JavaScript之 ------ 综合应用
Posted 饿狼干爹
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript之 ------ 综合应用相关的知识,希望对你有一定的参考价值。
一、列表菜单
1、实现功能:点击菜单,显示菜单下的内容,再次点击,隐藏内容
注:把height+overflow样式同时设在<d1>能够解决菜单块显示重叠问题
<span style="font-size:14px;"><!DOCTYPE html>
<html>
<head>
<title>演示列表菜单</title>
<style type="text/css">
dd
margin:0px;
dl
height:16px;
overflow:hidden;
.open
height:90px;
overflow:visible;
.close
height:16px;
overflow:hidden;
</style>
<script type="text/javascript">
var flag = true;
function list(x)
//alert("aa");
var oDlNode = document.getElementsByTagName("dl")[x];
if(flag)
oDlNode.style.overflow="visible";//这种单独设置overflow样式,会出现菜单块重叠的问题
flag=false;
else
oDlNode.style.overflow="hidden";
flag=true;
</script>
</head>
<body>
<dl>
<dt οnclick="list(0)">菜单条1</dt>
<dd>菜单项1</dd>
<dd>菜单项2</dd>
<dd>菜单项3</dd>
<dd>菜单项4</dd>
</dl>
<dl>
<dt οnclick="list(1)">菜单条2</dt>
<dd>菜单项1</dd>
<dd>菜单项2</dd>
<dd>菜单项3</dd>
<dd>菜单项4</dd>
</dl>
<dl>
<dt οnclick="list(2)">菜单条3</dt>
<dd>菜单项1</dd>
<dd>菜单项2</dd>
<dd>菜单项3</dd>
<dd>菜单项4</dd>
</dl>
<!-- ------------------------- -->
<script type="text/javascript">
function list2( oDtNode )
//alert(oDlNode.className);
//alert(oDlNode.nodeName);
var oDlNode = oDtNode.parentNode;
if(oDlNode.className=="open")
oDlNode.className = "close";//而这种high+overflow的方式可以解决菜单块重叠的问题
else
oDlNode.className = "open";
</script>
<hr/>
<dl>
<dt οnclick="list2(this)">菜单条1</dt>
<dd>菜单项1</dd>
<dd>菜单项2</dd>
<dd>菜单项3</dd>
<dd>菜单项4</dd>
</dl>
<dl>
<dt οnclick="list2(this)">菜单条2</dt>
<dd>菜单项1</dd>
<dd>菜单项2</dd>
<dd>菜单项3</dd>
<dd>菜单项4</dd>
</dl>
<dl>
<dt οnclick="list2(this)">菜单条3</dt>
<dd>菜单项1</dd>
<dd>菜单项2</dd>
<dd>菜单项3</dd>
<dd>菜单项4</dd>
</dl>
</body>
</html>
</span>
2、实现功能:在1的基础上,通过表格封装菜单,且同时只能打开一个菜单块
<span style="font-size:14px;"><!DOCTYPE html>
<html>
<head>
<title>演示列表菜单</title>
<style type="text/css">
ul
list-style:none;
margin:0px;
padding:0px;
display:none;
table
border:#8080ff solid 1px;
width:80px;
table td a:link, table td a:visited
text-decoration:none;
color:#8080FF;
.open
display:block;
.close
display:none;
</style>
<script type="text/javascript">
function list( node )
var oTdNode = node.parentNode;
var oUlNode = oTdNode.getElementsByTagName("ul")[0];
//获取表格对象
var oTabelNode = document.getElementById("tableFriends");
var colUlNodes = oTabelNode.getElementsByTagName("ul");
for(var x=0; x<colUlNodes.length; x++)
/*
if(colUlNodes[x]==oUlNode)
if(oUlNode.className=="open")
oUlNode.className="close";
else
oUlNode.className="open";
else
colUlNodes[x].className="close";
*/
if(colUlNodes[x]==oUlNode && oUlNode.className!="open" )
oUlNode.className="open";
else
colUlNodes[x].className="close";
</script>
</head>
<body>
<table id="tableFriends">
<tr>
<td>
<a href="javascript:void(0)" οnclick="list(this)">好友菜单</a>
<ul>
<li>一个好友1</li>
<li>一个好友2</li>
