SystemUI之功能介绍和UI布局介绍
Posted 雪山Li
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SystemUI之功能介绍和UI布局介绍相关的知识,希望对你有一定的参考价值。
前言
android ROM开发过程中,难免会涉及到对SystemUI的修改,之前做过一些这方面的工作,现在整理下,准备按照如下章节介绍SystemUI.借此对SystemUI做下整体性回顾。
-SystemUI之功能介绍和UI布局实现
-SystemUI之呈现流程
-SystemUI之常见需求/Bug整理
-SystemUI之为我所用
该系列的博文都会基于Android L的代码分析。本篇主写SystemUI界面构成以及代码的整体框架。
SystemUI功能介绍
手机中的下拉状态栏,锁屏,通知以及最近打开任务列表等功能都是SystemUI实现的。Android L对SystemUI做的更新比较大,体现在
- Notification 和 Quick Settings 被合并在一个界面中
- KeyGuard和SystemUI联系更紧密了,KeyGuard作为一个java lib库供SystemUI调用
- Recents App采用了叠加立体式显示效果,界面更加绚丽。
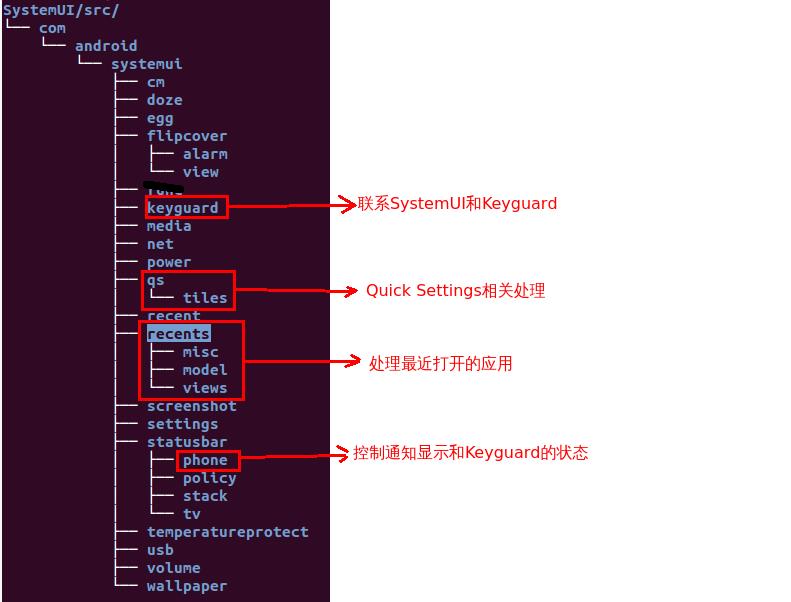
SystemUI的代码结构如下图:

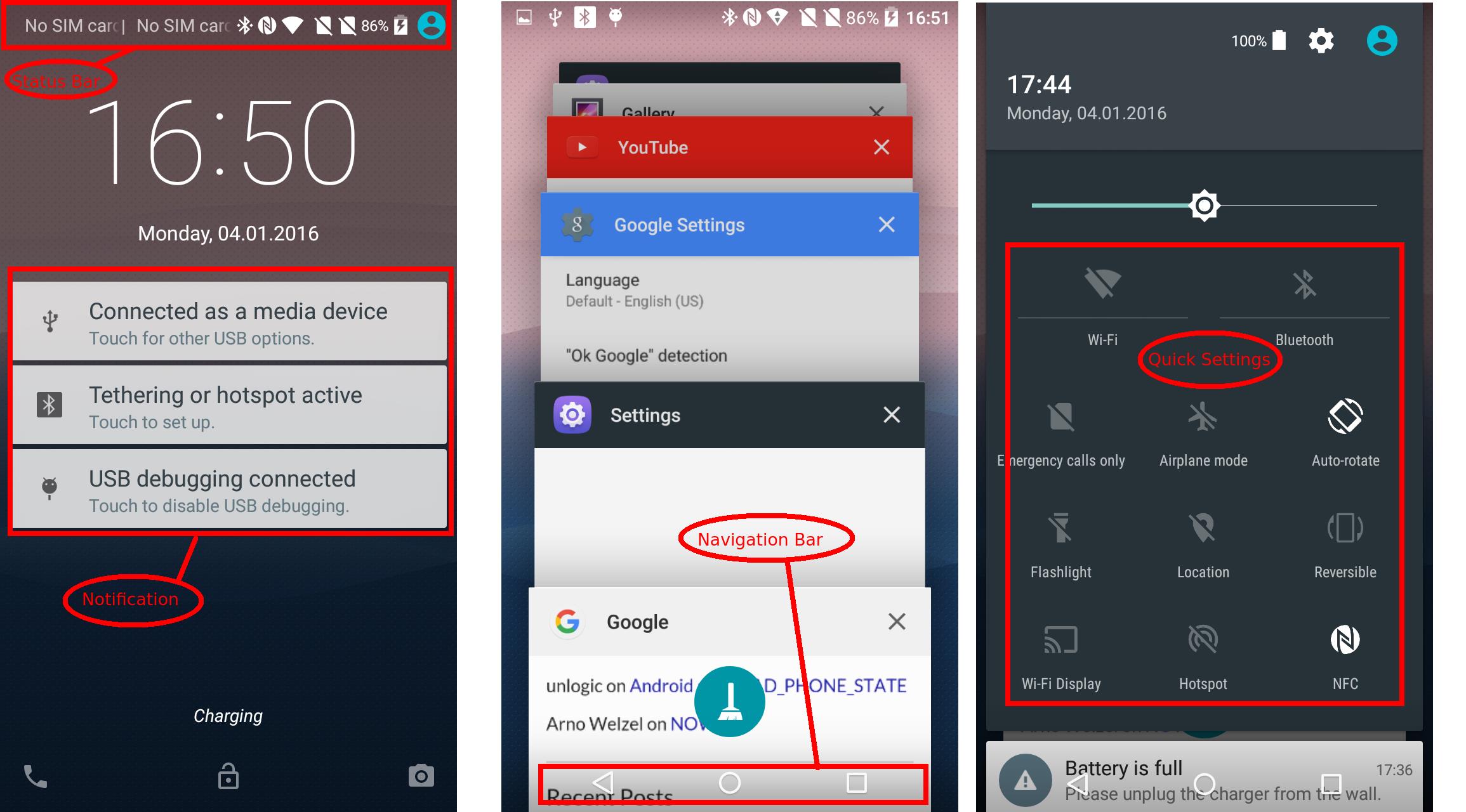
主要功能点对应的界面如下图所示:

SystemUI主要视图
SystemUI的根视图是在PhoneStatusBar的makeStatusBarView()方法中加载的。
- 1
- 2
- 3
- 4
通过对super_status_bar.xml文件的认识,就能了解SystemUI的大体视图构成。下面贴出省略后的该文件代码片段:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
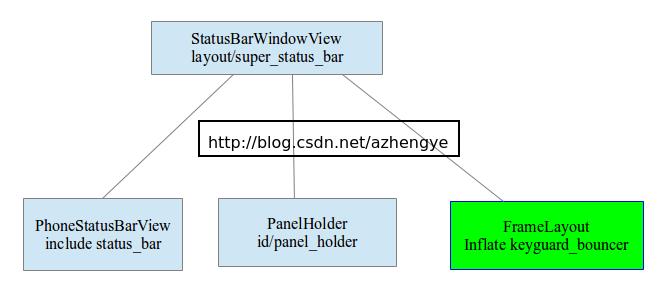
上述view从layout看主要分为三块。
- include进来的status_bar布局,也就是PhoneStatusBarView。
- PanelHolder
- ScrimView

