Ant Design Vue 1.x配合Spring Boot文件上传基本示例
Posted 不识君的荒漠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ant Design Vue 1.x配合Spring Boot文件上传基本示例相关的知识,希望对你有一定的参考价值。
前言
本文针对vue新手用户提供一个快速使用示例,大佬请忽略。
Ant Design Vue最新版本到目前为止已经3.x了,1.x的可能是维护的一些老项目,如使用更高版本的Ant Design Vue,建议查看最新官方文档:https://www.antdv.com/components/upload-cn/,不用再继续看下去浪费时间了。
查看版本
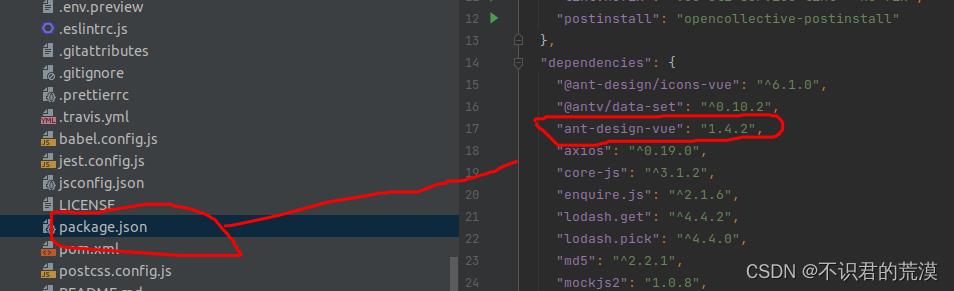
查看项目中使用的Ant Design Vue版本,可查看package.json(初次接手前端的后端研发同学,可能不知道这个文件,请查阅相关资料)

前端代码
<template>
<a-modal
title="导入信息"
:width="640"
:visible="visible"
:confirmLoading="confirmLoading"
:destroyOnClose="true"
@cancel="handleCancel"
:footer="null"
:maskClosable="false"
>
<a-spin :spinning="confirmLoading">
<a-spin :spinning="confirmLoading">
<a-form :form="form">
<a-form-item
label="导入"
:labelCol="labelCol"
:wrapperCol="wrapperCol"
>
<a-upload
name="file"
:multiple="false"
:action="uploadUrl"
:headers="headers"
@change="handleChange"
>
<a-button>
<a-icon type="upload" />选择文件
</a-button>
</a-upload>
</a-form-item>
</a-form>
</a-spin>
</a-spin></a-modal>
</template>
<script>
export default
name: 'DemoDialog',
components:
,
data ()
return
labelCol:
xs: span: 24 ,
sm: span: 7
,
wrapperCol:
xs: span: 24 ,
sm: span: 13
,
visible: false,
confirmLoading: false,
form: this.$form.createForm(this),
headers:
authorization: 'authorization-text'
,
uploadUrl: '/upload'
,
methods:
open ()
this.visible = true
,
handleChange (info)
if (info.file.status === 'done')
this.$message.success(`$info.file.name 上传成功`)
else if (info.file.status === 'error')
this.$message.error(`$info.file.name 上传失败.`)
,
handleCancel ()
this.visible = false
</script>前端代码主要是打开一个对话框,对话框里可以选择上传文件,核心代码就是<a-upload/>组件部分,如果不需要弹出对话框,可以把其它代码去掉,但是该组件依赖的变量和方法需要保留下来。
效果如下:

上传完成如下:

后端代码
@RestController
@RequestMapping("/upload")
public class UploadController
@PostMapping
public Object upload(@RequestParam("file") MultipartFile file)
if (file.isEmpty())
return "upload failed: file is empty.";
String fileName = file.getOriginalFilename();
// TODO: 文件保存本地等逻辑处理
return "success";
后端接口可以接收到前端页面上传的文件,如何保存处理请自行编写代码。
其它场景
这只是一个基本的可以快速使用的示例,如果有更多场景特定要求,请参照文档的相关属性进行配置:Ant Design Vue
以上是关于Ant Design Vue 1.x配合Spring Boot文件上传基本示例的主要内容,如果未能解决你的问题,请参考以下文章