<li>一个好友3</li>
<li>一个好友4</li>
</ul>
</td>
</tr>
<tr>
<td>
<a href="javascript:void(0)" οnclick="list(this)">同事菜单</a>
<ul>
<li>一个同事1</li>
<li>一个同事2</li>
<li>一个同事3</li>
<li>一个同事4</li>
</ul>
</td>
</tr>
<tr>
<td>
<a href="javascript:void(0)" οnclick="list(this)">黑友菜单</a>
<ul>
<li>一个黑友1</li>
<li>一个黑友2</li>
<li>一个黑友3</li>
<li>一个黑友4</li>
</ul>
</td>
</tr>
<tr>
<td>
<a href="javascript:void(0)" οnclick="list(this)">黑友菜单</a>
<ul>
<li>一个黑友1</li>
<li>一个黑友2</li>
<li>一个黑友3</li>
<li>一个黑友4</li>
</ul>
</td>
</tr>
</table>
</body>
</html>
</span>
3、实现功能:鼠标放在菜单条上时,显示菜单块,离开菜单条和菜单块时,隐藏菜单块,且鼠标放的行有颜色变化
<span style="font-size:14px;"><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>演示列表菜单</title>
<style type="text/css">
#newsid ul
list-style:none;
#newslist li
float:left;
width:180px;
#newslist li ul
margin:0px;
padding:0px;
display:none;
#newslist li ul li
line-height:25px;
#newslist li a
display:block;
text-decoration:none;
color:#ffffff;
background-color:#0000ff;
line-height:25px;
text-align:center;
#newslist li a:hover
color:#06c;
background-color:#cccccc;
</style>
<script type="text/javascript">
function list(node)
//var pNode=node;
var ulNode=node.getElementsByTagName("ul")[0];
with(ulNode.style)
display=(display=="block")?"none":"block";
</script>
</head>
<body>
<div id="newsid">
<ul id="newslist">
<li οnmοuseοver="list(this)"; οnmοuseοut="list(this)">
<a href="javascript:void(0)">csdn新闻</a>
<ul>
<li>
<a href="http://www.baidu.com">csdn新闻内容摘要</a>
</li>
<li>
<a href="http://www.baidu.com">csdn新闻内容摘要</a>
</li>
<li>
<a href="http://www.baidu.com">csdn新闻内容摘要</a>
</li>
<li>
<a href="http://www.baidu.com">csdn新闻内容摘要</a>
</li>
<li>
<a href="http://www.baidu.com">csdn新闻内容摘要</a>
</li>
</ul>
</li>
<li οnmοuseοver="list(this)"; οnmοuseοut="list(this)">
<a href="javascript:void(0)">大学新闻</a>
<ul>
<li>
<a href="http://www.baidu.com">大学新闻内容摘要</a>
</li>
<li>
<a href="http://www.baidu.com">大学新闻内容摘要</a>
</li>
<li>
<a href="http://www.baidu.com">大学新闻内容摘要</a>
</li>
<li>
<a href="http://www.baidu.com">大学新闻内容摘要</a>
</li>
<li>
<a href="http://www.baidu.com">大学新闻内容摘要</a>
</li>
</ul>
</li>
<li οnmοuseοver="list(this)"; οnmοuseοut="list(this)">
<a href="javascript:void(0)">社会新闻</a>
<ul>
<li>
<a href="http://www.baidu.com">社会新闻内容摘要</a>
</li>
<li>
<a href="http://www.baidu.com">社会新闻内容摘要</a>
</li>
<li>
<a href="http://www.baidu.com">社会新闻内容摘要</a>
</li>
<li>
<a href="http://www.baidu.com">社会新闻内容摘要</a>
</li>
<li>
<a href="http://www.baidu.com">社会新闻内容摘要</a>
</li>
</ul>
</li>
<li οnmοuseοver="list(this)"; οnmοuseοut="list(this)">
<a href="javascript:void(0)">就业新闻</a>
<ul>
<li>
<a href="http://www.baidu.com">就业新闻内容摘要</a>
</li>
<li>
<a href="http://www.baidu.com">就业新闻内容摘要</a>
</li>
<li>
<a href="http://www.baidu.com">就业新闻内容摘要</a>
</li>
<li>
<a href="http://www.baidu.com">就业新闻内容摘要</a>
</li>
<li>
