(web)Web学习笔记-----HTML
Posted xialuoxialuo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了(web)Web学习笔记-----HTML相关的知识,希望对你有一定的参考价值。
0x01:基本概念
什么是HTML:html的英文全称是 Hypertext Marked Language,即超文本标记语言。HTML是由Web的发明者 Tim Berners-Lee和同事 Daniel W. Connolly于1990年创立的一种标记语言,它是标准通用化标记语言SGML的应用。用HTML编写的超文本文档称为HTML文档,它能独立于各种操作系统平台(如UNIX, Windows等)。使用HTML语言,将所需要表达的信息按某种规则写成HTML文件,通过专用的浏览器来识别,并将这些HTML文件“翻译”成可以识别的信息,即现在所见到的网页。
0x02:名词解释
标签:
在HTML中,尖括号中的内容被称为标签
标签往往成对出现,第一个标签是开始标签,另一个标签是结束标签,结束标签前要加反斜杠
如:< / html >
也有单独出现的标签,例如img标签
图中尖括号的内容都是标签

表单:
是一个区域可以用来采集用户的信息
(包裹在form标签中的内容)
元素:
从起始标签开始到结束标签中,都称为一个元素
如图中的< html>到< /html>中间包括的内容就构成了一个html元素

属性:
一个标签可以拥有多个属性,属性的前后顺序无要求
如图 src就是img的一个属性 alt也是img的一个属性

值:
属性后用赋值符号连接的就是属性的值
如图中的 “/i/1.jpg” 就是属性src的值
上海鲜花港-郁金香是alt的值
注意值要位于引号内

0x03:常见标签功能以及作用效果
1.< html>
成对标签
告诉浏览器从此处开始用html语言进行注释
2.< meta>
单个标签
位于head标签内部
元素可提供有关页面的元信息,比如针对搜索引擎和更新频度的描述和关键词
当网页出现乱码时,往往都和meta标签中编码格式有关
3.< head>
成对标签
定义文档的头部,它是所有头部元素的容器。< head> 中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等。
放在文档的开始处,紧跟在 < html> 后面,并处于 < body> 标签
4.< title>
位于head标签中,成对标签
用来显示 网页标签上的内容
如图-HTML元素就是该网站title标签中的内容

5.< body >
成对标签
定义了文档的主体,往往网站的内容都放置在body标签中
6.< h1>到< h6>
成对标签
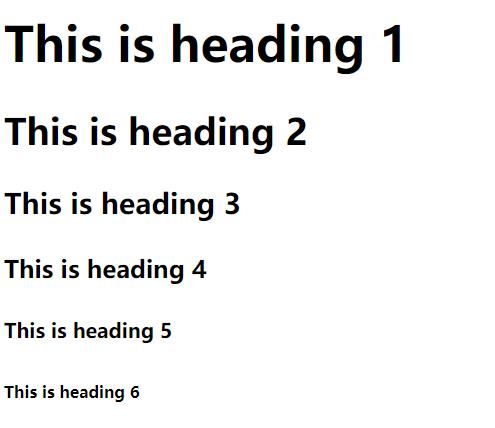
被用来定义标题 从大到小 六个等级 h1最大
效果如下

6.< p>
成对标签
标记网页的段落
可以利用p标签实现换行
7<.br>
空标签 即不需要结束标签
用来实现换行
8.<--!-->
注释标签
标签中的内容不会在浏览器中显示
9.< hr>
单个标签
用于在页面上画一道水平线
11.< pre>
成对标签
预留格式标签 因为在html中浏览器会自动注释掉单个空格 多个空格也会被合并为单个空格
想要在网页中插入代码块时,空格被注释会影响代码
12.< img>
成对标签
在页面中插入一张图片
常用属性: alt 、src
alt被用于当图片不能正常显示时,浏览器会显示alt属性的值的内容
在阐述img标签src属性前,提出两个概念,绝对路径和相对路径
所谓绝对路径就是指图片从盘符开始到图片的路径
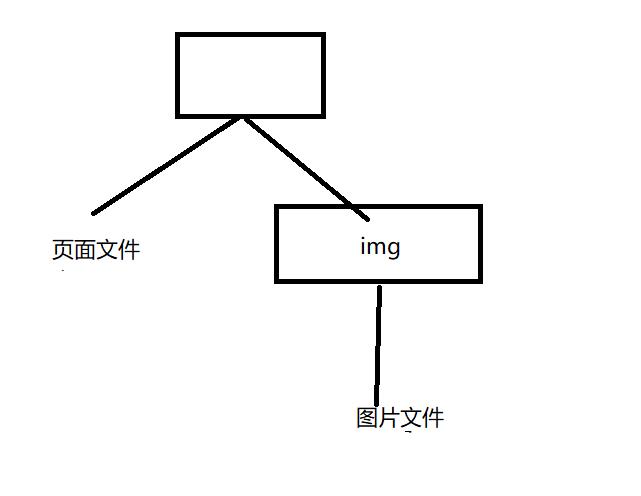
而相对路径是指从页面文件开始到图片的路径
因为在页面文件夹发生移动时,我们就要对图片的路径进行修改,因此大多使用相对路径
以下情况中相对路径的使用方法
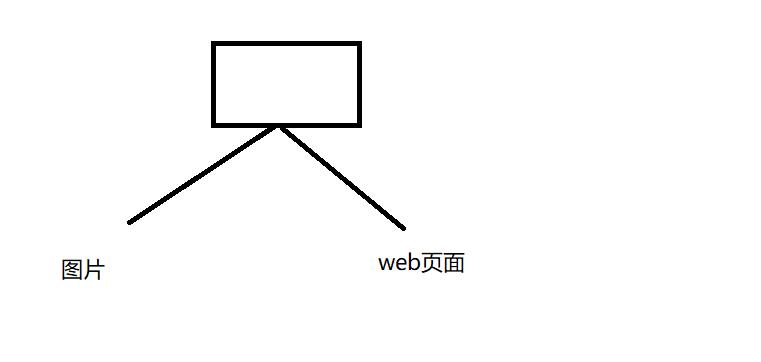
一、位于同一文件夹下

