模仿营销型网站
Posted 你的指尖-有改变世界的力量
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了模仿营销型网站相关的知识,希望对你有一定的参考价值。
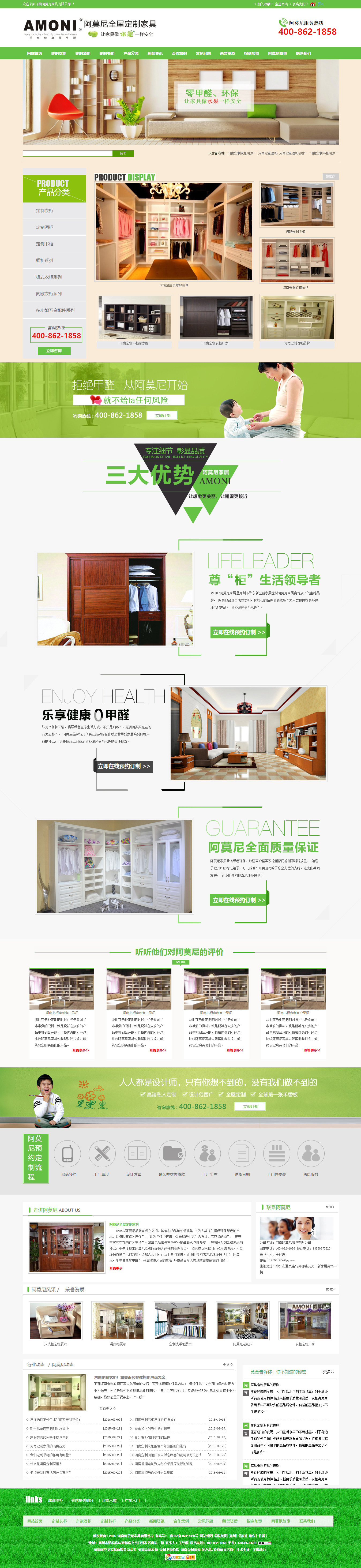
效果图如下:

百度云代码素材链接:链接:http://pan.baidu.com/s/1c2ca6U8 密码:uvyp
html代码如下:
<span style="font-size:18px;"><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="css/base.css">
</head>
<body>
<div class="header">
<div class="w">
<div class="header_left">
欢迎来到河南阿莫尼家具有限公司 !
</div>
<ul class="header_right">
<li><a href="#">
->
</a></li>
<li><a href="#">
加入收藏->
</a></li>
<li><a href="#"> 企业商铺-></a></li>
<li><a href="#">联系我们-></a></li>
<li class="xinglang"><a href="#">
<img src="images/xinlang.jpg" alt="">
</a></li>
<li class="tengxun"><a href="#">
<img src="images/tenxun.jpg" alt="">
</a></li>
</ul>
</div>
</div>
<div class="head_bottom">
<div class="w">
<div class="left">
<a href="#">
<img src="images/logo.gif" alt="">
</a>
</div>
<div class="right">
<span class="s1">阿莫尼服务热线</span>
<span class="s2">400-862-1858</span>
</div>
</div>
</div>
<div class="nav">
<div class="w">
<ul>
<li><a href="#">网站首页</a></li>
<li><a href="#">定制衣柜</a></li>
<li><a href="#">定制酒柜</a></li>
<li><a href="#">定制书柜</a></li>
<li><a href="#">产品分类</a></li>
<li><a href="#">新闻资讯</a></li>
<li><a href="#">合作案例</a></li>
<li><a href="#">常见问题</a></li>
<li><a href="#">荣誉资质</a></li>
<li><a href="#">招商加盟</a></li>
<li><a href="#">阿莫尼故事</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</div>
</div>
<div class="all">
<div class="w">
<div class="focus">
<ul>
<li><a href="#"><img src="uploads/201509101424133750.jpg/" alt="河南阿莫尼家具有限公司"></a></li>
<!--<li><a href="#"><img src="" alt=""></a></li>-->
<!--<li><a href="#"><img src="" alt=""></a></li>-->
</ul>
<div class="btnbg">
</div>
<div class="btn">
<span></span>
<span></span>
<span></span>
</div>
</div>
<div class="sbox">
<dl>
<dt>
<form action="#">
<input type="text" class="text">
<input type="button" value="搜索" class="check">
</form>
</dt>
<dd>
大家都在搜:
<a href="#">河南定制衣柜哪家…</a>
<a href="#">河南定制酒柜</a>
<a href="#">河南定制酒柜哪家…</a>
<a href="#">河南定制书柜哪家…</a>
</dd>
</dl>
</div>
<div class="center">
<div class="center_list">
<div class="list_top">
<a href="#" title="产品分类">产品分类</a>
</div>
<div class="list_con">
<ul>
<li><a href="#">定制衣柜</a></li>
<li><a href="#">定制酒柜</a></li>
<li><a href="#">定制书柜</a></li>
<li><a href="#">橱柜系列</a></li>
<li><a href="#">板式衣柜系列</a></li>
<li><a href="#">简欧衣柜系列</a></li>
<li><a href="#">多功能五金配件系列</a></li>
</ul>
</div>
<div class="list_down">
<span class="s1">咨询热线</span>
<br>
<span class="s2">400-862-1858</span>
<span class="s3">
<a href="#">
<img src="images/list_an.jpg" alt="">
</a>
</span>
</div>
</div>
<div class="center_right">
<div class="center_right_top">
<span class="s1">
<img src="images/zhanshi_t1.jpg" alt=""width="229" height="27">
</span>
<span class="s2">
<img src="images/more_zhanshi.jpg" alt="" width="60" height="24">
</span>
</div>
<div class="center_right_center">
<div class="center_right_center_top">
<ul>
<li class="l1"><a href="#"><img src="uploads/201512211532200156.jpg" alt="" width="583" height="360">
<span>河南阿莫尼零醛家具</span></a></li>
<li class="l2"><a href="#"><img src="uploads/201510291433446562.jpg" alt=""></a>
<span>洛阳定制衣柜</span>
</li>
<li class="l3"><a href="#"><img src="uploads/201510291402234218.jpg" alt=""></a>
<span>河南定制衣柜价格</span></li>
</ul>
</div>
<div class="center_right_center_bootom">
<ul>
