DevExpress下的gridView中,怎样要把一个string数据保存到表的一个单元格cell中
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DevExpress下的gridView中,怎样要把一个string数据保存到表的一个单元格cell中相关的知识,希望对你有一定的参考价值。
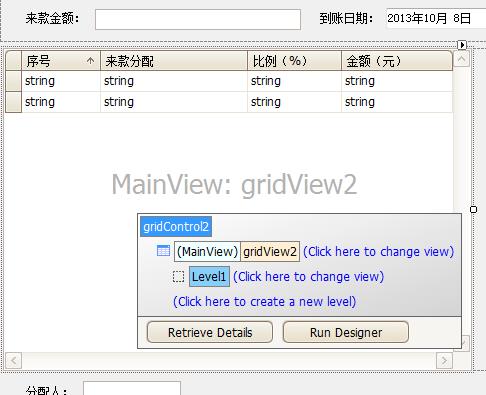
如图所示,代码如下
int zj = int.Parse(textEdit_LKJE.ToString());
int introwhandle = e.RowHandle;
decimal bl =decimal.Parse(gridView2.GetRowCellValue(introwhandle, "JFRLSQFPMX_FPBL").ToString());
decimal je = 0;
je = (bl / 100) * zj;
现在需要的是,将je的值先放到表格的对应的单元格cell上面。求详细解答

试试这个GridView自带的方法SetRowCellValue() 参考技术B gridView2.row[0][0].value=je.tostring();
OK追问
很显然不对,因为要写到对应的里边去。这样的话没法确定放到那个上边了
追答你不会把下表改成你要的下标吗?你想放到哪一行哪一列,改row【行标】【列标】就OK了
追问DevExpress下的gridView
没row这个属性
额,那帮不了你了
追问自己解决了。呵呵
dev控件中Gridcontrol的columnEdit怎样用代码绑定
DEVEXPress控件中的GridControl的gridview在设计器中可以将ColumnEdit绑定,选择下拉框或是时间控件都行,如果我的列是用代码添加的,而这一列需要用ImageComboBox1绑定,该怎样写代码?谢谢@
一、如何解决单击记录整行选中的问题View->OptionsBehavior->EditorShowMode 设置为:Click
二、如何新增一条记录
(1)、gridView.AddNewRow()
(2)、实现gridView_InitNewRow事件
三、如何解决GridControl记录能获取而没有显示出来的问题
gridView.populateColumns();
四、如何让行只能选择而不能编辑(或编辑某一单元格)
(1)、View->OptionsBehavior->EditorShowMode 设置为:Click
(2)、View->OptionsBehavior->Editable 设置为:false
五、如何禁用GridControl中单击列弹出右键菜单
设置Run Design->OptionsMenu->EnableColumnMenu 设置为:false
1、gridControl如何去掉主面板?
鼠标右键Run Designer=》OptionsView =》 ShowGroupPanel=False;
2、gridControl如何设置列自动宽度?
鼠标右键Run Designer=》OptionsView=》ColumnAutoWidth=True;
3、gridControl如何设置单元格不可编辑?
鼠标右键Run Designer=》OptionsBehavior 》Editable=False;
4.修改最上面的GroupPanel内容
gridView1.GroupPanelText=”盼盼”;
获得选中了多少行?