<a href="http://www.baidu.com">就业新闻内容摘要</a>
</li>
</ul>
</li>
</ul>
</div>
</body>
</html>
</span>
二、快捷设置文本字体
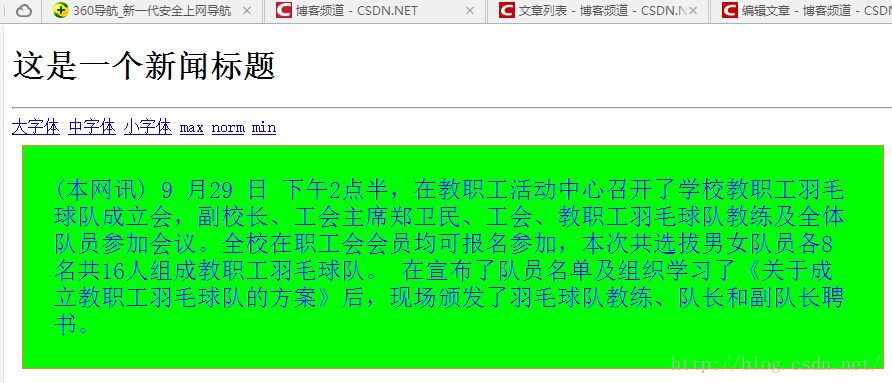
实现功能:将文字设置为超链接,用来设置文本的字体
1、通过获取文本的节点,单独设置样式中的字体和颜色
2、通过获取文本的节点,设置此节点的className,与导进的css样式中的通过className方式设置的样式对应起来,从而实现对文本的字体设置
<span style="font-size:14px;"><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>News Font</title>
<style type="text/css">
div
border:#ff8040 solid 1px;
width:800px;
padding:30px;
margin:10px;
</style>
<link rel=stylesheet href="div.css" type="text/css">
<script type="text/javascript">
function changeFont(size,textcolor)//1
var oNewstext = document.getElementById("newsText");
oNewstext.style.fontSize=size+"px";
oNewstext.style.color=textcolor;
function changeFont2(strClassName)//2
//alert("aa");
var oNewstext2 = document.getElementById("newsText");
oNewstext2.className=strClassName;
</script>
</head>
<body>
<h1>这是一个新闻标题</h1>
<hr/>
<a href="javascript:void(0)" οnclick="changeFont(28,'red')">大字体</a>
<a href="javascript:void(0)" οnclick="changeFont(24,'blue')">中字体</a>
<a href="javascript:void(0)" οnclick="changeFont(20,'green')">小字体</a>
<a href="javascript:void(0)" οnclick="changeFont2('max')">max</a>
<a href="javascript:void(0)" οnclick="changeFont2('norm')">norm</a>
<a href="javascript:void(0)" οnclick="changeFont2('min')">min</a>
<div id="newsText" class="max">
(本网讯) 9 月29 日 下午2点半,在教职工活动中心召开了学校教职工羽毛球队成立会,副校长、工会主席郑卫民、工会、教职工羽毛球队教练及全体队员参加会议。全校在职工会会员均可报名参加,本次共选拔男女队员各8名共16人组成教职工羽毛球队。
在宣布了队员名单及组织学习了《关于成立教职工羽毛球队的方案》后,现场颁发了羽毛球队教练、队长和副队长聘书。
</div>
</body>
</html>
</span>
三、对表格的一些操作(创建,删除,设置颜色,排序等)
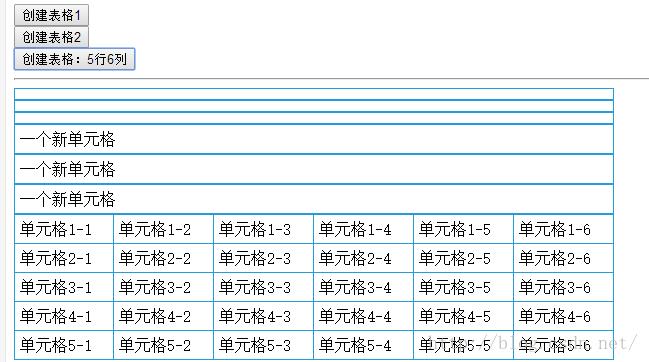
1、创建表格
1)通过DOM树模型,一层一层的建立表格 ------ 最底层的创建方式,费劲,但功能很强
2)利用table中的现有的功能实现的
注:表格的,<table>标签和<tr>标签中间,其实还隐藏着一个<tbody>标签----表格体
<span style="font-size:14px;"><!DOCTYPE html>
<html>
<head>
<title>演示列表菜单</title>
<style type="text/css">
table
border: #249bdb 1px solid;
width:600px;
border-collapse:collapse;
td
border: #249bdb 1px solid;
padding:5px;
</style>
<script type="text/javascript">
//方式1:最底层的创建方式,费劲,但功能很强
function createTable()
//利用document.createElement()创建元素的形式来进行
//先创建各标签元素
var oTableNode = document.createElement("table"); //<table>
var oTbodyNode = document.createElement("tbody");//<tbody>
var oTrNode = document.createElement("tr");//<tr>
var oTdNode = document.createElement("td");//<td>
//把上面的这些标签元素组合成一棵对象树---table子树
oTrNode.appendChild(oTdNode);
oTbodyNode.appendChild(oTrNode);
oTableNode.appendChild(oTbodyNode);
document.getElementById("div0").appendChild(oTableNode);
//方式2:利用“table对象”中的现有功能来实现
//函数:createCaption、createTFoot、createTHead、deleteCaption、deleteRow、insertRow
//集合:cells,rows
function createTable2()
var oTableNode = document.createElement("table");
var oTrNode = oTableNode.insertRow();
var oTdNode = oTrNode.insertCell();
