path能够获取text,但无法通过页面标签获取数据
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了path能够获取text,但无法通过页面标签获取数据相关的知识,希望对你有一定的参考价值。
参考技术A 稍微说一下背景,当时我想研究蛋白质与小分子的复合物在空间三维结构上的一些规律,首先得有数据啊,数据从哪里来?就是从一个涵盖所有已经解析三维结构的蛋白质-小分子复合物的数据库里面下载。这时候,手动一个个去下显然是不可取的,我们需要写个脚本,能从特定的网站选择性得批量下载需要的信息。python是不错的选择。import urllib #python中用于获取网站的模块import urllib2, cookielib有些网站访问时需要cookie的,python处理cookie代码如下:cj = ***.cookiejar ( )opener = ***.build_opener( ***.httpcookieprocessor(cj) )***.install_opener (opener)通常我们需要在网站中搜索得到我们需要的信息,这里分为二种情况:1. 第一种,直接改变网址就可以得到你想要搜索的页面:def GetWebPage( x ): #我们定义一个获取页面的函数,x 是用于呈递你在页面中搜索的内容的参数url = 'http://xxxxx/***.cgi?&' + ‘你想要搜索的参数’ # 结合自己页面情况适当修改page = ***.urlopen(url)pageContent = ***.read( )return pageContent #返回的是html格式的页面信息2.第二种,你需要用到post方法,将你搜索的内容放在postdata里面,然后返回你需要的页面def GetWebPage( x ): #我们定义一个获取页面的函数,x 是用于呈递你在页面中搜索的内容的参数url = 'http://xxxxx/xxx' #这个网址是你进入搜索界面的网址postData = ***.urlencode( 