1、 如何解决单击记录整行选中的问题
View->OptionsBehavior->EditorShowMode 设置为:Click
2、 如何新增一条记录
(1)、gridView.AddNewRow()
(2)、实现 gridView_InitNewRow 事件
3、如何解决 GridControl 记录能获取而没有显示出来的问题
gridView.populateColumns();
4、如何让行只能选择而不能编辑(或编辑某一单元格)
(1)、View->OptionsBehavior->EditorShowMode 设置为:Click
(2)、View->OptionsBehavior->Editable 设置为:false
5、如何禁用 GridControl 中单击列弹出右键菜单
设置 Run Design->OptionsMenu->EnableColumnMenu 设置为:false
6、如何隐藏 GridControl 的 GroupPanel 表头
设置 Run Design->OptionsView->ShowGroupPanel 设置为:false
7、如何禁用 GridControl 中列头的过滤器 过滤器如下图所示:
设置 Run Design->OptionsCustomization->AllowFilter 设置为:false
8、如何在查询得到 0 条记录时显示自定义的字符提示/显示 如图所示:
方法如下:
//When no Records Are Being Displayed
private void gridView1_CustomDrawEmptyForeground(object sender, CustomDrawEventArgs e)
//方法一(此方法为GridView设置了数据源绑定时,可用)
ColumnView columnView = sender as ColumnView;
BindingSource bindingSource = this.gridView1.DataSource as BindingSource;
if(bindingSource.Count == 0)
string str = "没有查询到你所想要的数据!";
Font f = new Font("宋体", 10, FontStyle.Bold);
Rectangle r = new Rectangle(e.Bounds.Top + 5, e.Bounds.Left + 5, e.Bounds.Right - 5, e.Bounds.Height - 5);
e.Graphics.DrawString(str, f, Brushes.Black, r);
//方法二(此方法为GridView没有设置数据源绑定时,使用,一般使用此种方 法)
if (this._flag)
if (this.gridView1.RowCount == 0)
string str = "没有查询到你所想要的数据!"; Font f = new Font("宋体", 10, FontStyle.Bold);
Rectangle r = new Rectangle(e.Bounds.Left + 5, e.Bounds.Top + 5, e.Bounds.Width - 5, e.Bounds.Height - 5);
e.Graphics.DrawString(str, f, Brushes.Black, r);
六、如何隐藏GridControl的GroupPanel表头
设置Run Design->OptionsView->ShowGroupPanel 设置为:false
七、如何禁用GridControl中列头的过滤器
过滤器如下图所示:
DevExpress GridControl使用方法总结
设置 Run Design->OptionsCustomization->AllowFilter 设置为:false
八、如何在查询得到0条记录时显示自定义的字符提示/显示
如图所示:
DevExpress GridControl使用方法总结
方法如下:
//When no Records Are Being Displayed
private void gridView1_CustomDrawEmptyForeground(object sender, CustomDrawEventArgs e)
//方法一(此方法为GridView设置了数据源绑定时,可用)
ColumnView columnView = sender as ColumnView;
BindingSource bindingSource = this.gridView1.DataSource as BindingSource;
if(bindingSource.Count == 0)
string str = "没有查询到你所想要的数据!";
Font f = new Font("宋体", 10, FontStyle.Bold);
Rectangle r = new Rectangle(e.Bounds.Top + 5, e.Bounds.Left + 5, e.Bounds.Right - 5, e.Bounds.Height - 5);
e.Graphics.DrawString(str, f, Brushes.Black, r);
//方法二(此方法为GridView没有设置数据源绑定时,使用,一般使用此种方法)
if (this._flag)
if (this.gridView1.RowCount == 0)
string str = "没有查询到你所想要的数据!";
Font f = new Font("宋体", 10, FontStyle.Bold);
Rectangle r = new Rectangle(e.Bounds.Left + 5, e.Bounds.Top + 5, e.Bounds.Width - 5, e.Bounds.Height - 5);
e.Graphics.DrawString(str, f, Brushes.Black, r);
九、如何显示水平滚动条?
设置this.gridView.OptionsView.ColumnAutoWidth = false;
十、如何定位到第一条数据/记录?
设置 this.gridView.MoveFirst()
十一、如何定位到下一条数据/记录?
设置 this.gridView.MoveNext()
十二、如何定位到最后一条数据/记录?
设置 this.gridView.MoveLast()
十三、设置成一次选择一行,并且不能被编辑
this.gridView1.FocusRectStyle = DevExpress.XtraGrid.Views.Grid.DrawFocusRectStyle.RowFocus;
this.gridView1.OptionsBehavior.Editable = false;
this.gridView1.OptionsSelection.EnableAppearanceFocusedCell = false;
十四、如何显示行号?
this.gridView1.IndicatorWidth = 40;
//显示行的序号
private void gridView1_CustomDrawRowIndicator(object sender, RowIndicatorCustomDrawEventArgs e)
if (e.Info.IsRowIndicator && e.RowHandle>=0)
e.Info.DisplayText = (e.RowHandle + 1).ToString();
十五、如何让各列头禁止移动?