oTdNode.innerHTML="一个新单元格";
document.getElementById("div0").appendChild(oTableNode);
//添加5行6列
function createTable3()
var oTableNode = document.createElement("table");
for(var x=0;x<5;x++)
var oTrNode = oTableNode.insertRow();
for(var y=0;y<6;y++)
var oTdNode = oTrNode.insertCell();
oTdNode.innerHTML="单元格"+(x+1)+"-"+(y+1);
document.getElementById("div0").appendChild(oTableNode);
</script>
</head>
<body>
<input type="button" value="创建表格1" οnclick="createTable()"/>
<br>
<input type="button" value="创建表格2" οnclick="createTable2()"/>
<br>
<input type="button" value="创建表格:5行6列" οnclick="createTable3()"/>
<hr/>
<div id="div0"> </div>
</body>
</html>
</span>
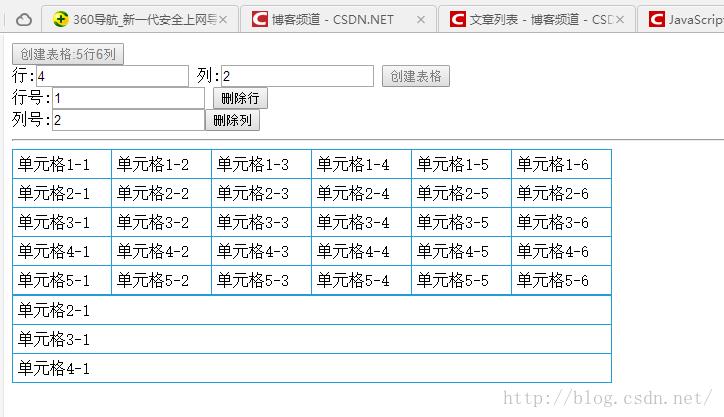
2、灵活创建和删除(也就是按给定的行列进行创建和删除)
<span style="font-size:14px;"><!DOCTYPE html>
<html>
<head>
<title>演示列表菜单</title>
<style type="text/css">
table
border: #249bdb 1px solid;
width:600px;
border-collapse:collapse;
td
border: #249bdb 1px solid;
padding:5px;
</style>
<script type="text/javascript">
//添加5行6列
function createTable3()
var oTableNode = document.createElement("table");
for(var x=0;x<5;x++)
var oTrNode = oTableNode.insertRow();
for(var y=0;y<6;y++)
var oTdNode = oTrNode.insertCell();
oTdNode.innerHTML="单元格"+(x+1)+"-"+(y+1);
document.getElementById("div0").appendChild(oTableNode);
document.getElementById("crtBtn").disabled=true;
//10.6日开始的代码
function createTable4()
var oTableNode = document.createElement("table");
//为动态创建的table设置id属性,为了方便后面对创建的table进行操作
//oTableNode.id = "tableid";//法1
oTableNode.setAttribute("id","tableid");//法2
var rowValue = parseInt( document.getElementsByName("rowNum")[0].value );
//特判,卫条件
if(isNaN(rowValue) || rowValue<=0 )
alert("行号格式错误!");
return;
var colValue = parseInt( document.getElementsByName("colNum")[0].value );
if(isNaN(colValue) || colValue<=0)
alert("列号格式错误!");
return;
for(var x=0;x<rowValue;x++)
var oTrNode = oTableNode.insertRow();
for(var y=0;y<colValue;y++)
var oTdNode = oTrNode.insertCell();
oTdNode.innerHTML="单元格"+(x+1)+"-"+(y+1);
document.getElementById("div0").appendChild(oTableNode);
document.getElementById("crtBtn2").disabled=true;
function delRow()
var oTableNode = document.getElementById("tableid");
if(oTableNode==null)
alert("表格不存在,无法进行删除操作!");
return;
var rowValue = parseInt( document.getElementsByName("rowNum2")[0].value );
//特判,卫条件
if( isNaN(rowValue) )
alert("行号格式错误!");
return;
if(rowValue>=1 && rowValue<=oTableNode.rows.length)
oTableNode.deleteRow(rowValue-1);
else
alert("要删除的行不存在!")
function delCol()
var oTableNode = document.getElementById("tableid");
if(oTableNode==null)
alert("表格不存在,无法进行删除操作!");
return;
var colValue = parseInt( document.getElementsByName("colNum2")[0].value );
//特判,卫条件
if( isNaN(colValue) )
alert("列号格式错误!");
return;
if(!(colValue>=1 && colValue<=oTableNode.rows[0].cells.length) )
alert("要删除的行不存在!")
