使用 UICollectionView 实现分页滑动效果
Posted HelloWord杰少
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用 UICollectionView 实现分页滑动效果相关的知识,希望对你有一定的参考价值。
本文同步发表于我的微信公众号,扫一扫文章底部的二维码或在微信搜索 HelloWorld杰少 即可关注。
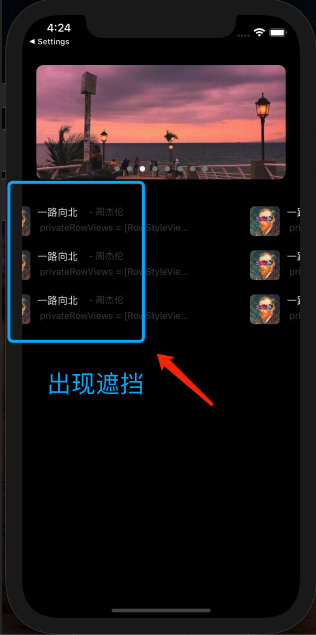
在上篇博客中,给大家演示了如何利用 UICollectionView 这个强大的控件去实现一个卡片轮播的效果,后来有网友联系我说:“他遇到一个问题,当他滚动的 item 宽度与屏幕宽度一致时,滚动效果是正常的,但当把 item 宽度的值设置成小于屏幕宽度的时候,滚动就会出现遮挡的 bug, 这该如何解决呢!”

这个问题确实是存在的,因为在 UICollectionView 的属性中,有一个分页的属性:isPagingEnabled,当设置成 true 时,每次滚动的位移量等于屏幕的宽度;当不设置这个分页属性,它的默认值是 false, 所以它的滚动就不会有分页的效果。有人要问那是不是 UICollectionView 这个控件就只能按照屏幕的大小来分页呢!答案当然是否定的。
那自定义滚动分页该如何实现呢!还得依靠我们的 UICollectionViewFlowLayout;在 UICollectionViewFlowLayout 的定义中提供了一个可重写的函数:
func targetContentOffset(forProposedContentOffset proposedContentOffset: CGPoint, withScrollingVelocity velocity: CGPoint) -> CGPoint // return a point at which to rest after scrolling - for layouts that want snap-to-point scrolling behavior
这个函数的返回值,决定了 UICollectionView 停止滚动时的偏移量,可以通过重写这个函数来实现自定义的分页滚动,重写这个函数的逻辑思路如下:
- 定义一个坐标点 CGPoint 来记录最新滚动的偏移坐标
- 定义俩个值分别为 UICollectionView 可滚动的最大偏移量与最小偏移量也是就 0
- 每次滚动停止都会调用上述的函数 func targetContentOffset(…), 在这个函数中有一个参数 proposedContentOffset 记录了滚动的目标位移坐标,通过这个坐标和记录的上次滚动的坐标可以判断出是向左滚动还是向右滚动
- 如果俩坐标的水平方向相减的绝对值大于某个固定值(譬如说 item 宽度的 8 分之一),则可以判断发生了分页,然后通过 proposedContentOffset 位移坐标和 item 的宽度大小来计算出当前滚动的页码;如果小于那个固定值,则不发生分页
- 最后记录最新的偏移坐标,然后返回 UICollectionView 停止滚动时的偏移量
Talk is cheap, show me the code, 代码实现如下:
class RowStyleLayout: UICollectionViewFlowLayout
private var lastOffset: CGPoint!
override init()
super.init()
lastOffset = CGPoint.zero
required init?(coder: NSCoder)
fatalError("init(coder:) has not been implemented")
// 初始化
override func prepare()
super.prepare()
self.collectionView?.decelerationRate = .fast
// 这个方法的返回值,决定了 CollectionView 停止滚动时的偏移量
override func targetContentOffset(forProposedContentOffset proposedContentOffset: CGPoint, withScrollingVelocity velocity: CGPoint) -> CGPoint
// 分页的 width
let pageSpace = self.stepSpace()
let offsetMax: CGFloat = self.collectionView!.contentSize.width - (pageSpace + self.sectionInset.right + self.minimumLineSpacing)
let offsetMin: CGFloat = 0
// 修改之前记录的位置,如果小于最小的contentsize或者最大的contentsize则重置值
if lastOffset.x < offsetMin
lastOffset.x = offsetMin
else if lastOffset.x > offsetMax
lastOffset.x = offsetMax
// 目标位移点距离当前点距离的绝对值
let offsetForCurrentPointX: CGFloat = abs(proposedContentOffset.x - lastOffset.x)
let velocityX = velocity.x
// 判断当前滑动方向,向左 true, 向右 fasle
let direction: Bool = (proposedContentOffset.x - lastOffset.x) > 0
var newProposedContentOffset: CGPoint = CGPoint.zero
if (offsetForCurrentPointX > pageSpace/8.0) && (lastOffset.x >= offsetMin) && (lastOffset.x <= offsetMax)
// 分页因子,用于计算滑过的cell数量
var pageFactor: NSInteger = 0
if velocityX != 0
// 滑动
// 速率越快,cell 滑过的数量越多
pageFactor = abs(NSInteger(velocityX))
else
// 拖动
pageFactor = abs(NSInteger(offsetForCurrentPointX / pageSpace))
//设置 pageFactor 的上限为2,防止滑动速率过大,导致翻页过多
pageFactor = pageFactor < 1 ? 1: (pageFactor < 3 ? 1: 2)
let pageOffsetX: CGFloat = pageSpace * CGFloat(pageFactor)
newProposedContentOffset = CGPoint(x: lastOffset.x + (direction ? pageOffsetX : -pageOffsetX), y: proposedContentOffset.y)
else
// 滚动距离小于翻页步距,则不进行翻页
newProposedContentOffset = CGPoint(x: lastOffset.x, y: lastOffset.y)
lastOffset.x = newProposedContentOffset.x
return newProposedContentOffset
// 每滑动一页的间距
public func stepSpace() -> CGFloat
return self.itemSize.width + self.minimumLineSpacing
运行效果如下:

到此为止本篇文章就结束了,按照国际惯例,文章末尾列出 demo 工程的地址,喜欢的别忘记给点赞和分享。
https://github.com/ShenJieSuzhou/SwiftScrollBanner
相关阅读:
使用 UICollectionView 实现首页卡片轮播效果
关注我的技术公众号,获取优质技术文章。
微信扫一扫下方二维码即可关注:
以上是关于使用 UICollectionView 实现分页滑动效果的主要内容,如果未能解决你的问题,请参考以下文章
