nodejs:0到1的冲刺,毕业小白到公司大佬的逆袭之路,到底学了哪些?
Posted 贪吃ღ大魔王
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nodejs:0到1的冲刺,毕业小白到公司大佬的逆袭之路,到底学了哪些?相关的知识,希望对你有一定的参考价值。
nodejs基础
概念
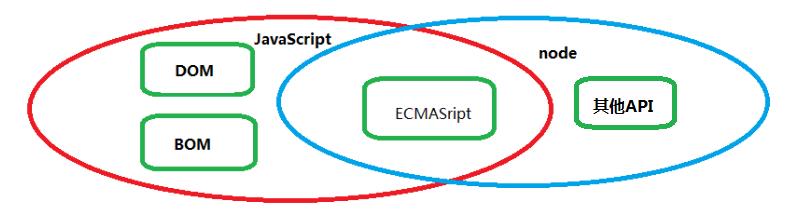
Node.js 是一个开源与跨平台的javascript运行时环境。它是在浏览器外运行,它是一个事件驱动异步I/O单进程的服务端JS环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
注意:
- nodejs实现了js代码在浏览器外执行,所以在nodejs中无法运行DOM和BOM的代码
- nodejs中除了ECMAScript代码外,还内置了很多其他API
- nodejs让js在写前端代码的基础上,可以写后端代码,因为nodejs可以构建服务器

下载安装:
- 安装.msi文件,傻瓜式下一步安装
- 安装.zip文件,需要手动配置环境变量
模块化开发
nodejs开发基于CommonJS模块化开发规范,将一个js文件定义为一个模块。在项目开发中,能单独拆分的功能,就单独拆分成一个模块。
CommonJS模块化规范的导入导出:
导入
require(被导入的文件路径)
导出
module.exports = 数据
module.exports.键 = 值
exports.键 = 值
nodejs的模块分类:
- 内置模块
- 第三方模块
- 自定义模块
nodejs的文件运行:
node 待运行的文件路径
内置模块
os模块
os(operation system)模块提供了与操作系统相关的实用方法和属性。os是操作跟系统相关
导入os模块
const os = require('os')
- 换行符 os.EOL
根据操作系统生成对应的换行符 window \\r\\n,linux下面 \\n
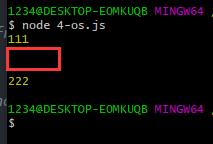
console.log(111);
console.log(os.EOL);
console.log(222);
效果:

2. cpu相关信息 os.cpus()
查看计算机cpu信息
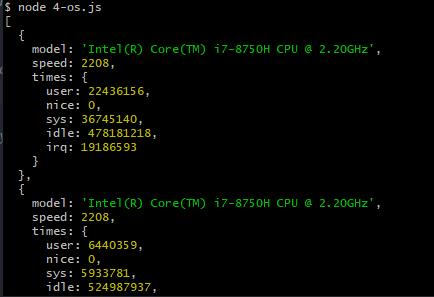
os.cpus()
效果:

3. 总内存大小 (单位 字节) os.totalmem()
总内存
os.totalmem()
效果:

4. 空余内存大小 (单位 字节) os.freemem()
空闲的内存
os.freemem()
效果:

5. 主机名 os.hostname()
计算机属性中的计算机名称
os.hostname()
效果:

6. 系统类型
os.type()
效果:

path
path模块用于处理文件和目录(文件夹)的路径。
导入path模块:
const path = require('path')
- basename() - 用来从一个路径中获取到文件的基本名加扩展名
path.basename('c:/a/b/c/d.html') // d.html
效果:

- dirname - 获取一个路径中的目录名
path.dirname('c:/a/b/c/d.html') // c:/a/b/c
效果:

- extname - 获取一个路径中的后缀名
path.extname('c:/a/b/c/d.html') // .html
效果:

- join方法 - 将多个参数,使用 / 拼接成一个完整的路径
let p = path.join('a','b','c')
效果:

- resolve:模拟cd(切换目录)操作同时拼接路径 拼接的是绝对路径
console.log(path.resolve("a", "b", "c"));
console.log(path.resolve("a", "../b", "c"));
console.log(path.resolve("/a", "b", "c"));
__dirname:是nodejs提供的一个内置变量,代表当前文件所在位置的绝对路径
斜杠和反斜杠:通常用来分割路径,"某个文件夹下"的意思,在windows系统中,斜杠和反斜杠的意义是一样的,但是建议大家写斜杠,反斜杠用在代码中,有特殊含义,转义的意思,在服务器系统中,默认路径就使用斜杠
url
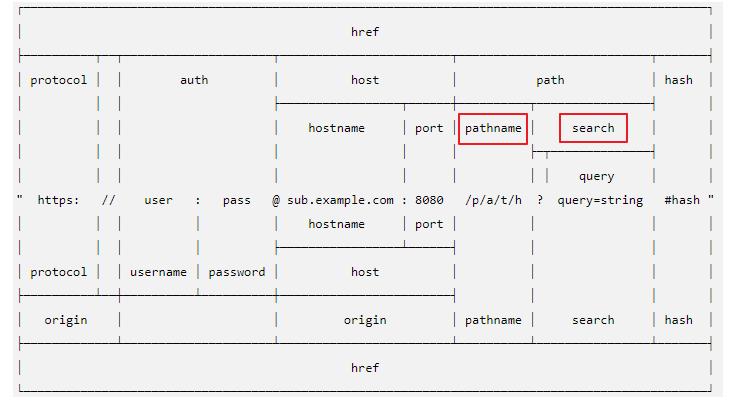
url的完整形态:

URL字符串是结构化的字符串,包含多个含义不同的组成部分。 解析字符串后返回的 URL 对象,每个属性对应字符串的各个组成部分。
url模块 用来处理url
一个url :http://localhost:80/project/src/userinfo.html
完整形态的url:协议 + 用户名密码 + 主机名 + 端口号 + 请求路径 + 参数 + hash值(锚点)
协议默认会跟端口号相对应:
http - 80
https - 443
ftp - 21
sftp - 22
mysql - 3306
…
请求路径后的参数,参数和请求路径之间由 ? 隔开的
参数由键值对组成,键和值之间使用 = 隔开
键值对之间使用 & 隔开
导入url 模块
const url = require('url')
解析网址,返回Url对象
参2 如果为true 则 query获取得到的为对象形式
const url = require('url');
const href = 'http://www.xxx.com:8080/pathname?id=100#bbb'
//
url.parse(href,true)
以一种 Web 浏览器解析超链接的方式把一个目标 URL 解析成相对于一个基础 URL。
url.resolve('https://lynnn.cn/foo/bar',../'bar') // https://lynnn.cn/bar
例:
const url = require('url')
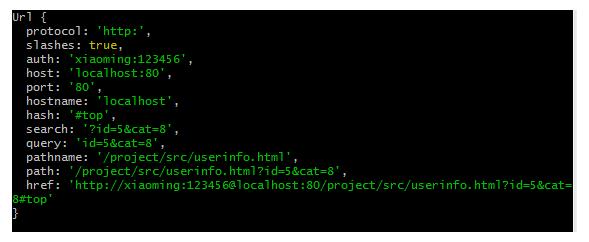
let href = "http://xiaoming:123456@localhost:80/project/src/userinfo.html?id=5&cat=8#top";
let obj = url.parse(href)
obj.query是我们比较常用的,因为我们经常会解析路径中的数据
console.log(obj);

resolve方法也是路径的拼接
根据url的规则进行路径的拼接
let u = url.resolve('https://lynnn.cn/foo/bar', '../bar')
console.log(u); // https://lynnn.cn/bar
效果:

let u = url.resolve('https://lynnn.cn/foo/bar','aa')
// https://lynnn.cn/foo/ aa
console.log(u) // https://lynnn.cn/foo/aa
效果:

let u = url.resolve('https://lynnn.cn/foo/bar', '../bar')
'https://lynnn.cn/bar'
console.log(u); // https://lynnn.cn/bar
效果:

querystring
querystring模块主要用来处理url中的参数
用于解析和格式化 URL 查询字符串(URL地址的get形式传参)的实用工具。
const querystring = require('querystring')
1. query字符串转为对象
querystring.parse('foo=bar&abc=xyz')
querystring.decode('foo=bar&abc=xyz')
2. 对象转为query字符串
querystring.stringify( foo: 'bar',abc: 'xyz')
querystring.encode( foo: 'bar',abc: 'xyz')
例:
const querystring = require('querystring')
let href = "http://localhost/a/b/c.html?id=6&cat=8";
const url = require('url')
将href中的参数解析出来
let query = url.parse(href).query
console.log(query);
效果:

将url中参数部分转换成一个对象
let obj = querystring.parse(query)
console.log(obj);
效果:

可以将对象转成url的参数形式 - querystring paramters
let str = querystring.stringify(obj)
console.log(str);
效果:

还有另外两个方法跟这两个方法的功能是一样的
let obj = querystring.decode(query) // 将字符串转为对象
console.log(obj);
// encode - 将对象转为字符串
let str = querystring.encode(obj)
console.log(str);
效果:

fs
fs(file system)模块提供了用于与文件进行交互相关方法。
导入fs模块:
const fs = require('fs')
新建一个txt文件:

异步读取:
fs.readFile('test.txt', (err, data) =>
if (err)
console.log("读取失败,错误:" + err);
return;
console.log(data); // 默认读取出来的是buffer数据
console.log(data.toString());
)
实现: 分别是buffer和字符串