return;
//真正的删除列动作
for(var x=0; x<oTableNode.rows.length; x++)
oTableNode.rows[x].deleteCell(colValue-1);
</script>
</head>
<body>
<input id="crtBtn" type="button" value="创建表格:5行6列" οnclick="createTable3()"/>
<br/>
行:<input type="text" name="rowNum" /> 列:<input type="text" name="colNum"/>
<input id="crtBtn2" type="button" value="创建表格" οnclick="createTable4()"/>
<br/>
行号:<input type="text" name="rowNum2" /> <input id="delBtn" type="button" value="删除行" οnclick="delRow()"/><br>
列号:<input type="text" name="colNum2"/><input id="delBtn" type="button" value="删除列" οnclick="delCol()"/><br>
<hr/>
<div id="div0"> </div>
</body>
</html>
</span>
3、设置颜色和排序
1)颜色:通过奇偶行号,设置不同的两种颜色,且鼠标放上后变为第三种颜色,离开后恢复原来颜色
2)排序:通过点击表格中的年龄项,表格中的内容通过年龄的大小,进行排序,且年龄项做出相应的变化
<span style="font-size:14px;"><!DOCTYPE html>
<html>
<head>
<title>演示表格排序</title>
<link rel="stylesheet" type="text/css" href="table.css">
<style type="text/css">
.one
background-color:#00FF00;
.two
background-color:#8080FF;
.over
background-color:#FFFFFF;
font-size:16px; /*常识:网页当中默认字体大小是16px*/
th a:link, th a:visited
color:#FF0000;
text-decoration:none;
</style>
<script type="text/javascript">
var name; //函数外面定义,才是全局的变量
function trColor()
//alert("aa");
//1获得table对象
var oTableNode = document.getElementById("info");
//alert(oTableNode.nodeName);
//2获得table中的rows集合
var collTrs = oTableNode.rows;
//alert(collTrs.length);
//3遍历rows集合,为每一个元素(行对象)添加class属性
for(var x=1; x<collTrs.length; x++)
if(x%2==1)
collTrs[x].className = "one"; //属性
else
collTrs[x].className = "two";
//※为每一个<tr>对象注册事件
collTrs[x].οnmοuseοver=function() //事件
//必须用 this 才能指代当前的行对象collTrs[x]
name = this.className; //备份高亮之前的样式
this.className = "over";
collTrs[x].οnmοuseοut=function() //事件
//必须用 this 才能指代当前的行对象collTrs[x]
this.className = name;//用高亮之前备份的样式,进行恢复
//onload = trColor();//解析时就调用了,导致效果没出来!!!!!!---因为解析该语句时,body中的table还没有加载
//解析时并没有调用,要等到onload事件发生时才会调用里面的功能,此时body中的table已经加载完,因此有效
//该写法还有一个好处:在function()内部还可以调用其它函数或写其它执行语句
onload = function()
trColor();
function over(trNode)
trNode.className="over";
//表格排序
var flag=true;
function sortTable(aNode)
var oTabeNode = document.getElementById("info");
var collTrs = oTabeNode.rows;
//定义一个临时容器,存储要排序的行对象。并且要从原集合中拷贝一份独立的数据出来,进行排序
var trArr =[];
for(var x=1;x<collTrs.length;x++ )//注意,表表不需要排序,因此从1开始
trArr[x-1] = collTrs[x];
//排序
mySort(trArr);//trArr[]中的每个元素是一个行对象
if(flag)
for(var x=0;x<trArr.length;x++)
trArr[x].parentNode.appendChild(trArr[x]);
aNode.innerHTML = "年龄↑";
else
for(var x=trArr.length-1;x>=0;x--)
trArr[x].parentNode.appendChild(trArr[x]);
aNode.innerHTML = "年龄↓";
flag=!flag;
trColor();
function mySort( arr )
for(var x=0; x<arr.length-1; x++)
for(var y=x+1;y<arr.length; y++)
if(parseInt(arr[x].cells[1].innerHTML) > parseInt(arr[y].cells[1].innerHTML) )
//arr[x].swapNode(arr[y]);//没有成功
var temp=arr[x]; arr[x]=arr[y]; arr[y]=temp;
</script>
</head>
<body>
<table id="info">
<tr> <th>姓名</th>
<th> <a href="javascript:void(0)" οnclick="sortTable(this)">年龄</a> </th>
<th>地址</th> </tr>
<tr> <td>张三</td> <td>25</td> <td>湖南长沙</td> </tr>
<tr> <td>张4</td> <td>26</td> <td>湖南长沙</td> </tr>
<tr> <td>张5</td> <td>23</td> <td>湖南益阳</td> </tr>
<tr> <td>李小</td> <td>24</td> <td>美国华盛顿</td> </tr>
<tr> <td>Jack</td> <td>28</td> <td>伦敦</td> </tr>
