怎么用ajax获取select下拉框
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么用ajax获取select下拉框相关的知识,希望对你有一定的参考价值。
参考技术A <select id="sel" ><option value="1">111</option>
<option value="2">222</option>
</select>
<script>
(function($)
$(document).ready(function()
var sel = $('#'sel).val();
);
)(jQuery);
其实我这种方式,上下面的那种方式是一样的,只不过是它使用了JS获取的,我采用的是jQuery,原理上是一致的。 参考技术B ajax不是用来获取dom元素的,它是用来在前台用js获取数据后,往后台发送请求的技术。
如果需要获取select的value值,方法如下:
<select id="aaa" onchange="getval()">
<option value="1">111</option>
<option value="2">222</option>
</select>
<script>
function getval()
var val=document.getElementById("aaa").value;
alert(val);
</script>
selenium-获取下拉选择框value默认的文本,而不是下拉框所有的文本值
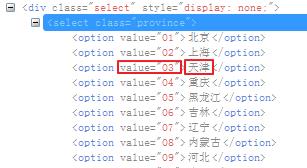
如图假如通过by_value选择了天津这项,怎么判断他的文本是不是天津?

首先,Select类功能中
all_selected_options: 获取下拉菜单和列表中被选中的所有选项内容
first_selected_option: 获取下拉菜单和列表的第一个选项
所以呢,可以这样写,
----
#定位省份类型字段,作为Select类的对象实例
select_province_type = Select(self.driver.find_element_by_class_name('province'))
#检查默认选项是否为'天津'
self.assertTrue(select_province_type.first_selected_option.text == '天津') 参考技术A verifySelectedLabel 比较选择的文本
verifySelectedValue 比较value
以上是关于怎么用ajax获取select下拉框的主要内容,如果未能解决你的问题,请参考以下文章