如图:当图片与web页面位于同一文件夹下时,我们直接将src的值赋为图片名称即可
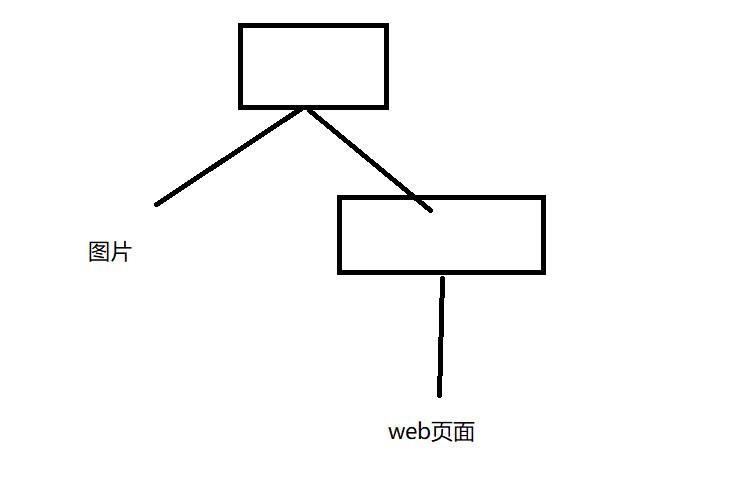
二、位于不同文件下

我们使用…来表示回退到上一级目录
因此使用相对路径的方法是 ../图片名称
同理

在这种情况下,src的值为 img/图片文件
13.<a>
成对标签
用来构成网页中的超链接
常用属性: href 链接到的网址
标签内容为显示的内容
像这里,点击百度首页
我们会跳转到百度首页 此时该标签的href值为百度首页的url 标签内容使‘百度首页’


14.< div>
成对标签
将元素组成块,一般需要和css样式表配合使用
15.< form>表单
成对标签
用来帮助用户构建HTML表单
form标签中含有input标签
15.1.< input>
单个标签 但必须要位于form标签之内
常用属性:
type:决定输入的类型
1.text 文本
其中 first name时文本框前显示得文字 属性name作用于后端数据库部分 此处不予以讨论
First name: <input type="text" name="fname" />

2.submit
用于创建一个提交按钮,属性value的值被体现在按钮上
<input type="submit" value="Submit" />

3.radio
构建一个单选框
<input type="radio" name="sex" value="male" /> Male<br />
<input type="radio" name="sex" value="female" /> Female<br />

4.checkbox
checkbox表示复选框 此时的name和value都是提交给后端数据库的值
input标签不会自动换行,因此我们使用br标签来进行换行
<input type="checkbox" name="vehicle" value="Bike" /> I have a bike<br />
<input type="checkbox" name="vehicle" value="Car" /> I have a car<br />
<input type="checkbox" name="vehicle" value="Airplane" /> I have an airplane<br />

4**.password**
与文本框相同,但是输进去的内容用星号进行隐藏,使用maxlength来限制输入长度

<input type="password" name="pwd" maxlength="8" />
5**.reset**
重置标签,清空输入内容
15.2 select
成对标签
用来构成下拉列表
<select>
<option value="volvo">12</option>
<option value="saab">23</option>
<option value="opel">34</option>
<option value="audi">56</option>
</select>

15.3 Textarea
成对标签
用来构建一个文本域以供用户输入内容使用属性rows和cols来构建文本域的长和宽
但是这种方法不推荐使用,一般使用css样式表来实现大小的控制
<textarea rows="3" cols="20">
在这里输入文字
</textarea>

16.列表
有无序列表和有序列表两种
16.1无序列表
无序列表 ul 成对标签
标签
- 表示列表项 成对标签
-
<ul> <li>咖啡</li> <li>茶</li> <li>牛奶</li> </ul>
16.2有序标签
<ol> <li>咖啡</li> <li>牛奶</li> <li>茶</li> </ol>
17.表格
< table>
table标签用来绘制表格
tr标签用来画一行
td标签用来画一列
举个例子来说

我们要画这样一个表格
首先是两行
所以我们代码这样写<table border="1"> <tr> <td>100</td> <td>200</td> <td>300</td> </tr> <tr> <td>400</td> <td>500</td> <td>600</td> </tr> </table>先写出两对tr标签,表示在表格中拥有两行,之后再在每行中利用td标签进行分列,从而实现效果,注意border属性已经不再使用
以上是关于(web)Web学习笔记-----HTML的主要内容,如果未能解决你的问题,请参考以下文章