设置gridView1.OptionsCustomization.AllowColumnMoving = false;
十六、如何让各列头禁止排序?
设置gridView1.OptionsCustomization.AllowSort = false;
十七、如何禁止各列头改变列宽?
设置gridView1.OptionsCustomization.AllowColumnResizing = false;
Normal 0 7.8 磅 0 2 false false false EN-US ZH-CN X-NONE
DEV控件:gridControl常用属性设置
1.隐藏最上面的GroupPanel
gridView1.OptionsView.ShowGroupPanel=false;
2.得到当前选定记录某字段的值
sValue=Table.Rows[gridView1.FocusedRowHandle][FieldName].ToString();
3.数据只读
gridView1.OptionsBehavior.Editable=false;
4.不显示MasterDetailView
gridView1.OptionsDetail.EnableMasterViewMode=false;
5.修改最上面的GroupPanel内容
gridView1.GroupPanelText="电子灵魂"; 参考技术A dev gridcontrol (一)绑定值
Dev组件包功能强大,但说明性的文档太少也给我们使用带来的很大的障碍。最近项目需要使用Dev控件,把点点滴滴记录在这里备忘。
1,适当调整列宽(当列很多时)
gridView1.OptionsView.ColumnAutoWidth= false;
gridView1. BestFitColumns();
2,多选
gridView1 .OptionsSelection.MultiSelect = true;
gridView1 .OptionsSelection.MultiSelectMode = DevExpress.XtraGrid.Views.Grid.GridMultiSelectMode.RowSelect;
3,添加复选框列
添加一列,FieldName为 "check",将ColumnEdit 设置为 复选框 样式。
将要绑定的DataTable添加列 "check",Type 为 bool。
绑定DataTable到GridControl。
获取: string value = gridview.GetDataRow(i)["check"].toString();
value == "true" || "" ("false")
4,GroupPanel设置
gridView1.GroupPanelText="title";
gridView1.OptionsView.ShowGroupPanel=false;
gridView1.OptionsView.ShowGroupPanel = false;
取消显示头部的pannel
gridView1.OptionsView.EnableAppearanceOddRow = true;
奇偶显示
选中变色
gridView2.Appearance.FocusedRow.BackColor = System.Drawing.Color.RoyalBlue;
设成只读
1. gridView1.OptionsBehavior.Editable = false;
2. gridView1.Columns[5].readonly= true;
左边表头去掉
gridView1.Options.OptionView .ShowIndicator=False;
--------------------------------------------------------------------------------------------------------------------------------------------------------
取值1.
private void gridControl1_DoubleClick(object sender, System.EventArgs e)
//双击弹出异常日志描述
if (this.gridView1.RowCount > 0)
int[] a=this.gridView1.GetSelectedRows();
string str_GUID=this.gridView1.GetRowCellValue(a[0],"Ex_No").ToString();//获得异常编号
MessageBox.Show(str_GUID);
frmExceptionLogDesc dlg=new frmExceptionLogDesc();
dlg.Text = "异常日志查看";
dlg.ShowDialog();
取值2.