<li class="l1"><a href="#"><img src=</span>css代码如下
<span style="font-size:18px;">@charset "UTF-8";
*
margin: 0;
padding: 0;
acolor:#6C6C6C;; text-decoration:none;
ul, ol list-style:none;
input padding-top:0; padding-bottom:0; font-family: "SimSun","宋体";outline: none
select, input vertical-align:middle; /*里面的字居中*/
select, input, textarea font-size:12px; margin:0;
textarea resize:none; /*防止拖动*/
a:hovercolor:red;
img border:0; vertical-align:middle; /* 去掉图片低测默认的3像素空白缝隙*/
body
color: #535353;
font-size: 12px;
font-family: 宋体,Arial,Helvetica,sans-serif;
.w
width: 1180px;
margin: 0 auto;
/*head开始*/
.header
width: 100%;
height: 31px;
line-height: 31px;
color: #fff;
background-color: #67c145;
.header_left
float: left;
.header_right
width: 320px;
float: right;
.header_right li
float: left;
margin-right: 5px;
.header_right li a
color: #fff;
/*head结束*/
/*head_bottom开始*/
.head_bottom
clear: both;
width: 100%;
height: 120px;
/*background-color: antiquewhite;*/
padding-top: 25px;
.head_bottom .left
float: left;
.head_bottom .right
float: right;
width: 225px;
height: 76px;
font-weight: bold;
padding-left: 50px;
padding-top: 20px;
background: url("../images/tel_tu.jpg")no-repeat 48px 8px;
.head_bottom .right .s1
padding-left: 40px;
font-size: 18px;
color: #000;
width: 175px;
height: 21px;
float: left;
.head_bottom .right .s2
font-size: 31px;
color: #e8150e;
font-weight: bold;
font-family: microsoft yahei;
/*head_bottom结束*/
/*nav开始*/
.nav
width: 100%;
background-color: #66c245;
height: 45px;
.nav li
float: left;
padding-left: 17px;
padding-right: 17px;
line-height: 45px;
height: 45px;
.nav li:hover
background: url(../images/hoverli.jpg) center no-repeat;
display: block;
.nav li:hover a
color: #66c245;
.nav li a
font-size: 14px;
color: #fff;
font-family: microsoft yahei;
font-weight: bold;
/*nav结束*/
/*all开始*/
/*fouce开始*/
.all
width: 100%;
height: auto;
overflow: hidden;
/*margin-bottom: 40px;*/
background-color: antiquewhite;
.focus
width: 1180px;
height: 320px;
overflow: hidden;
position: relative;
.focus li
float: left;
width: 1180px;
height: 320px;
overflow: hidden;
position: relative;
.focus li img
width: 1180px;
height: 320px;
.focus .btnbg
opacity: 0.5;
position: absolute;
width: 1180px;
height: 20px;
left: 0;
bottom: 0;
background-color: #cbcbcb;
/*float: left;*/
.focus .btn
position: absolute;
width: 562px;
height: 10px;
padding: 5px 10px;
right: 0;
bottom: 0;
text-align: right;
.focus .btn span
display: inline-block;
opacity: 0.4;
width: 25px;
height: 10px;
margin-left: 5px;
cursor: pointer;
background-color: #fff;
.focus .btn span:hover
opacity: 1;
/*fouce结束*/
/*sbox开始*/
.sbox
width: 100%;
height: 40px;
border-bottom: 1px solid #bad2b1;
.sbox dl
width: 100%;
margin-top: 20px;
margin-bottom: 15px;
height: 24px;
.sbox dl dt
float: left;
.sbox dl dt .text
height: 22px;
line-height: 22px;
width: 300px;
border: 1px solid #569900;
padding-left: 34px;
color: #666;
font-size: 16px;
border-right: none;
float: left;
.sbox dl dt .check
height: 24px;
line-height: 24px;
background-color: #569900;
width: 80px;
text-align: center;
cursor: pointer;
color: #fff;
float: left;
border: none;
.sbox dl dd
float: right;
line-height: 23px;
width: 570px;
text-align: right;
overflow: hidden;
color: #323d31;
.center
width: 100%;
height: 726px;
margin-top: 25px;
.center_list
width: 237px;
float: left;
padding-top: 27px;