同步读取:
let data = fs.readFileSync('test.txt')
console.log(data.toString());
console.log(123);

异步写入:
fs.writeFile('test.txt','abcdef',err=>
if(err)
console.log("写入失败,错误:"+err);
return
console.log("写入成功");
)
效果:

查看txt 文件:

同步写入:
fs.writeFileSync('test.txt','asdfasdf')
console.log("写入成功");
console.log(123);

查看txt文件:

上面的写入方式是覆盖写入,如果要追加而不覆盖 - appendFile
fs.appendFile('./test.txt','123456',err=>
if(err)
console.log("追加失败,错误是:"+err);
return
console.log("追加成功");
)
console.log(123);
效果:

查看txt:

同步追加
fs.appendFileSync('test.txt','abcdef')
onsole.log("追加成功");
console.log(123);
效果:

查看txt:

判断文件是否存在的 - 返回布尔值
let bool = fs.existsSync('c.js')
console.log(bool);
效果:

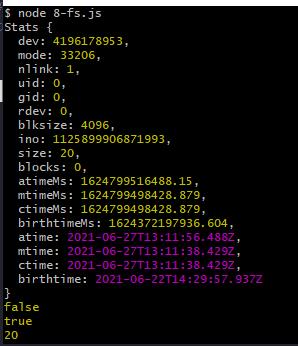
fs.stat('test.txt', (err, info) =>
// err如果存在,就说明获取文件信息失败
if (err)
console.log("获取失败,错误是:" + err);
return
console.log(info); // info就是获取到的文件信息
console.log(info.isDirectory()); // 判断这是否是一个目录 - 返回布尔值
console.log(info.isFile()); // 判断这是否是一个文件 - 返回布尔值
console.log(info.size); // 文件大小 - 字节数
)
效果:

文件删除
fs.unlink('test.txt',err=>
if(err)
console.log("删除失败");
return
console.log("删除成功");
)
流形式读取:
const fs = require('fs')
// 以流形式读取
// 创建一个读取的文件流
let stream = fs.createReadStream('./test.txt')
// console.log(stream);
// 绑定data事件开始接收一点一点的数据流
let data = '';
// 这是异步操作
stream.on('data', chunk =>
// chunk是数据流 - 从文件流中一点一点流出来的数据
// chunk其实是一个buffer
console.log(chunk);
data += chunk; // 用字符串跟buffer进行拼接,将buffer转成字符串
)
// 再次绑定一个end事件,表明文件流中的所有数据都流出去了
stream.on('end', () =>
console.log(data, 1111111);
)
效果:

流形式写入:
let stream = fs.createWriteStream('./test.txt')
stream.write("abcd1234", err =>
if (err)
console.log("写入失败");
return
console.log("写入成功");
)
监视文件变化:
fs.watch('./logs/log-0.txt', () =>
console.log(0)
)

当手动更改txt文件时:

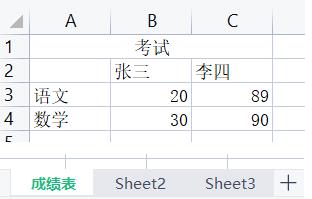
解析excel
依赖插件:node-xlsx
例:读取

const nodeXlsx = require('node-xlsx')
const fs = require('fs')
var data = nodeXlsx.default.parse('./aaa.xlsx')
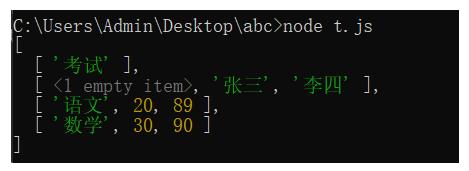
console.log(data[0].data);

写入:
const nodeXlsx = require('node-xlsx')
const fs = require('fs')
var data = [
name:"籍贯表",
data:[
['姓名','年龄','籍贯'],
['张三','20','洛阳'],
['李四','21','扬州']
]
];
var buff = nodeXlsx.build(data);
fs.writeFileSync('test.xlsx',buff)
crypto
crypto模块用来将字符串进行加密。
项目中,我们的密码是需要进行加密的 - md5加密是定向的,不可逆的,不能被解密的,但是容易被暴力破解 - 将一些常用字符的组合加密,做成一本字典,从中进行查询
查看所有的加密方式
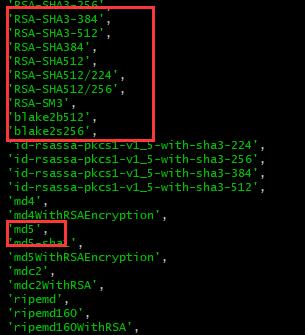
console.log(crypto.getHashes());
效果:

设置加密的hash方式
const md5 = crypto.createHash('md5')
进行加密
md5.update('123456')
输出加密结果 - 2进制、16进制
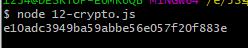
let result = md5.digest("hex")
console.log(result);

http
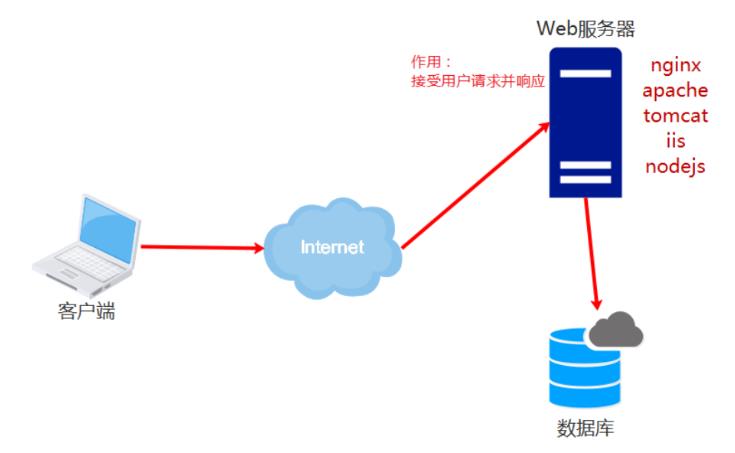
服务器介绍
Web服务器一般指的是网站服务器(服务器:给用户提供服务的机器就是服务器),是指驻留因特网上某一台或N台计算机的程序,可以处理浏览器等Web客户端的请求并返回相应响应,在服务器上还需要安装服务器软件,目前最主流的三个Web服务器软件是Apache、 Nginx 、IIS。

ip地址
域名
协议
端口号
创建服务器
request: 接受客户端请求对象,它包含了与客户端相关的数据和属性
request.url 客户端请求的uri地址
request.method 客户端请求的方式 get或post
request.headers 客户端请求头信息(对象)
....
response:服务器对客户端的响应对象
设置响应头信息 ,用于响应时有中文时乱码解决处理
response.setHeader('content-type', 'text/html;charset=utf-8')
设置状态码(常见的HTTP状态码有:200,404,301、302、304、403、401、405、500,502)
response.statusCode = 200(默认是200)
response.writeHead(statusCode, [reasonPhrase], [headers]))
statusCode:状态码
reasonPhrase:状态描述
headers:头信息
response.write(响应数据) 可调用多次,最终会将多次数据拼接在一起响应
向客户端发送响应数据,并结束本次请求的处理过程
response.end('hello world')
启动服务
// 导入http模块
const http = require('http')
// 创建web服务对象实例
const server = http.createServer()
// 绑定监听客户端请求事件request
// on方法做事件监听
server.on('request', (request, response) => )
server.listen(8080, () =>
console.log('服务已启动')
)
req是请求报文 -
console.log(req.url); // 请求路径
list.php - get/post
console.log( req.method ); // 请求方法
很多情况下,我们需要从请求头中获取一些信息
console.log(req.headers);
通常在header中会获取:1.cookie 2.token令牌
req还可以用来获取请求主体
res设置响应报文的
res.end('ok') // end方法声明这次响应结束,有参数就表示响应的主体是end的参数
设置响应头 - 避免乱码
res.setHeader("content-type","text/html;charset=utf8") // 只能设置一个响应头
res.setHeader('aaa','bbbb')
设置状态码 - 给属性赋值
res.statusCode = 205
设置响应状态描述
res.statusMessage = 'ok'
设置响应头并设置状态码和状态描述
res.writeHead(404,'ok',
注意:设置响应头的时候,键不允许出现驼峰命名
"content-type":"text/html;charset=utf8",
aaa:"bbb"
)
设置响应主体
res.write("this is my server")
res.write("我们都在认真的学习")
响应必须停止客户端才会接收到结果
res.end() 表示这次响应结束
静态资源服务器
// 创建服务器有以下几步:
// a. 导入
const http = require("http");
const path = require("path");
const fs = require("fs");
// b. 创建web实例
const server = http.createServer();
// c. 监听request事件
server.on("request", (req, res) =>
// 获取当前用户访问的资源路径
let uri = req.url;
// 由于“/”没有实体资源,需要将“/”做处理,如果访问“/”则让其对应访问“/index.html”
if (uri == "/")
uri = "/index.html";
------------------------------------------------------------------
默认情况下,浏览器在第一次请求网站的时候会访问“/favicon.ico”图标文件,如果没有也会出现404
果需要解决这个问题,则有3种方式:
方式1:去找个ico文件,存放在静态资源的public目录下,命名为“favicon.ico”
方式2:在处理的时候忽略“/favicon.ico”文件的处理,也就是下面的加了判断的写法
方式3:不管,不用处理,其不影响页面的显示
------------------------------------