<tr> <td>张2222</td> <td>16</td> <td>湖南长沙</td> </tr>
<tr> <td>张3333</td> <td>13</td> <td>湖南益阳</td> </tr>
<tr> <td>李小222</td> <td>14</td> <td>美国华盛顿</td> </tr>
<tr> <td>Jack222</td> <td>18</td> <td>伦敦</td> </tr>
</table>
</body>
</html>
</span>
结果:
四、选择框的应用(类似如邮件管理)
实现功能:类似如邮箱中对邮件的管理:
选择邮件,删除邮件,全选,反选,取消全选等
<span style="font-size:14px;"><!DOCTYPE html>
<html>
<head>
<title>演示复选框组件的操纵</title>
<link rel="stylesheet" type="text/css" href="table.css"/>
<style type="text/css">
.one
background-color:#00FF00;
.two
background-color:#FF8040;
.over
background-color:#CCCCCC;
</style>
<script type="text/javascript">
function checkAll(node)
var collMailNodes = document.getElementsByName("mail");
for(var x=0; x<collMailNodes.length; x++)
collMailNodes[x].checked= node.checked;
var collMailNodes2 = document.getElementsByName("allMail");
for(var x=0; x<collMailNodes2.length; x++)
collMailNodes2[x].checked= node.checked;
function trColor()
var oTableNode = document.getElementById("info");
var collTrs = oTableNode.rows;
for(var x=1; x<collTrs.length; x++)
if(x%2==1)
collTrs[x].className = "one";
else
collTrs[x].className = "two";
var name;
function trAddEvent()
var oTableNode = document.getElementById("info");
var collTrs = oTableNode.rows;
for(var x=1; x<collTrs.length; x++)
//给每一个<tr>对象注册一下鼠标over和out事件
collTrs[x].onmouseover = function()
name = this.className;
this.className = "over";
collTrs[x].onmouseout = function()
this.className = name;
collTrs[x].getElementsByTagName("input")[0].οnclick= function()
//alert("aa");
document.getElementsByName("allMail")[0].indeterminate=true;
onload = function()
trColor();
trAddEvent();
function checkAllByBtn(num)
var collMailNodes = document.getElementsByName("mail");
for(var x=0; x<collMailNodes.length; x++)
/*
if(num==1)
collMailNodes[x].checked = true; //非0
else if(num==0)
collMailNodes[x].checked = false;//0
else if(num==2)
collMailNodes[x].checked =!(collMailNodes[x].checked);
*/
if(num<2)
collMailNodes[x].checked = num;
else
collMailNodes[x].checked =!(collMailNodes[x].checked);
function deleteMail()
var collMailNodes = document.getElementsByName("mail");
//如果倒着删,那么就不需要修正索引x了
for(var x=0; x<collMailNodes.length; x++)
if(collMailNodes[x].checked)
//我们现在手上拿的是 collMailNodes[x],它是一个checkbox对象。那么要删除该checkbox所在的行,必须通过它拿到相应的<tr>对象。然后才能进行删除
//获取<tr>对象
var oTrNode = collMailNodes[x].parentNode.parentNode;
//删除行节点
oTrNode.parentNode.removeChild(oTrNode);
//节点容器跟Java当中的集合一样,只要是remove(),长度就会变的。这里,需要进行x的复位
x--;
trColor();
</script>
</head>
<body>
<table id="info">
<tr> <th><input type="checkbox" name="allMail" οnclick="checkAll(this)" /> 全选 </th> <th>发件人</th> <th>邮件标题</th> <th>邮件附属信息</th></tr>
<tr> <td><input type="checkbox" name="mail" /> </td> <td>张三</td> <td>国庆祝福</td> <td>邮件附属信息1....</td></tr>
<tr> <td><input type="checkbox" name="mail" /> </td> <td>Jack1</td> <td>假期堵车</td> <td>邮件附属信息2....</td></tr>
<tr> <td><input type="checkbox" name="mail" /> </td> <td>Jack2</td> <td>假期堵车</td> <td>邮件附属信息3....</td></tr>
<tr> <td><input type="checkbox" name="mail" /> </td> <td>Jack3</td> <td>假期堵车</td> <td>邮件附属信息4....</td></tr>
<tr> <td><input type="checkbox" name="mail" /> </td> <td>Jack4</td> <td>假期堵车</td> <td>邮件附属信息5....</td></tr>
<tr> <td><input type="checkbox" name="mail" /> </td> <td>Tom1</td> <td>一些广告</td> <td>邮件附属信息6....</td></tr>