background-color: #eae9eb;
.list_top
width: 236px;
height: 60px;
padding-top: 42px;
float: left;
text-align: center;
background: url("../images/list_t.jpg");
.list_top a
font-size: 29px;
color: #fff;
font-family: microsoft yahei;
padding-top: 20px;
.list_con
float: left;
.list_con li
height: 60px;
line-height: 60px;
border-bottom: 2px solid #fff;
width: 187px;
padding-left: 50px;
.list_con li:hover
background-color: #8CC10D;
.list_con li:hover a
color: #fff;
.list_con li a
font-size: 16px;
font-family: "microsoft yahei";
.list_down
text-align: center;
background: url("../images/list_dianhua.jpg") no-repeat;
width: 200px;
height: 129px;
float: left;
margin-left: 25px;
margin-top: 20px;
.list_down .s1
width: 200px;
height: 25px;
line-height: 25px;
text-align: center;
float: left;
font-size: 16px;
font-family: "microsoft yahei";
.list_down .s2
font-size: 26px;
color: #e8150e;
font-family: "microsoft yahei";
font-weight: bold;
float: left;
margin-left: 10px;
.list_down .s3
margin-top: 25px;
float: left;
margin-left: 31px;
width: 123px;
height: 30px;
.center_right
width: 913px;
float: right;
height: 650px;
.center_right_top
width: 913px;
height: 30px;
float: left;
margin-top: 20px;
.center_right_top .s1
float: left;
.center_right_top .s2
float: right;
.center_right_center
float: left;
width: 913px;
.center_right_center_top
float: left;
width: 913px;
height: 414px;
.center_right_center_top li
width: 597px;
float: left;
/*margin-right: 20px;*/
.center_right_center_top .l1
margin-right: 20px;
.center_right_center_top li:hover
background-color: #8CC10C;
.center_right_center_top .l1 img
width: 583px;
height: 360px;
padding: 6px;
border: 1px solid #ccc;
.center_right_center_top .l1 span
width: 597px;
text-align: center;
line-height: 30px;
float: left;
height: 30px;
.center_right_center_top .l2
width: 281px;
float: left;
margin-bottom: 6px;
.center_right_center_top .l2 img,.center_right_center_top .l3 img
width: 271px;
height: 163px;
padding: 4px;
border: 1px solid #ccc;
.center_right_center_top .l2 span,.center_right_center_top .l3 span
width: 271px;
text-align: center;
line-height: 30px;
float: left;
height: 30px;
.center_right_center_top .l3
width: 281px;
float: left;
margin-bottom: 6px;
.center_right_center_bootom li
width: 285px;
float: left;
margin-bottom: 10px;
margin-top: 6px;
margin-left: 9px;
margin-right: 10px;
.center_right_center_bootom li img
width: 271px;
height: 163px;
padding: 6px;
border: 1px solid #ccc;
.center_right_center_bootom li span
width: 280px;
height: 28px;
text-align: center;
background-color: #eae9eb;
float: left;
.center_right_center_bootom li:hover
background-color: #8CC10C;
.center_right_center_bootom li:hover span
background-color: #8CC10C;
.ads1
width: 100%;
height: 281px;
background: url("../images/ads1.jpg") center no-repeat;
.ads_an
width: 256px;
text-align: left;
padding-top: 180px;
margin: 0 auto;
.ysbg
background: url("../images/ysbg.jpg") center no-repeat;
width: 100%;
height: 1873px;
margin: 0 auto;
.ysbg .boxs
width: 1180px;
margin: 0 auto;
position: relative;
.boxs .u1
width: 413px;
height: 200px;
position: absolute;
top:567px;
left: 701px;
.boxs .u1 .l1
line-height: 27px;
.boxs .u1 .l2
font-size: 20px;
position: absolute;
top:145px;
font-weight: bold;
font-family: "microsoft yahei";
left: 10px;
.boxs .u1 .l2 a
color: #fff;
.boxs .u2
width: 413px;
height: 200px;