private void gridControl1_DoubleClick(object sender, EventArgs e)
// DB.Help.UserInfo model = (sender as DevExpress.XtraGrid.GridControl).DataSource as DB.Help.UserInfo;
if (this.gridView1.RowCount > 0)
int[] selectRow = this.gridView1.GetSelectedRows();
DB.Help.UserInfo model = gridView1.GetRow(selectRow[0]) as DB.Help.UserInfo;
// string UserName = this.gridView1.GetRowCellValue(selectRow[0], "UserName").ToString();//获得异常编号
UserInfo ui = new UserInfo();
ui.UserInfoModel = model;
ui.Show();
补充:
(6)barManager的具体设置
在增加了barManager控件以后,在[Click Here to add MainMenu] [Click Here to Tool Bar]里面选择[Click Here to Tool Bar] 填写需要新增的工具栏按钮。
进入Designer 里面,选择ToolBars ->Custom 1->OptionsBar 里面进行如下设置:
AllowQuickCustomization=false
DrawDragBorder=false
RotateWhenVertical=false
UseWholeRow=True
以上4项进行初始化设置
(7) 在DataGrid 里面增加状态栏
首先在BarManager里面增加StaticText 把新增的barStaticItem 的AutoSize 设置为Spring
然后,编写以下代码:
private void StateCote()
if (gridView1.RowCount!=0)
int a=this.gridView1.RowCount;
barStaticItem1.Caption="当前共有记录:"+a.ToString();
int[] b=this.gridView1.GetSelectedRows();
b[0]+=1;
barStaticItem2.Caption="当前选中:"+b[0].ToString();
else
barStaticItem1.Caption="当前共有记录:";
barStaticItem2.Caption="当前选中:";
private void gridControl1_Click(object sender, System.EventArgs e)
StateCote();
private void gridView1_FocusedRowChanged(object sender, DevExpress.XtraGrid.Views.Base.FocusedRowChangedEventArgs e)
StateCote();
(8) DateTable 填充DataGrid
这里需要引用:
using DevExpress.Utils;
/**//// <summary>
/// 根据DataTable 填充DataGrid
/// </summary>
/// <param name="dt"></param>
private void DisposeDataGrid(DataTable dt)
//标题居中
gridView1.Appearance.HeaderPanel.TextOptions.HAlignment =HorzAlignment.Center;
this.gridControl1.DataSource = dt;
gridView1.Columns[0].Visible = false;//异常日志GUID
gridView1.Columns[1].Visible = false;//通行编号
gridView1.Columns[2].Visible = false;//通道编号
gridView1.Columns[3].Caption = "通道名称";
gridView1.Columns[3].Width = 100;
gridView1.Columns[4].Caption = "卡号";
gridView1.Columns[4].Width = 100;
gridView1.Columns[5].Caption = "持卡人姓名";
gridView1.Columns[5].Width = 60;
gridView1.Columns[6].Caption = "主卡卡号";
gridView1.Columns[6].Width = 100;
gridView1.Columns[7].Caption = "主卡持卡人";
gridView1.Columns[7].Width = 60;
gridView1.Columns[8].Caption = "通行时间";
gridView1.Columns[8].Width = 100;
gridView1.Columns[9].Caption = "车牌号码";
gridView1.Columns[9].Width = 60;
gridView1.Columns[10].Visible = false;//图象GUID
gridView1.Columns[11].Caption = "异常描述";
gridView1.Columns[11].Width = 100;
gridView1.Columns[12].Caption = "处理结果";
gridView1.Columns[12].Width = 100;
gridView1.Columns[13].Visible = false;//ImageID
//可以排序
gridView1.OptionsCustomization.AllowSort=true;
其中有一列显示时间类型
gridView1.Columns[3].Caption = "操作时间";
gridView1.Columns[3].Width = 200;
gridView1.Columns[3].UnboundType = DevExpress.Data.UnboundColumnType.DateTime;
gridView1.Columns[3].DisplayFormat.FormatString = "F";
gridView1.Columns[3].DisplayFormat.FormatType = FormatType.DateTime; 参考技术B dev控件中Gridcontrol的columnEdit怎样用代码绑定?Copyright © 1999-2020, CSDN.NET, All Rights Reserved

 登录

weixin_30487201
关注
DevExpress控件之GridControl控件(代码篇) 转载
2010-08-10 16:07:00

weixin_30487201 
码龄5年
关注
1. 设置数据源:
string sql = "select fid,fname from dual";
DataTable dt = DALUse.Query(sql).Tables[0];
gridControl1.DataSource = dt;
*:Daluse是项目数据库连接基类,不用特别理会
2.绑定字段:
这部分工作主要是在Designer中进行的,dev的Designer设计器提供了非常方便的设置方式.我么可以省去敲代码,直接在设计器中就可以完成了.在左边选Columns,添加完列以后,在列的FieleName属性添加你要绑定列的字段名(ps:比如我的连接SQL语句是:select fid,fname from dual.我想要把fid绑定到列1.那就在列1的FieldName属性写FID就可以了 ),这里有非常重要的一点,对于Oracle数据库,所有的在设计器里写的程序中的字段名必须大写,否则可能绑定不上字段,sqlserver没有这个限制.通过代码其实也可以实现,具体代码如下:
gridView1.Columns[0].FieldName = "FID";
*:gridcontrol只用在设置数据源,以后的操作大多都有gridview这个控件了.他们是一体的,可以在页面的设计代码中找到将他们关联的一句话,这是系统自动写的:gridcontrol1.mainview=this.gridview1.