各种‘post’参数输入 ) #这里面的post参数输入需要自己去查req= ***.request (url, postData)pageContent = ***.urlopen (req). read( )return pageContent #返回的是HTML格式的页面信息在获取了我们需要的网页信息之后,我们需要从获得的网页中进一步获取我们需要的信息,这里我推荐使用 BeautifulSoup 这个模块, python自带的没有,可以自行百度谷歌下载安装。 BeautifulSoup 翻译就是‘美味的汤’,你需要做的是从一锅汤里面找到你喜欢吃的东西。import re # 正则表达式,用于匹配字符from bs4 import BeautifulSoup # 导入BeautifulSoup 模块soup = BeautifulSoup(pageContent) #pageContent就是上面我们搜索得到的页面soup就是 HTML 中所有的标签(tag)BeautifulSoup处理格式化后的字符串,一个标准的tag形式为:hwkobe24通过一些过滤方法,我们可以从soup中获取我们需要的信息:(1) find_all ( name , attrs , recursive , text , **kwargs)这里面,我们通过添加对标签的约束来获取需要的标签列表, 比如 ***.find_all ('p') 就是寻找名字为‘p’的 标签,而***.find_all (class = "tittle") 就是找到所有class属性为"tittle" 的标签,以及***.find_all ( class = ***.compile('lass')) 表示 class属性中包含‘lass’的所有标签,这里用到了正则表达式(可以自己学习一下,非常有用滴)当我们获取了所有想要标签的列表之后,遍历这个列表,再获取标签中你需要的内容,通常我们需要标签中的文字部分,也就是网页中显示出来的文字,代码如下:tagList = ***.find_all (class="tittle") #如果标签比较复杂,可以用多个过滤条件使过滤更加严格for tag in tagList:print ***.text***.write ( str(***.text) ) #将这些信息写入本地文件中以后使用(2)find( name , attrs , recursive , text , **kwargs )它与 find_all( ) 方法唯一的区别是 find_all() 方法的返回结果是值包含一个元素的列表,而 find() 方法直接返回结果(3)find_parents( ) find_parent( )find_all() 和 find() 只搜索当前节点的所有子节点,孙子节点等. find_parents() 和 find_parent() 用来搜索当前节点的父辈节点,搜索方法与普通tag的搜索方法相同,搜索文档搜索文档包含的内容(4)find_next_siblings() find_next_sibling()这2个方法通过 .next_siblings 属性对当 tag 的所有后面解析的兄弟 tag 节点进代, find_next_siblings() 方法返回所有符合条件的后面的兄弟节点,find_next_sibling() 只返回符合条件的后面的第一个tag节点(5)find_previous_siblings() find_previous_sibling()这2个方法通过 .previous_siblings 属性对当前 tag 的前面解析的兄弟 tag 节点进行迭代, find_previous_siblings()方法返回所有符合条件的前面的兄弟节点, find_previous_sibling() 方法返回第一个符合条件的前面的兄弟节点(6)find_all_next() find_next()这2个方法通过 .next_elements 属性对当前 tag 的之后的 tag 和字符串进行迭代, find_all_next() 方法返回所有符合条件的节点, find_next() 方法返回第一个符合条件的节点(7)find_all_previous() 