position: absolute;
top: 1067px;
left: 72px;
.boxs .u2 .l1
line-height: 27px;
.boxs .u2 .l2
font-size: 20px;
position: absolute;
top: 145px;
font-weight: bold;
font-family: "microsoft yahei";
left: 209px;
.boxs .u2 .l2 a
color: #fff;
.boxs .u3
width: 413px;
height: 200px;
position: absolute;
top: 1567px;
left: 701px;
.boxs .u3 .l1
line-height: 27px;
.boxs .u3 .l2
font-size: 20px;
position: absolute;
top: 145px;
font-weight: bold;
font-family: "microsoft yahei";
left: 10px;
.boxs .u3 .l2 a
color: #fff;
.jzbg
width: 100%;
height: 453px;
background-color: #fbfaf8;
padding-top: 25px;
.jzbg_top
color: #66c245;
font-size: 30px;
font-family: "microsoft yahei";
font-weight: bold;
text-align: center;
background: url("../images/jz_title.jpg");
width: 1094px;
height: 51px;
margin: 0 auto;
.jabg_down
float: left;
.jabg_down_1
width: 243px;
height: 341px;
background-color: #fff;
float: left;
margin-left: 25px;
margin-right: 20px;
margin-top: 30px;
.jabg_down_1:hover
background-color: #66c245;
color: #fff;
.jabg_down_1 .l1
float: left;
border-top: 4px solid #66c245 ;
.jabg_down_1 .l2 a
line-height: 25px;
text-align: center;
width: 243px;
height: 25px;
font-family: "microsoft yahei";
float: left;
.jabg_down_1 .l3
padding-left: 20px;
padding-right: 20px;
line-height: 24px;
.jabg_down_1 .l4
float: right;
padding-right: 20px;
.jabg_down_1 .l4 a
font-weight: bold;
color: #e8150e;
.jabg_down_1:hover a
color: #fff;
.ads2
width: 100%;
height: 227px;
margin: 0 auto;
background: url("../images/ads2.jpg") center no-repeat;
.ads2_box
width: 256px;
margin: 0 auto;
text-align: left;
padding-top: 128px;
padding-left: 656px;
.liucheng
width: 100%;
height: 230px;
background-color: #e5e5e5;
padding-top: 20px;
.liucheng_l
padding-left: 20px;
padding-right: 13px;
font-family: "microsoft yahei";
color: #fff;
font-size: 25px;
background: url("../images/liucheng-t.jpg") bottom no-repeat;
width: 67px;
height: 188px;
float: left;
line-height: 36px;
letter-spacing: 2px;
.liucheng_r
float: left;
background: url("../images/liucheng_conbg.jpg") 0px 20px no-repeat;
width: 1041px;
height: 181px;
position: relative;
.liucheng_r li
float: left;
padding-left: 45px;
padding-right: 20px;
padding-top: 143px;
font-family: "microsoft yahei";
font-size: 14px;
.liucheng_r li:hover
color: #fff;
.about_amy
background-color: #f7f7f7;
width: 100%;
height: auto;
overflow: hidden;
padding-top: 25px;
.about_top
width: 1180px;
height: 288px;
margin: 0 auto;
.about_top_left
width: 853px;
height: 288px;
background-color: #fff;
float: left;
padding-top: 10px;
.about_top_left_top
padding-left: 20px;
padding-right: 15px;
height: 40px;
line-height: 40px;
width: 818px;
border-bottom: 1px solid #ababab;
.about_top_left_top span
width: 220px;
border-bottom: 1px solid #66c245;
line-height: 40px;
background: url("../images/tt_tu.jpg")left center no-repeat;
padding-left: 20px;
float: left;
font-family: "microsoft yahei";
font-size: 16px;
.about_top_left_top span a
font-size: 18px;
color: #66c245;
font-family: "microsoft yahei";
.about_top_left_down
float: left;
padding-left: 20px;
padding-top: 20px;
.about_top_left_down .u1
width: 289px;
float: left;
margin-right: 15px;
.about_top_left_down .u1:hover
background-color: #66c245;
.about_top_left_down .u1 img
padding: 4px;
border: 1px solid #ccc;
.about_top_left_down .u2
width: 519px;
float: left;
.about_top_left_down .u2 .l1 a