2. 模板列的设置:
模板列可以很轻松的让用户实现在表格中进行查找编辑.
同样,这部分工作在dev的Designer中进行.在左边选In-Place Editor Repository,上面的ADD提供了比较丰富的模板列类型,从中选取一个就可以了.模板列建好以后就要和我们当前有的数据列进行绑定了.返回到Columns中,假如列1是我们想设定的,在他的属性中找到ColumnEdit.选择我们加进去的模板列就可以了.对于模板列我们最常用的还是LookUpEdit.
这里简单说下他的设置和用法:
LookUpEdit是弹出的一个小的grid,从它里面我们可以实现自动筛选里面的信息.
首先从In-Place Editor Repository中添加LookUpEdit.取名为Re1.然后.在他的Columns属性中添加3列.Caption依次为:编号,姓名,性别.FieldName依次为:FID,FNAME,FSEX.然后将Re1的NullText设置成空.
AutoSearchColumnIndex属性设置为2.ImmediatePopup属性设置为True.
SearchMode设置为OnlyInPopup.
然后将这个模板列附加到我们上面提到的列1(也就是将列1的ColumnEdit属性设成Re1)
最后我们还要在代码里面给Re1绑定数据源和显示项. 参考技术C 清明节
清明时节雨纷纷
路上行人欲断魂
借问酒家何处有
牧童遥指杏花村
又是一年清明节至,细雨绵绵犹如泪光,树叶随风摆动....
转眼间,一年又过去了三分之一,疫情的严峻让不少企业就跟清明时节的树叶一样,摇摇欲坠。裁员的裁员,降薪的降薪,996的996~~说起来都是泪,以上种种竟然在本公司都能见到,然而你现在还能看到博主翘着二郎腿,在工位上信誓旦旦的敲着代码也是奇迹!哎,生活不易,且行且珍惜吧!
Talk is Cheap, Show me the code!
如上所说,虽环境如此严峻,但也不能生疏了咱吃饭的手艺。不禁让我感受到,对技术的追求,不仅仅靠的是兴趣,更重要的是坚持啊!