其实这里还漏掉了一个重要的view—-keyguard_bouncer,它不是直接在layout布局里加入的,只有用户设置锁屏保护后才可见。至于ScrimView我在开发中没有修改过,具体作用不甚清楚,在此不做介绍了,以免误人子弟。
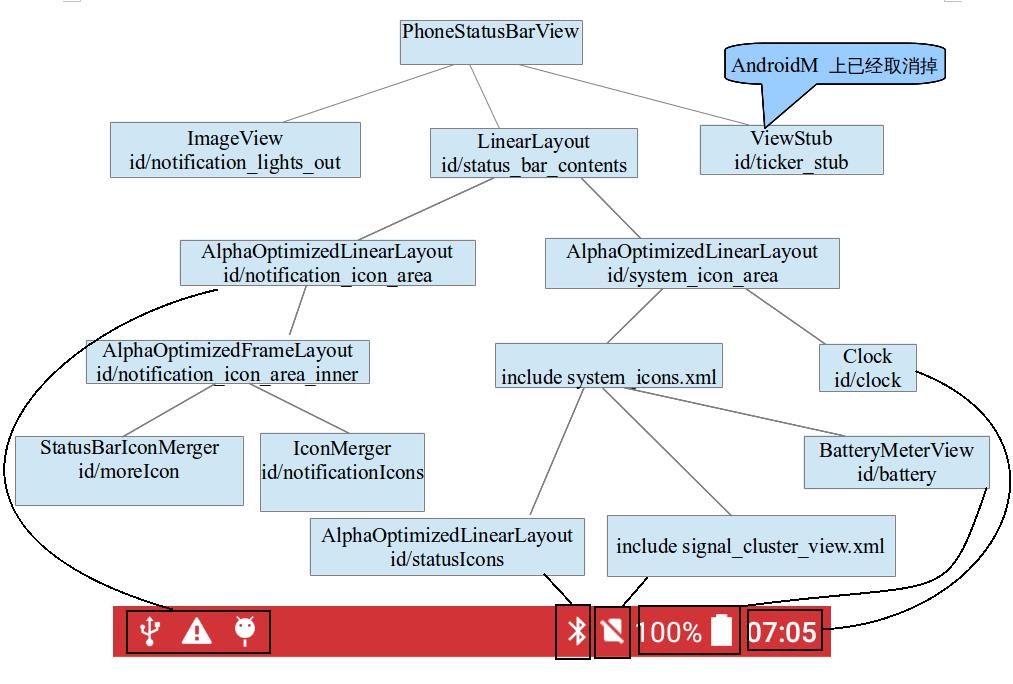
PhoneStatusBarView
PhoneStatusBarView主要用来显示系统状态、通知等,主要包括 notification icons 和 status bar icons
下面是PhoneStatusBarView的view 树形图:

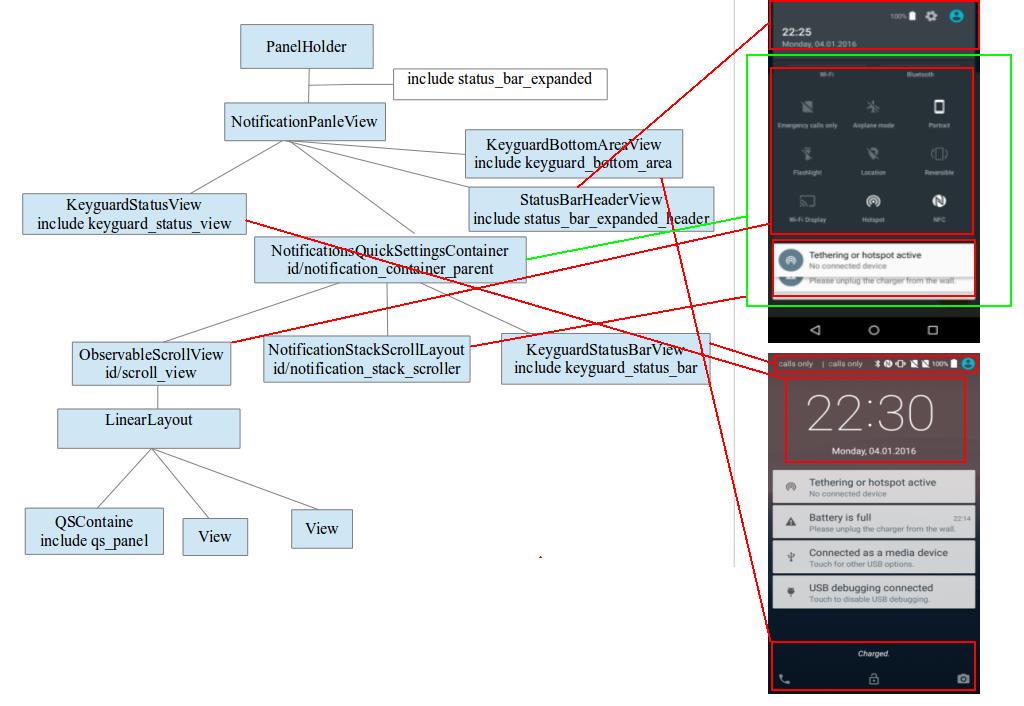
PanelHolder
PanelHolder是用户下拉 status bar 后得到的 view。它主要包含 QuickSettings 和 Notification panel 两个部分。PanelHolder是一个继承自FrameLayout的自定义view,它的内容是通过include status_bar_expanded.xml进行填充的。PanelHolder的布局比较复杂,为了提高view的重用性大量的使用了include标签。下面是PanelHolder的view树形图, 只给出了了主要的view:

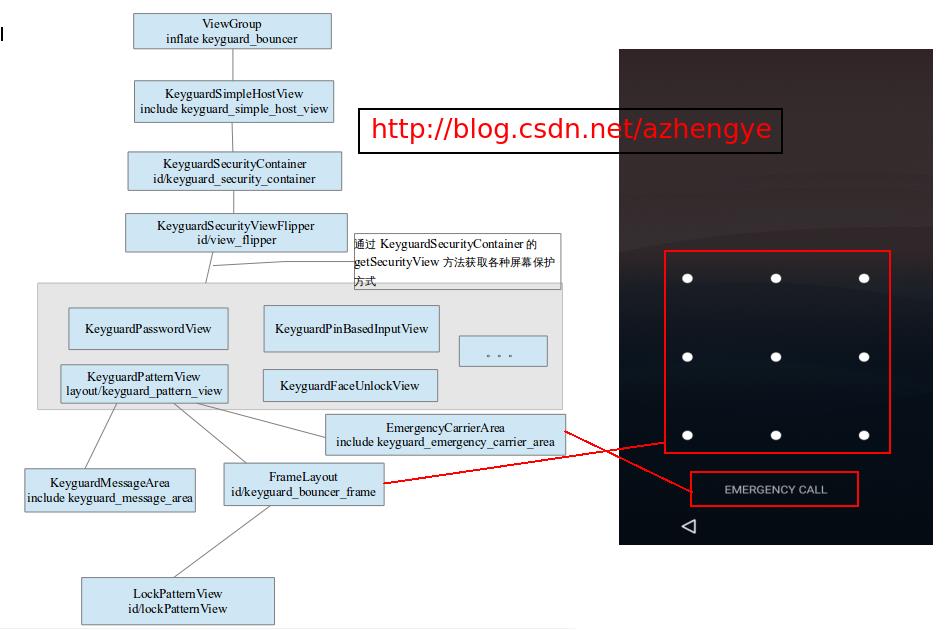
keyguard_bouncer
先来看看keyguard_bouncer是个什么样。

需要注意的是keyguard_bouncer view 有多种形式,这里设置的是图案解锁,如果设置的是密码解锁keyguard_bouncer就会以数字键盘的形式显示出来。但无论是哪种解锁模式,都是在KeyguardBouncer类中加载进来的。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
关于keyguard_bouncer在什么时候被加载的,加载的具体过程如何,后续在分析,本篇着重分析keyguard_bouncer视图的构成。
下面是keyguard_bouncer的view 树形图:

总结
以上对SystemUI的主要视图做了介绍,SystemUI的布局还是很复杂的,上述只对主要的视图从大的方向上做了分析,以后碰到具体的SystemUI view显示问题,可以先定位出问题View属于哪个大的分类,然后结合图例给出的id缩小定位范围。
以上是关于SystemUI之功能介绍和UI布局介绍的主要内容,如果未能解决你的问题,请参考以下文章