line-height: 25px;
color: #66c245;
font-weight: bold;
.about_top_left_down .u2 .l2
text-indent: 2em;/*首行缩进2*/
height: 134px;
overflow: hidden;
line-height: 22px;
width: 500px;
.about_top_left_down .u2 .l3 a
float: left;
margin-top: 10px;
color: #e8150e;
font-weight: bold;
.about_top_right
float: right;
height: 288px;
width: 310px;
background-color: #fff;
.about_top_right_top
padding-left: 20px;
padding-right: 15px;
height: 40px;
line-height: 40px;
width: 273px;
border-bottom: 1px solid #ababab;
.about_top_right_top .s1
width: 150px;
/*border-bottom: 1px solid #66c245;*/
line-height: 40px;
height: 40px;
background: url("../images/tt_tu.jpg")left center no-repeat;
padding-left: 20px;
font-family: "microsoft yahei";
font-size: 16px;
.about_top_right_top .s1 a
font-size: 18px;
color: #66c245;
font-family: "microsoft yahei";
.about_top_right_top .s2
float: right;
.about_top_right_down
padding-left: 15px;
.about_top_right_down img
margin-top: 15px;
.about_top_right_down p
line-height: 22px;
.about_center
width: 1180px;
height: 260px;
margin: 0 auto;
background-color: #fff;
margin-top: 20px;
.about_center_top
padding-left: 20px;
width: 1160px;
height: 38px;
border-bottom: 2px solid #ababab;
background: url("../images/tt_tu.jpg")15px center no-repeat;
.about_center_top ul
width: 320px;
float: left;
height: 38px;
padding-left: 10px;
.about_center_top ul .l1
font-family: "microsoft yahei";
float: left;
width: 110px;
height: 38px;
text-align: center;
line-height: 38px;
cursor: pointer;
color: #000;
.about_center_top ul .l1 a
font-size: 18px;
font-family: "microsoft yahei";
.about_center_top ul .l2
font-family: "microsoft yahei";
float: left;
width: 110px;
height: 38px;
text-align: center;
line-height: 38px;
cursor: pointer;
color: #000;
.about_center_top ul .l2 a
font-size: 18px;
font-family: "microsoft yahei";
.about_center_top ul .l1:hover a
color: #66c245;
font-weight: bold;
.about_center_top ul .l2:hover a
color: #66c245;
font-weight: bold;
.about_center_top_right
float: right;
line-height: 38px;
padding-right: 16px;
.about_center_center1 ul li
width: 200px;
float: left;
margin-top: 23px;
margin-left: 23px;
margin-right: 10px;
display: block;
.acc
display: none;
.about_center_center1 ul li img
padding: 4px;
border: 1px solid #ccc;
.about_center_center1 ul li span
height: 28px;
line-height: 28px;
float: left;
text-align: center;
width: 200px;
.about_center_center1 li:hover
background-color: #66c245;
.about_center_center1 li:hover a
color: #fff;
.about_amy .xinxi
width: 1180px;
height: 482px;
margin: 0 auto;
margin-top: 20px;
.xinxi_left
float: left;
width: 799px;
background-color: #fff;
height: 450px;
.xinxi_left_top
width: 774px;
height: 38px;
border-bottom: 1px solid #ccc;
padding-left: 15px;
.xinxi_left_top ul
width: 600px;
float: left;
height: 38px;
.xinxi_left_top ul li
float: left;
width: 90px;
height: 38px;
text-align: center;
line-height: 38px;
cursor: pointer;
color: black;
.xinxi_left_top ul li a
font-size: 16px;
font-family: "microsoft yahei";
.xinxi_left_top ul li:hover a
font-weight: bold;
color: #66c245;
.xinxi_left_top .right
float: right;
line-height: 38px;
padding-right: 5px;
.xinxi_left_top_center
width: 799px;
float: left;
height: auto;
clear: both;
.xinxi_left_top_center1_top
width: 799px;
float: left;
padding-top: 15px;
height: 145px;
.xinxi_left_top_center1_top_left