废话少说,前面几个环节,博主分享了对基础控件的封装和扩展(举了几个栗子,大家可以举一反三。或者公众号Call我,源码免费奉上。),后面和大家一起看看对容器控件的封装和扩展,本篇以常用的Dev中GridControl控件的封装和扩展。
对容器控件的封装和扩展, 和其他控件一样。首先,新建一个自定义类,让其继承Dev的GridControl:
publicclassKzxGridControl: GridControl, IControl
其次,给需要扩展的属性用特性方式标识,便于在VS设计界面来控制。本篇以最常用的两个功能来进行解析——GridControl右键菜单之复制行和导出Excel.具体核心代码如下:
privatebool_displayRightClickCopyMenu = true; privatebool_displayRightClickExportExcel = true; ///<summary> ///是否显示右键菜单的复制行 ///</summary> [ Category( "右键菜单"), Deion( "DisplayRightClickMenu,显示右键菜单的复制行按钮"), Browsable(true) ] publicboolDisplayRightClickMenu get return_displayRightClickCopyMenu; set _displayRightClickCopyMenu = value; ///<summary> ///是否显示右键菜单的导出Excel ///</summary> [ Category( "右键菜单"), Deion( "DisplayRightExportExcel,显示右键菜单的导出Excel按钮"), Browsable(true) ] publicboolDisplayRightExportExcel get return_displayRightClickExportExcel; set _displayRightClickExportExcel = value;
编译后,返回设计界面,点击GridControl控件查看属性窗体会发现我们刚刚新增的扩展属性:
属性设置完毕后,接下来就是初始化绑定该菜单的功能事件。
/// <summary> /// 构造 /// </summary> publicKzxGridControl : base if( this.MainView == null) this.gridView1 = new DevExpress.XtraGrid.Views.Grid.GridView; ((System.ComponentModel.ISupportInitialize)( this.gridView1)).BeginInit; ((System.ComponentModel.ISupportInitialize)( this)).BeginInit; this.SuspendLayout; this.gridView1.GridControl = this; this.gridView1.Name = "gridView1"; this.gridView1.VertScrollVisibility = ScrollVisibility.Always; this.gridView1.HorzScrollVisibility = ScrollVisibility.Always; this.MainView = this.gridView1; this.ViewCollection.AddRange(new DevExpress.XtraGrid.Views.Base.BaseView[] this.gridView1); ((System.ComponentModel.ISupportInitialize)( this.gridView1)).EndInit; ((System.ComponentModel.ISupportInitialize)( this)).EndInit; this.ResumeLayout( false);
this._KzxBandedGridView = new KzxBandedGridView( false, _bandedGridView, this); this.Load += new EventHandler(GridControl_Load);
在构造函数中,绑定load事件,用于触发菜单事件 参考技术D Developer Express(以下简称dev) 这个第三方控件是VS2005自带的datagridview控件的重写版本.对于一些grid外观,模板列的设置有非常简单的方法.而且控制起来基本和datagridview一样.所以还是比较方便的.把dev控件拖到窗体以后,会发现多了两个控件gridcontrol1,gridview1,下面针对这期间使用dev的一些总结写在下面(主要是连接数据库,绑定字段和模板列的设置):
1. 设置数据源:
string sql = "select fid,fname from dual";
DataTable dt = DALUse.Query(sql).Tables[0];
gridControl1.DataSource = dt;
*:Daluse是项目数据库连接基类,不用特别理会
2.绑定字段:
这部分工作主要是在Designer中进行的,dev的Designer设计器提供了非常方便的设置方式.我么可以省去敲代码,直接在设计器中就可以完成了.在左边选Columns,添加完列以后,在列的FieleName属性添加你要绑定列的字段名(ps:比如我的连接SQL语句是:select fid,fname from dual.我想要把fid绑定到列1.那就在列1的FieldName属性写FID就可以了 ),这里有非常重要的一点,对于Oracle数据库,所有的在设计器里写的程序中的字段名必须大写,否则可能绑定不上字段,sqlserver没有这个限制.通过代码其实也可以实现,具体代码如下:
gridView1.Columns[0].FieldName = "FID";
*:gridcontrol只用在设置数据源,以后的操作大多都有gridview这个控件了.他们是一体的,可以在页面的设计代码中找到将他们关联的一句话,这是系统自动写的:gridcontrol1.mainview=this.gridview1.
2. 模板列的设置:
模板列可以很轻松的让用户实现在表格中进行查找编辑.
同样,这部分工作在dev的Designer中进行.在左边选In-Place Editor Repository,上面的ADD提供了比较丰富的模板列类型,从中选取一个就
以上是关于DevExpress下的gridView中,怎样要把一个string数据保存到表的一个单元格cell中的主要内容,如果未能解决你的问题,请参考以下文章
关于怎样获取DevExpress GridView过滤后或排序后的数据集问题(转)
WinForm中devexpress下的gridcontrol下gridview中我想实现以下效果,红色字随单据状态改变而改变
devexpress 如何让gridview某一列可编辑其他列不允许编辑 编辑列嵌入下拉列表 求高手给代码
DevExpress 的Gridcontrol 之gridview 使用困惑?