和 find_previous()这2个方法通过 .previous_elements 属性对当前节点前面的 tag 和字符串进行迭代, find_all_previous() 方法返回所有符合条件的节点, find_previous()方法返回第一个符合条件的节点具体的使用方法还有很多,用到这里你应该可以解决大部分问题了,如果要更深入了解可以参考官方的使用说明哈!selenium无法获取到标签的文本内容(text)的解决方法
在我们使用selenium进行抓取网页的时候,可能有的时候会抓取不到内容。
例如:driver.find_element_by_xxx().text() 为空的解决办法
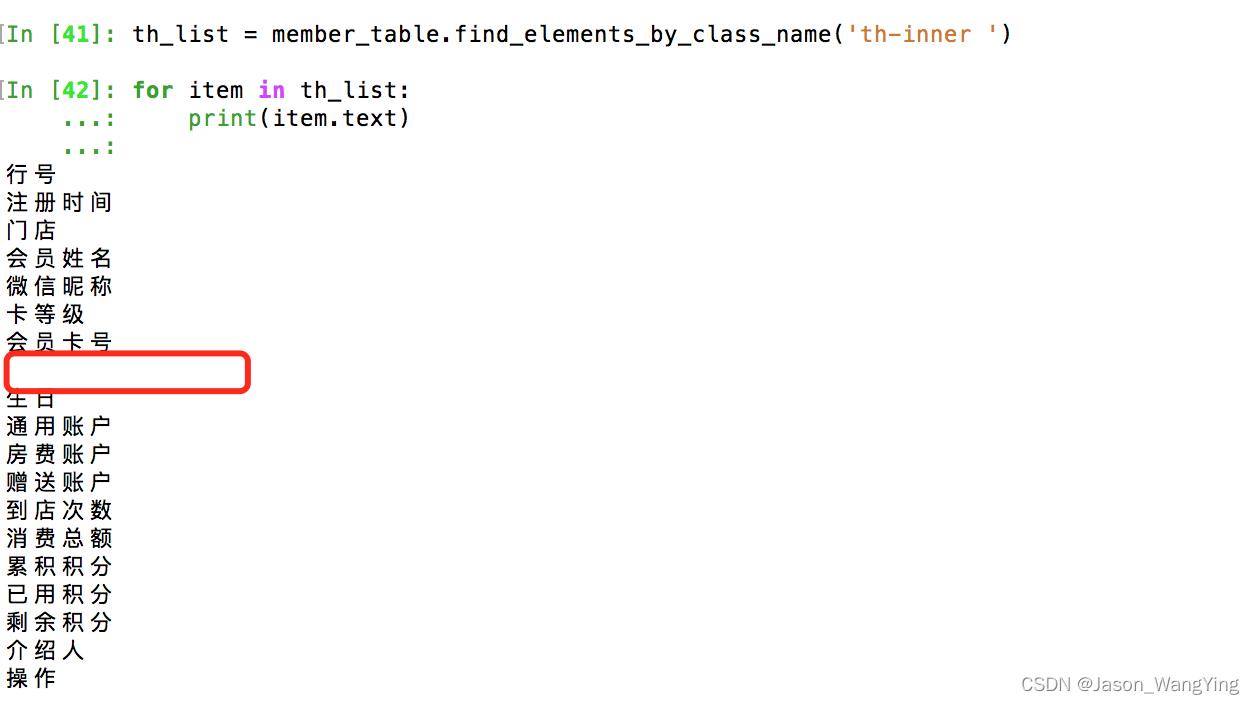
在用driver.find_element_by_xxx().text()获取文本的时候,得到的文本为空,
那么当前定位的元素可能被隐藏了。
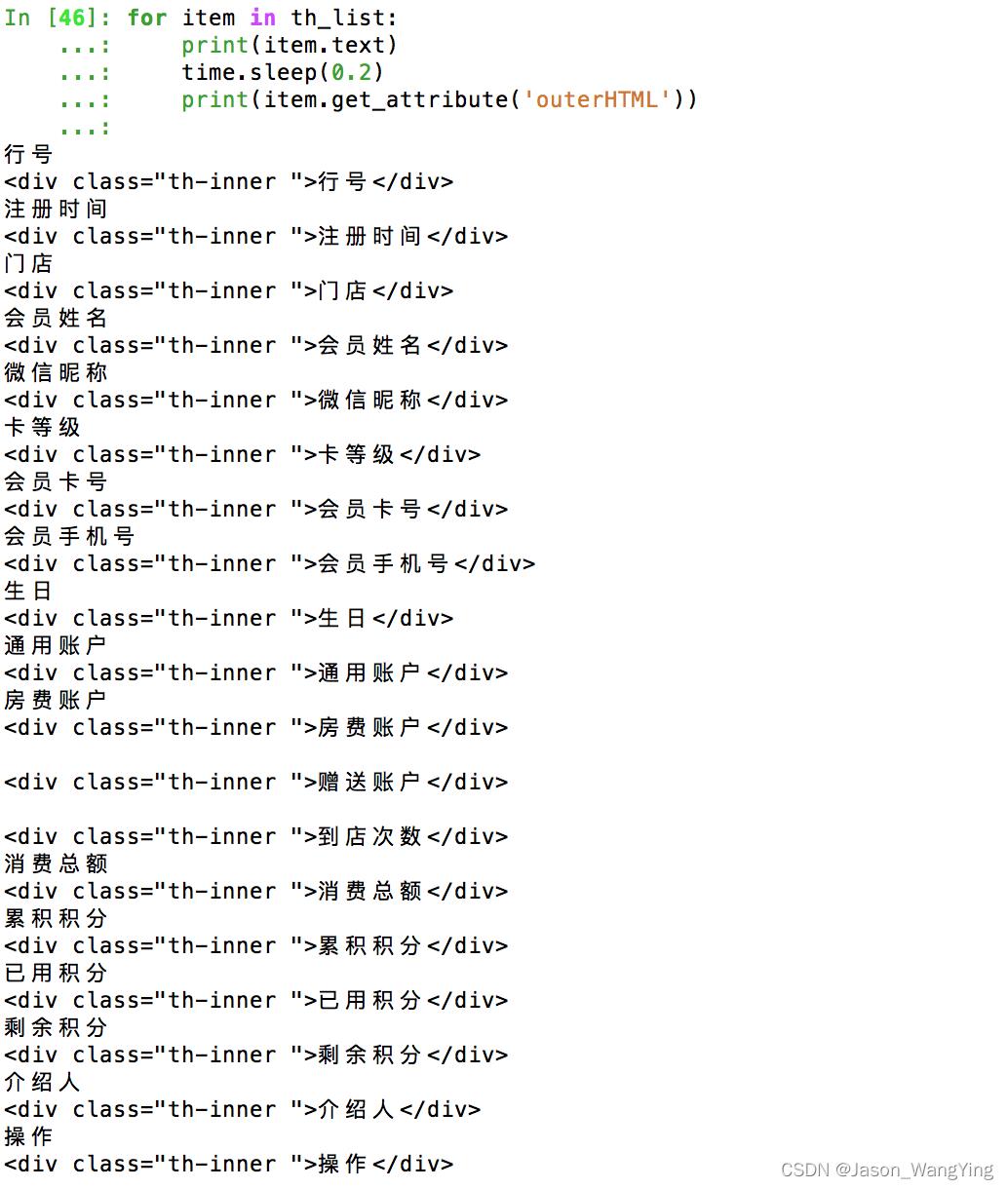
我们先查看当前的元素的原始代码

我们发现是有内容的,但是取出时是空。怎么判断是否被隐藏呢,可以通过.is_displayed()方法来判断。

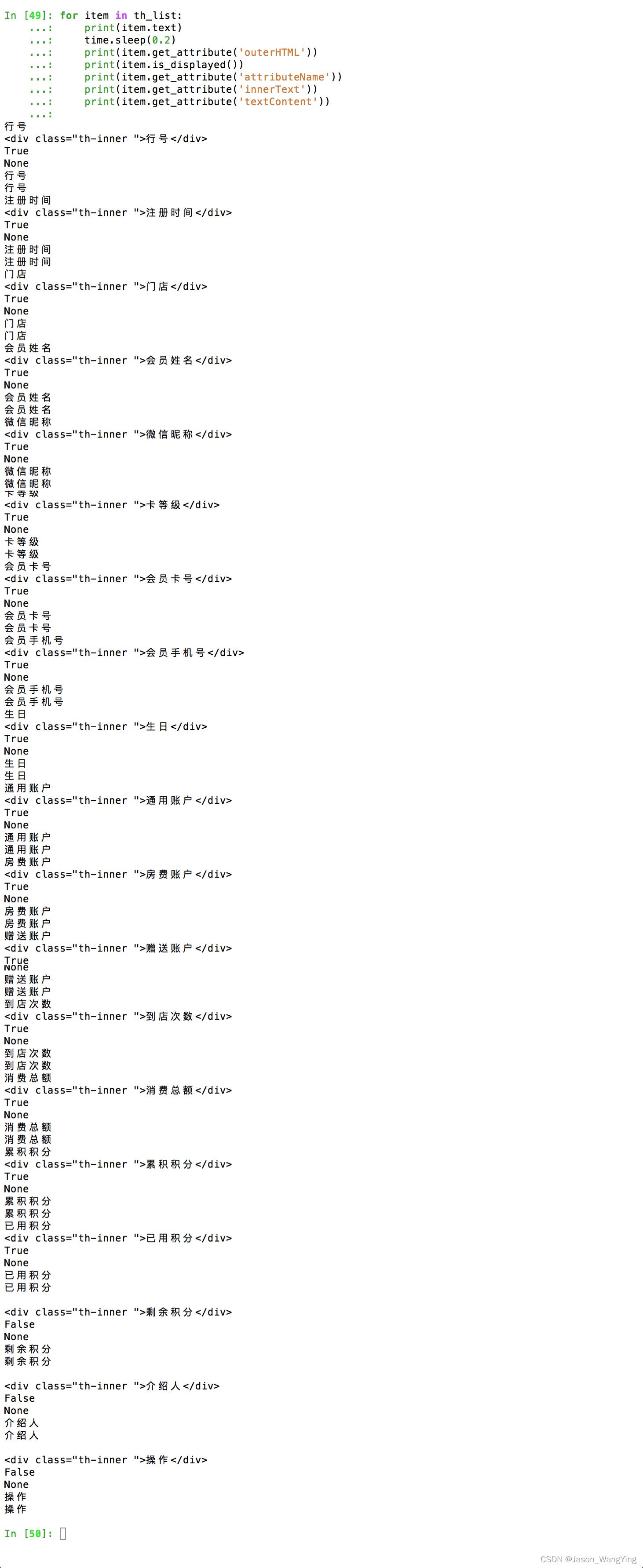
我们可以看到返回时False,确实被隐藏了。这时我们就需要考虑怎么才能获取到我们需要的数据了。
在某些情况下,我们需要获取隐藏元素的文本。这些内容可以使用
element.attribute('attributeName'), 通过**textContent, innerText, innerHTML**等属性获 取。(划重点)
innerHTML 会返回元素的内部 HTML, 包含所有的HTML标签。
textContent 和 innerText 只会得到文本内容,而不会包含 HTML 标签。
我们看下最终的效果

以上是关于path能够获取text,但无法通过页面标签获取数据的主要内容,如果未能解决你的问题,请参考以下文章