highcharts的案例嵌套在django中乱码的问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了highcharts的案例嵌套在django中乱码的问题相关的知识,希望对你有一定的参考价值。
如题,我在highcharts官网上下载的案例,嵌套到django中可以展示出,=结果,但是把x,y轴的数据写在views中,页面展示就有错误,单引号会变成'
代码如下:
views中:
xlist=['Jan','Feb','Mar', 'Apr', 'May', 'Jun','Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
# xlist=[1,2,3,4,5,6,7,8,9,10,11,12]
results=[('tokyo',[7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6]),
("New York", [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8, 24.1, 20.1, 14.1, 8.6, 2.5]),
("berlin",[-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]),
("berlin2",[-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0])]
return render_to_response('report.html',RequestContext(request, locals()))
report.html中:
xAxis:
categories: xlist
,
series: [
% for r in results %
name: ' r.0 ',
data: r.1
,
% endfor %
]
主要代码如上.
views中的xlist是被注释掉的数字形式,前台可以成功展示,是被单引号引起来的字符串时页面无法显示,审查元素发现前台获取到的单引号全部变成了'
xAxis:
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
报错如下:
Uncaught SyntaxError: Unexpected token &
这个问题困扰了我好几天了,还请哪位大神能帮忙解决一下~~~~~~~~~
打上去的'全部变成单引号了!问题是审查元素发现前台获取到的单引号全部变成了& # 3 9 !!!
Composite root = new Composite("root");
root.Add(new Leaf("Leaf A"));
root.Add(new Leaf("Leaf B"));
Composite comp=new Composite("Composite X");
comp.Add(new Leaf("Leaf XA"));
comp.Add(new Leaf("Leaf XB"));
root.Add(comp);
Highcharts的使用
下载
下载地址:
https://www.hcharts.cn/download
演示地址:
https://www.hcharts.cn/demo/highcharts/
引入
下载后,在Django项目模板中将highcharts.js引入进来即可
<script src="/static/chart/highcharts.js"></script>使用
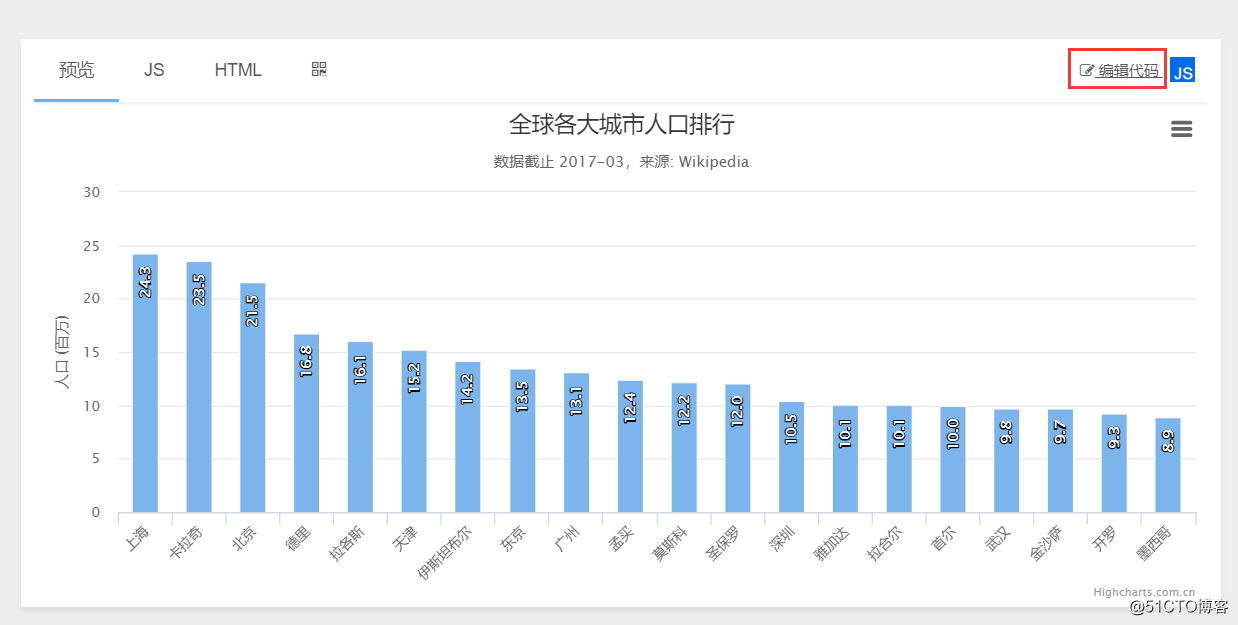
在演示地址中挑选需要的图形
然后点击“编辑代码”
可以在编辑代码页面修改数据后查看演示效果
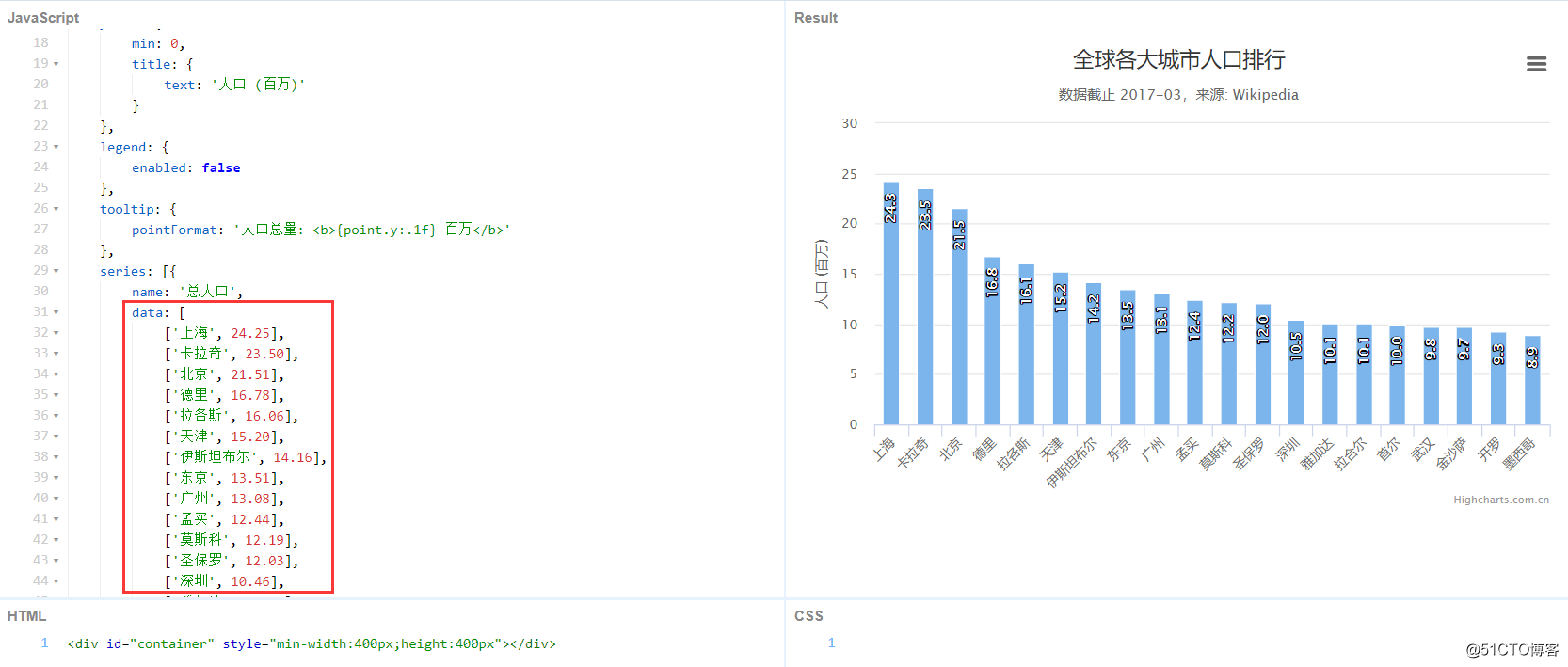
将代码拷贝到html页面,按照每个图表所需的数据格式传给代码中数据部分即可
上面的例子中,数据部分的格式要求为列表套列表,所以直接将数据处理成列表套列表的格式后传给js代码使用即可
以上是关于highcharts的案例嵌套在django中乱码的问题的主要内容,如果未能解决你的问题,请参考以下文章