fastadmin省市区快捷方式
Posted 请叫我郝先生
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了fastadmin省市区快捷方式相关的知识,希望对你有一定的参考价值。
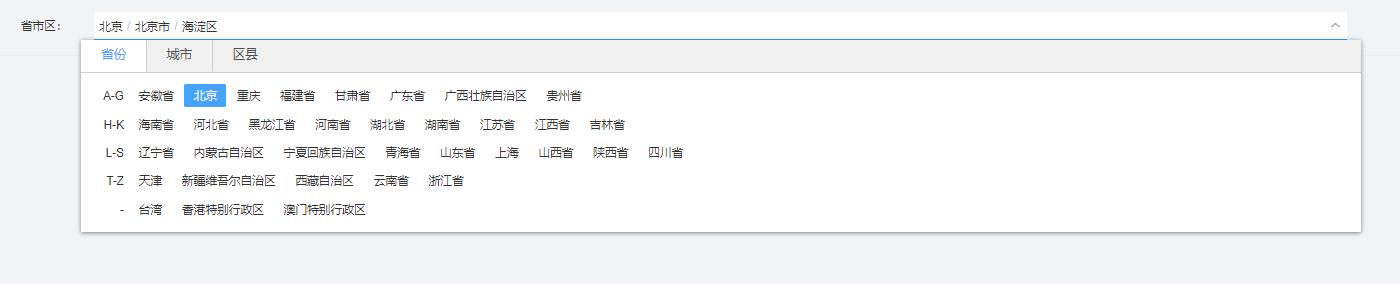
方式一
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">省市区:</label>
<div class="col-xs-12 col-sm-8">
<input id="c-city" class="form-control" data-toggle="city-picker" name="row[city]" type="text" value="" />
</div>
</div>

city-picker组件默认选择后渲染的是中文城市信息,我们可以通过在JS中监听city-picker更新后的事件来获取省份城市地区对应的code值。代码如下:
$("#city-picker").on("cp:updated", function()
var citypicker = $(this).data("citypicker");
var code = citypicker.getCode("district") || citypicker.getCode("city") || citypicker.getCode("province");
$("#code").val(code);
);如果我们数据库中存放的是地区的code值,在显示时我们则需要把对应的code通过读取数据库转换成我们的地区中文,然后再设定input的value值即可。
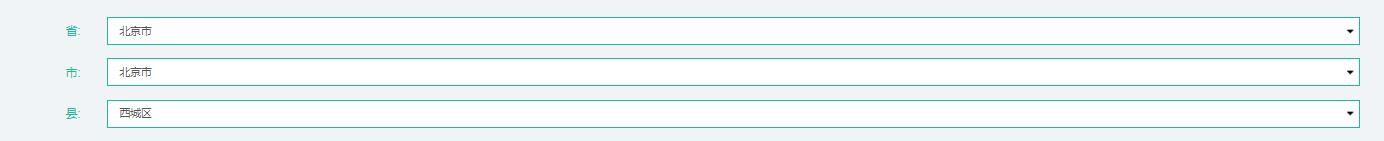
方式二 通过ajax请求
<div class="form-inline" data-toggle="cxselect" data-selects="province,city,area">
<select class="province form-control" name="province" data-url="ajax/area"></select>
<select class="city form-control" name="city" data-url="ajax/area"></select>
<select class="area form-control" name="area" data-url="ajax/area"></select>
</div>

方式三 通过json数据渲染
<!--由于在初始化中修改了默认值,所以这里需要修改-jsonSpace/jsonValue/jsonName的值-->
<div class="form-inline" data-toggle="cxselect" data-url="/assets/libs/fastadmin-cxselect/js/cityData.min.json" data-selects="province,city,area" data-json-space="" data-json-name="n" data-json-value="">
<select class="province form-control" name="province"></select>
<select class="city form-control" name="city"></select>
<select class="area form-control" name="area"></select>
</div>

备注:推荐各位小伙伴使用方式一
以上是关于fastadmin省市区快捷方式的主要内容,如果未能解决你的问题,请参考以下文章