save编辑main.js,注册mavon-editor组件
import mavonEditor from 'mavon-editor'
import 'mavon-editor/dist/css/index.css'
Vue.use(mavonEditor)
编辑component,开始使用mavon-editor
<template>
<mavon-editor
class="md"
:value="opts.api_doc"
:subfield = "prop.subfield"
:defaultOpen = "prop.defaultOpen"
:toolbarsFlag = "prop.toolbarsFlag"
:editable="prop.editable"
:scrollStyle="prop.scrollStyle"
></mavon-editor>
</template>
<script>
import requestApi from '../../api/requestApi.js'
export default
data ()
return
// opts.api_doc 即为md文档内容
opts: null,
,
,
methods:
//接口获取md文档内容,可参考
async queryOpts ()
let para =
para.items = ['api_doc']
let res = await requestApi.queryOpts(para)
if (res.data.code !== 200)
this.$message(
message: res.data.msg,
type: 'error'
)
return
this.opts = res.data.data
,
mounted ()
this.queryOpts()
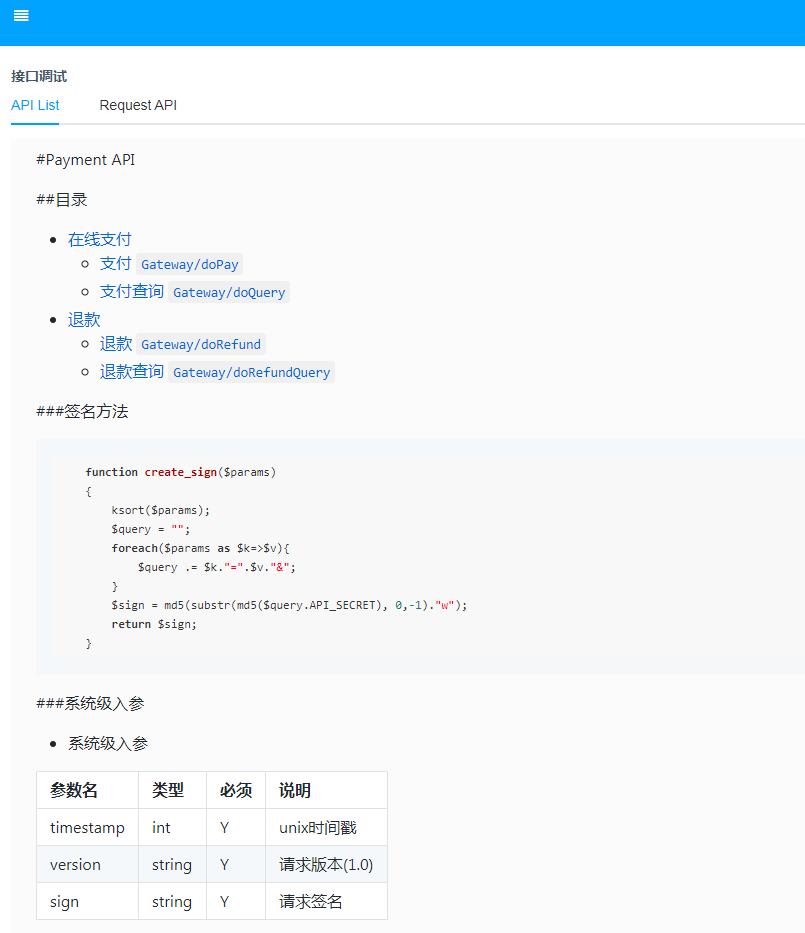
效果可参考

以上是关于vue项目解析markdown文件的主要内容,如果未能解决你的问题,请参考以下文章