width: 227px;
float: left;
padding-left: 20px;
height: 146px;
.xinxi_left_top_center1_top ul
float: left;
width: 530px;
height: 145px;
.xinxi_left_top_center1_top ul li
width: 275px;
height: 25px;
overflow: hidden;
padding-left: 20px;
line-height: 25px;
.xinxi_left_top_center1_top ul .l2
height: 92px;
width: 530px;
.xinxi_left_top_center1_top ul .l1 a
font-size: 14px;
font-family: "microsoft yahei";
color: #828181;
font-weight: bold;
.xinxi_left_top_center1_top ul .l2 a
color: #535353;
.xinxi_left_top_center1_top ul .l3 a
padding-left: 20px;
.xinxi_left_top_down
width: 799px;
float: left;
.xinxi_left_top_down ul
padding-left: 10px;
padding-top: 10px;
width: 799px;
float: left;
.xinxi_left_top_down ul li
line-height: 32px;
width: 361px;
float: left;
border-bottom: 1px dashed #ccc;
margin-right: 30px;
height: 32px;
overflow: hidden;
.xinxi_left_top_down ul li a
float: left;
width: 272px;
height: 32px;
overflow: hidden;
.xinxi_left_top_down ul li a:hover
color: black;
.xinxi_left_top_down ul li span
float: right;
.xltc2
display: none;
.xinxi_right
width: 359px;
float: right;
height: 449px;
margin: 0 auto;
margin-top: 20px;
color: #000000;
overflow: hidden;
background-color: #ffffff;
.xinxi_right_top
width: 353px;
height: 52px;
border-bottom: 1px solid #bababa;
.xinxi_right_top .s1
width: 256px;
height: 52px;
color: #000;
float: left;
.xinxi_right_top .s1 a
color: #409e5d;
line-height: 52px;
text-align: center;
padding-left: 30px;
font-size: 16px;
font-family: "microsoft yahei";
.xinxi_right_top .s2
width: 74px;
height: 52px;
float: right;
.xinxi_right_top .s2 a
float: right;
line-height: 52px;
padding-right: 10px;
color: #000;
font-size: 14px;
.xinxi_right_down
height: 430px;
width: 359px;
.xinxi_right_down ul
overflow: hidden;
.xinxi_right_down ul li
width: 323px;
padding-bottom: 15px;
padding-top: 10px;
border-bottom: 1px dashed #ccc;
.xinxi_right_down ul li .wen
line-height: 25px;
width: 296px;
height: 25px;
overflow: hidden;
background: url("../images/wen.jpg") 2px 2px no-repeat;
clear: both;
float: left;
padding-left: 30px;
.xinxi_right_down ul li .wen a
color: #000;
.xinxi_right_down ul li .da
width: 296px;
overflow: hidden;
line-height: 25px;
background: url("../images/da.jpg")2px 6px no-repeat;
clear: both;
display: block;
padding-left: 30px;
color: #000;
.footer
width: 100%;
height: auto;
background: url("../images/footbg.jpg") repeat;
display: block;
overflow: hidden;
color: #fff;
.footer_top
width: 1180px;
margin: 0 auto;
height: 50px;
padding-top: 20px;
.footer_top span
float: left;
background: url("../images/linkbg.jpg")no-repeat;
width: 80px;
height: 39px;
.footer_top p
margin-left: 15px;
height: 50px;
line-height: 50px;
float: left;
width: 1080px;
border-bottom: 1px solid #fff;
.footer_top p a
font-size: 14px;
font-family: "microsoft yahei";
color: #fff;
.footer_nav
width: 1180px;
margin: 0 auto;
height: 44px;
margin-top: 30px;
background: url("../images/footnav.jpg")no-repeat;
color: #fff;
.footer_nav li
float: left;
padding-left: 17px;
padding-right: 17px;
.footer_nav li a
font-size: 14px;
color: #71c555;
line-height: 44px;
font-weight: bold;
.footer_down
padding-top: 20px;
padding-bottom: 30px;
width: 1180px;
margin: 0 auto;
line-height: 26px;
color: #fff;
font-weight: bold;
.footer_down p
text-align: center;
.footer_down a
color: #fff;
</span>
以上是关于模仿营销型网站的主要内容,如果未能解决你的问题,请参考以下文章