<tr> <td><input type="checkbox" name="mail" /> </td> <td>Tom2</td> <td>一些广告</td> <td>邮件附属信息6....</td></tr>
<tr> <td><input type="checkbox" name="mail" /> </td> <td>Tom3</td> <td>一些广告</td> <td>邮件附属信息6....</td></tr>
<tr> <td><input type="checkbox" name="mail" /> </td> <td>Tom4</td> <td>一些广告</td> <td>邮件附属信息6....</td></tr>
<tr>
<th> <input type="checkbox" name="allMail" οnclick="checkAll(this)"/> 全选 </th>
<th colspan="3">
<input type="button" value="全选" οnclick="checkAllByBtn(1)"/>
<input type="button" value="取消全选" οnclick="checkAllByBtn(0)"/>
<input type="button" value="反选" οnclick="checkAllByBtn(2)" />
<input type="button" value="删除所选邮件" οnclick="deleteMail()"/>
</th>
</tr>
</table>
<br/><br/><br/><br/><br/><br/><br/><br/>
</body>
</html>
</span>
五、正则表达式的应用(用户注册)
通过正则表达式实现用户注册页面
1、正则表达式定义法1
var reg = /^[0-9]6$/; //必须是6个数字,而且必须是6个。多了或少了都不行。
2、正则表达式定义法2
var reg = new RegExp("^[0-9]6$");
3、细节
var reg = new RegExp("[a-z]4","i");//带参数,只要包含连续4个字母就行,忽略大小写
var reg = new RegExp("^[a-z]4","i");//带参数,必须以连续4个字母开始,忽略大小写
var reg = new RegExp("^[a-z]4$","i");//带参数,有且只有连续4个字母,忽略大小写
var reg = / ^\\d6$ /; //特殊符号不需要转义,外面也不用加引号
3、表单的提交
<span style="font-size:14px;">function mySubmit()
var oFormNode = document.getElementById("userForm");
oFormNode.submit();//直接利用<form>对象当中的submit()方法进行手动提交
/* 以后开发时应该写成下面的框架,只有各组件的数据输入都合法,才手动提交
if( checkUser() )
oFormNode.submit();
*/
</span>5、源代码
<span style="font-size:14px;"><!DOCTYPE html>
<html>
<head>
<title>演示用正则表达式来验证表单中的数据</title>
<style type="text/css">
</style>
<script type="text/javascript">
function check(name,reg,spanId,okInfo,erroInfo)
var oUserNode = document.getElementsByName(name)[0]; //※psw ----name
var name = oUserNode.value;
var oUserSpanNode = document.getElementById(spanId); //※pswspan -----spanId
if( reg.test(name) )//验证
oUserSpanNode.innerHTML = okInfo.fontcolor("green"); //※"该密码安全度适中" ----okInfo
return true;
else
oUserSpanNode.innerHTML = erroInfo.fontcolor("red");//※"密码长度至少要6位数字!请重新输入" ----erroInfo
return false;
function checkUser()
var reg = new RegExp("^[a-z]4","i");//带参数,必须以连续4个字母开始,忽略大小写
return check("user",reg,"userspan","恭喜,该用户名可以注册","抱歉,该用户名已经存在!请换一个名字");
function checkPsw()
var reg = new RegExp("^[0-9]6"); //※正则表达式
return check("psw",reg,"pswspan","该密码安全度适中,可以使用","密码长度至少要6位数字!请重新输入");
function checkMail()
var reg = /^\\w+@\\w+(\\.\\w+)+$/i;
return check("mail",reg,"mailspan","邮箱地址格式正确","邮箱地址错误!");
function checkPsw2() //验证psw1 和 psw2 当中的数据是否一致
var psw = document.getElementsByName ("psw")[0].value;
var psw2 = document.getElementsByName ("psw2")[0].value;
var oPsw2SpanNode = document.getElementById("psw2span");
//可以考虑先进行trim
if(psw==psw2)
oPsw2SpanNode.innerHTML = "两次密码一致!".fontcolor("green");
return true;
else
oPsw2SpanNode.innerHTML = "两次密码不一致,请重新输入!".fontcolor("red");
return false;
function checkForm()
if(checkUser() && checkPsw() && checkPsw2() &&checkMail() )
return true;
return false;
</script>
</head>
<body>
<h2>用户注册</h2>
<form id="userinfo" action="" οnsubmit="return checkForm()">
用户名称:<input type="text" name="user" οnblur="checkUser()">
<span id="userspan"></span><br/>
输入密码:<input type="text" name="psw" οnblur="checkPsw()">
<span id="pswspan"></span><br/>
确认密码:<input type="text" name="psw2" οnblur="checkPsw2()">
