css p标签中如果设置了一个width,又设置了一个max-width,那样式会用那一个?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css p标签中如果设置了一个width,又设置了一个max-width,那样式会用那一个?相关的知识,希望对你有一定的参考价值。
参考技术A 宽度分为width、min-width、max-width,一般情况下都会用到width,但是如果你有设置min-width和max-width,width超出max-width的之后,就会用到max-width,同理,width小于min-width的话就会用到min-width 参考技术B 都会用到,width相当于最小宽度,但是最大宽度不会超过你设置的max-width值,最小宽度不会小过你设置的width值 参考技术C 一看顺序,二看浏览器(ie6不支持max-width属性,只能width有效)如果是支持max-width的浏览器:
如果width在前,则最小显示width的值,最大显示max-width的值
如果width在后,则只能显示width的固定值,相当于max-width无效
选择器
什么是选择器。在一个HTML页面中会有很多很多的元素,不同的元素可能会有不同的样式,某些元素又需要设置相同的样式,选择器就是用来从HTML页面中查找特定元素的,找到元素之后就可以为它们设置样式了。 选择器为样式规则指定一个作用范围。
基本选择器
基础选择器包括:
- 标签选择器
- 类选择器
- ID选择器
- 通用选择器
标签选择器
顾名思义就是通过标签名来选择元素:
示例:
p {
color: red;
}
将所有的p标签设置字体颜色为红色。
ID选择器
通过元素的ID值选择元素:
示例:
#i1 {
color: red;
}
将id值为i1的元素字体颜色设置为红色。
类选择器
通过样式类选择元素:
示例:
.c1 {
color: red;
}
将所有样式类含.c1的元素设置字体颜色为红色。
通用选择器
使用*选择所有元素:
* {
color: black;
}
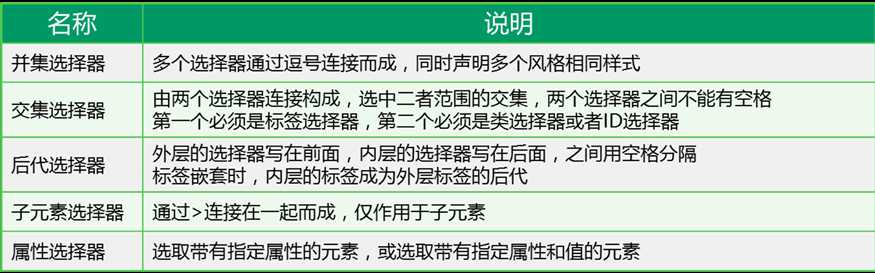
高级选择器

后代选择器
因为HTML元素可以嵌套,所以我们可以从某个元素的后代查找特定元素,并设置样式:
div p {
color: red;
}
从div的所有后代中找p标签,设置字体颜色为红色。
儿子选择器
div>p {
color: red;
}
从div的直接子元素中找到p标签,设置字体颜色为红色。
毗邻选择器
div+p {
color: red;
}
找到所有紧挨在div后面的第一个p标签,设置字体颜色为红色。
弟弟选择器
div~p {
color: red;
}
找到所有div标签后面同级的p标签,设置字体颜色为红色。
属性选择器
除了HTML元素的id属性和class属性外,还可以根据HTML元素的特定属性选择元素。
根据属性查找
[title] {
color: red;
}
根据属性和值查找
找到所有title属性等于hello的元素:
[title="hello"] {
color: red;
}
找到所有title属性以hello开头的元素:
[title^="hello"] {
color: red;
}
找到所有title属性以hello结尾的元素:
[title$="hello"] {
color: red;
}
找到所有title属性中包含(字符串包含)hello的元素:
[title*="hello"] {
color: red;
}
找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:
[title~="hello"] {
color: red;
}
表单常用
input[type="text"] {
backgroundcolor: red;
}分组选择器
分组
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
例如:
div,p {
color: red;
}
为div标签和p标签统一设置字体为红色的样式。
通常,我们会分两行来写,更清晰:
div,
p {
color: red;
}伪类选择器
常用的几种伪类选择器。
没有访问的超链接a标签样式:
a:link {
color: blue;
}
访问过的超链接a标签样式:
a:visited {
color: gray;
}
鼠标悬浮在元素上应用样式:
a:hover {
background-color: #eee;
}
鼠标点击瞬间的样式:
a:active {
color: green;
}
input输入框获取焦点时样式:
input:focus {
outline: none;
background-color: #eee;
}
hover选择器在网页中非常好用,如果是我鼠标悬浮的是父盒子,想让父盒子的子盒子显示出来,这种效果其实也可以用hover选择器。但是我们要将hover选择器和后代选择器结合起来一起用,下面是个例子,大家copy看效果,瞬间就明白,鼠标悬浮alex上 会显示一张图片。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
ul{
list-style: none;
}
ul li{
position: relative;
}
ul li img{
display: none;
position: absolute;
top: -16px;
left: 36px;
}
ul li:hover img{
display: block;
}
</style>
</head>
<body>
<ul>
<li>
alex
<img class="original-img" src="https://i8.mifile.cn/b2c-mimall-media/4f036ae4d45002b2a6fb6756cedebf02.png" >
</li>
</ul>
</body>
</html>伪类选择器
介绍常用的伪元素。
first-letter
用于为文本的首字母设置特殊样式。
例如:
p:first-letter {
font-size: 48px;
}
before
用于在元素的内容前面插入新内容。
例如:
p:before {
content: "*";
color: red;
}
在所有p标签的内容前面加上一个红色的*。
after
用于在元素的内容后面插入新内容。
例如:
p:after {
content: "?";
color: red;
}
在所有p标签的内容后面加上一个蓝色的?。
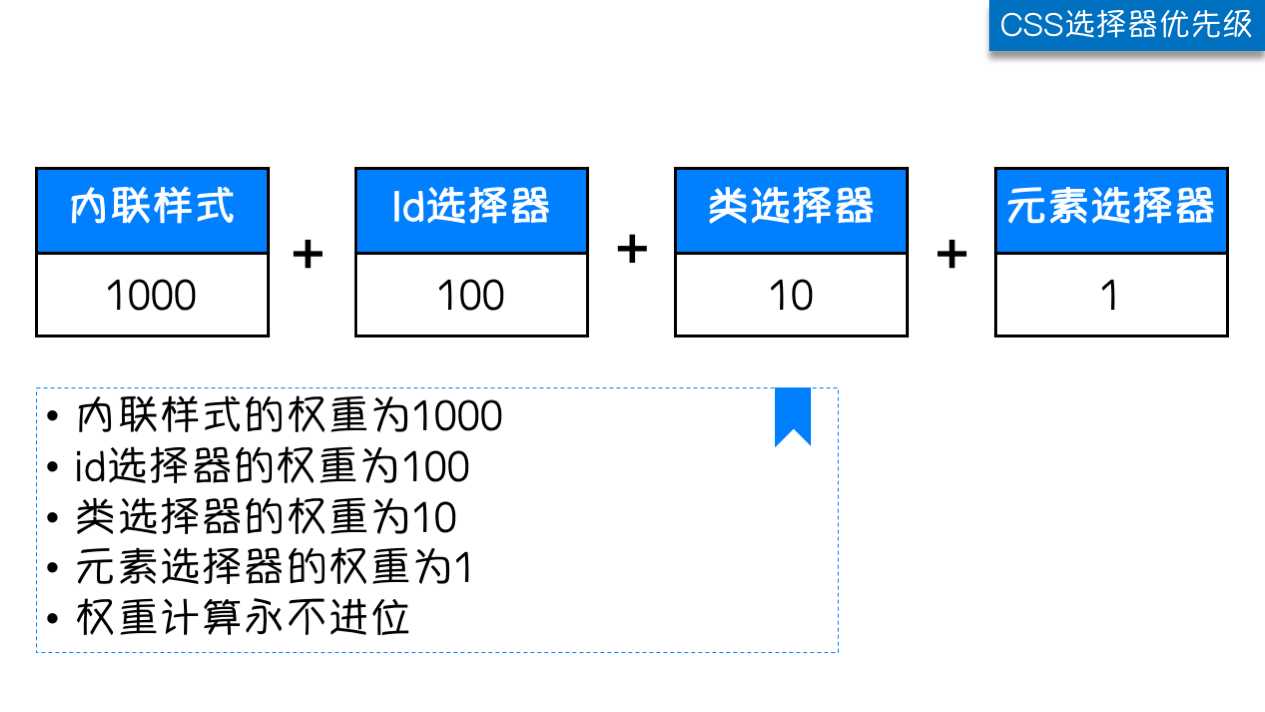
选择器的优先级
我们现在已经学过了很多的选择器,也就是说我们有很多种方法从HTML中找到某个元素,那么就会有一个问题:如果我通过不用的选择器找到了相同的一个元素,并且设置了不同的样式,那么浏览器究竟应该按照哪一个样式渲染呢?也就是不同的选择器它们的优先级是怎样的呢?
是先来后到呢还是后来居上呢?统统不是,它是按照下面的选择器的权重规则来决定的。

注意:
还有一种不讲道理的!import方式来强制让样式生效,但是不推荐使用。因为大量使用!import的代码是无法维护的。
以上是关于css p标签中如果设置了一个width,又设置了一个max-width,那样式会用那一个?的主要内容,如果未能解决你的问题,请参考以下文章