<span id="psw2span"></span><br/>
邮箱地址:<input type="text" name="mail" οnblur="checkMail()">
<span id="mailspan"></span><br/>
<input type="submit" value="注册">
</form>
<br/><br/><br/><br/><br/><br/>
</body>
</html>
</span>
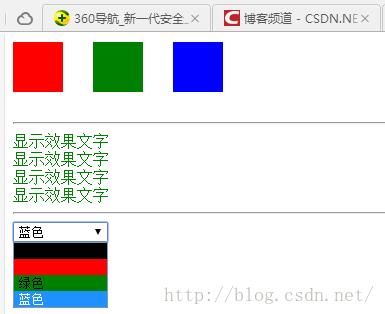
六、下拉框的应用(设置字体颜色、两个下拉框的对应)
1、设置字体颜色
<!DOCTYPE html>
<html>
<head>
<title>演示下拉组合框组件的操纵</title>
<style type="text/css">
.clrClass
height:50px;
width:50px;
margin-right:30px;
margin-bottom:30px;
float:left;
</style>
<script type="text/javascript">
function changeColor(node)
var colorValue = node.style.backgroundColor;
document.getElementById("text").style.color=colorValue;
function changeColor2()
var oSelectNode= document.getElementsByName("selectColor")[0];
var colorValue = oSelectNode.value;
//alert(colorValue);
document.getElementById("text").style.color=colorValue;
//有关select组件的一些功能演示:手动获取组合框当中的相关信息
var collOptionNodes = oSelectNode.options;//所有的选项集合
/*
for(var x=0; x<collOptionNodes.length; x++)
alert(collOptionNodes[x].innerHTML);
*/
//可以通过select对象获得用户当前所选择的选项序号
//alert(oSelectNode.selectedIndex);
//alert(collOptionNodes[oSelectNode.selectedIndex].innerHTML);
</script>
</head>
<body>
<div id="clr1" class="clrClass" style="background-color:red" οnclick="changeColor(this)"></div>
<div id="clr2" class="clrClass" style="background-color:green" οnclick="changeColor(this)"></div>
<div id="clr3" class="clrClass" style="background-color:blue" οnclick="changeColor(this)"></div>
<hr style="clear:left"/>
<div id="text">
显示效果文字<br/>
显示效果文字<br/>
显示效果文字<br/>
显示效果文字<br/>
</div>
<hr/>
<!--
<select name="selectColor" οnclick="changeColor2()">
-->
<select name="selectColor" οnchange="changeColor2()">
<option style="background-color:black" value="black">--选择颜色--</option>
<option style="background-color:red" value="red"></option>
<option style="background-color:green" value="green">绿色</option>
<option style="background-color:blue" value="blue">蓝色</option>
</select>
<br/><br/><br/><br/><br/><br/><br/><br/>
</body>
</html>

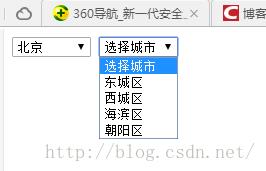
2、两个下拉框之间的对应
<!DOCTYPE html>
<html>
<head>
<title>演示下拉组合框组件的二级联动</title>
<style type="text/css">
</style>
<script type="text/javascript">
function selectCity()
var collCites = [['选择城市'],
['东城区','西城区','海滨区','朝阳区'],
['益阳','长沙','娄底','株洲'],
['金华','杭州','温州','宁波'],
['南昌','九江','萍乡','上饶']
];
//获取两个组合框(下拉菜单)
var oSelNode = document.getElementById("selid");
var oSubSelNode = document.getElementById("subselid");
//要先清空组合框中原来的选项,才能再添加。否则新选项会一直追加到后面
/*法1
var len = oSubSelNode.options.length;
for(var x=1; x<len;x++)
oSubSelNode.removeChild(oSubSelNode.options[1]);
*/
//法2
oSubSelNode.length =1;
var index = oSelNode.selectedIndex;//获得用户在省份组合框所选的选项序号
var arrCities = collCites[index];
for(var x=0; x<arrCities.length; x++)
var oOptionNode = document.createElement("option");
oOptionNode.innerHTML=arrCities[x];
oSubSelNode.appendChild(oOptionNode);
</script>
</head>
<body>
<select id="selid" οnchange="selectCity()">
<option>选择省市</option>
<option>北京</option>
<option>湖南</option>
<option>浙江</option>
<option>江西</option>
</select>
<select id="subselid">
<option>选择城市</option>
</select>
<br/><br/><br/><br/><br/><br/><br/><br/>
</body>
</html>
现象:

以上是关于JavaScript之 ------ 综合应用的主要内容,如果未能解决你的问题,请参考以下文章