研究GoJS
Posted Sgf227
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了研究GoJS相关的知识,希望对你有一定的参考价值。
GoJS入门
GoJS是一个灵活的库,可用于创建多种不同类型的交互式图,包括数据可视化,绘图工具和图形编辑器。有样品流程图,组织结构图,业务流程BPMN,泳道,时间表,状态图,看板,网络,思维导图,桑基,家谱和系图图,鱼骨图,平面图,UML,决策树,PERT图,甘特图,和数百人。GoJS包括许多内置布局,包括树形布局,力导向,径向和分层的有向图布局,以及许多自定义布局示例。
GoJS使用html Canvas元素渲染(导出为SVG或图像格式)。GoJS可以在Web浏览器中运行,也可以在Node或Puppeteer的服务器端运行。GoJS Diagrams由模型支持,通常通过JSON保存和加载。
在gojs.net上了解有关GoJS的更多信息
该存储库包含所有示例,扩展和文档的库和源。您可以使用GitHub存储库快速搜索所有源。
一、引入并去水印
- 与引入方式有关,通过cdn方式引用的,不知道如何去水印。
- 如果是通过 npm install gojs –save 安装,使用时需要在index.js中引入,import * as go from
“gojs”。然后去水印要去项目的如下路径:node_modules/gojs/release/go.js,在这个文件中搜索”7eba17a4ca3b1a8346″,会搜到类似a.kv=d[w.Jg(“7eba17a4ca3b1a8346”)][w.Jg(“78a118b7”)]****(d,w.um,4,4);这样一条语句,将其改为a.kv=function()return
true;;修改完成后水印即消失。
二、GoJS简单例子
通过创建一个或多个模板(具有所需属性数据绑定)并添加模型数据来构造图。
var $ = go.GraphObject.make;
var myDiagram =
$(go.Diagram, "myDiagramDiv",
// enable Ctrl-Z to undo and Ctrl-Y to redo
"undoManager.isEnabled": true
);
// define a simple Node template
myDiagram.nodeTemplate =
$(go.Node, "Horizontal",
// the entire node will have a light-blue background
background: "#44CCFF" ,
$(go.Picture,
// Pictures should normally have an explicit width and height.
// This picture has a red background, only visible when there is no source set
// or when the image is partially transparent.
margin: 10, width: 50, height: 50, background: "red" ,
// Picture.source is data bound to the "source" attribute of the model data
new go.Binding("source")),
$(go.TextBlock,
"Default Text", // the initial value for TextBlock.text
// some room around the text, a larger font, and a white stroke:
margin: 12, stroke: "white", font: "bold 16px sans-serif" ,
// TextBlock.text is data bound to the "name" property of the model data
new go.Binding("text", "name"))
);
var model = $(go.Model);
model.nodeDataArray =
[ // note that each node data object holds whatever properties it needs;
// for this app we add the "name" and "source" properties
name: "Don Meow", source: "cat1.png" ,
name: "Copricat", source: "cat2.png" ,
name: "Demeter", source: "cat3.png" ,
/* Empty node data */
];
myDiagram.model = model;
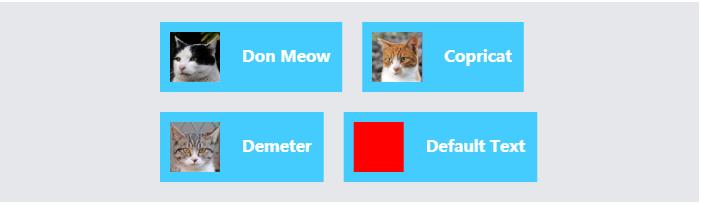
上述代码运行结果如下:

三、用法
Diagram
- Diagram里的点和连线是数据的可视化展示,它由模型Model管理,GoJS是一个model-view架构的库。
- GoJS中模型控制着数据,数据是一个数组,数组中的元素是js对象。
- 生成的图表有一定的特性:(1)在图表上按住鼠标拖拽会移动图表。(2)可以使用ctrl+C和ctrl+V来复制粘贴节点。(3)选中节点后按键盘的delete键可以删除节点。(4)如果在创建Diagram图表时传递一个undoManager.isEnable属性作为参数,并令其属性值为true,则可以使用ctrl+Z和ctrl+R来撤销与重做,重做会刷新浏览器。
var myDiagram =
$(go.Diagram, "myGram2",
"undoManager.isEnabled": true // 开启撤销(ctrl+Z)与重做(ctrl+R)功能
);
var myModel = $(go.Model);
// 每个点是一个是js对象
myModel.nodeDataArray = [
key: "Alpha" ,
key: "Beta" ,
key: "Gamma"
];
myDiagram.model = myModel;

节点模板(node template)
- 默认的节点模板是一个节点框(go.Node)加一个文本框(go.TextBlock)。
- 可以自定义节点的样式。
- 注意TextBlock里不能包含图片,而Shape里不能包含文本。
//按需求定义一种模板,元素水平地排列在一起——horizontal ,每一个区域有两个元素,一个是shape,跟source绑定,另一个是textBlock跟name绑定。
var myDiagram3 = $(go.Diagram,"displayGram","undoManager.isEnabled":true)
myDiagram3.nodeTemplate = $(go.Node,"Horizontal",background:"#44ccff",
$(go.Picture,
margin:10,width:50,height:50,background:"red",
new go.Binding("source")),
$(go.TextBlock,"Default Text",
margin:12,stroke:"white",font:"bold 16px sans-serif",
new go.Binding("text","name")
)
)
var model = $(go.Model)
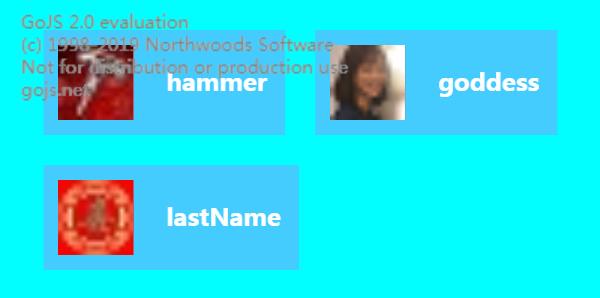
model.nodeDataArray = [
name:"hammer",source:"../asset/icon3.jpg",
name:"goddess",source:"../asset/icon2.png",
name:"lastName",source:"../asset/icon.jpeg"]
myDiagram3.model = model

- 如果想让图表中的节点之间有一些有向或者无向的连线,仅仅靠普通的Model是无法做到的。此时应该使用TreeModel或者GraphLinksModel。
- GraphLinksModel:(1)声明model,var model=$$(go.GraphLinksModel)
(2)使用nodeDataArray创建节点时,增加一个key作为属性。(3)创建一个linkDataArray数组,利用from和to表示连线的指向,他俩的属性值就是节点的key值。 - TreeModel:(1)TreeModel不需要用一个额外的数组定义连线。只需在定义节点的时候指定父节点即可。(2)适用于比较简单的场景,复杂情况应使用GraphLinksModel
/**
* go.GraphLinksModel:
*
* 使用nodeDataArray和linkDataArray共同创建连线
* (1)nodeDataArray需要在节点中加入key值
* (2)linkDataArray需要使用from和to两个属性表示连线的方向,节点的key值作为属性值。
*
*
*
* 优点:graphLinksModel允许在两个节点之间连接任意数量的连线,而且也不限制方向。
*
*/
var $ = go.graphObject.make
var model = $(go.graphLinkModel)
model.nodeDataArray = [key:"A",key:"B",key:"C"]
model.linkDataArray = [from:"A",to:"B",from:"B",to:"C"]
myDiagram.model=model
/**
* TreeModel:
* (1)TreeModel不需要写一个额外的数组,只用nodeDataArray一个数组就可以。与之前一样,给每个节点增加一个key
* (2)在节点同时制定当前节点的父节点。用属性parent表示,属性值是节点的key值。
* 特点:只能处理比较简单的连线情况,如果比较复杂就无能为力,比如,一个节点有多个父节点,或者一对节点之间有多条连线的情况。
*/
var $ = go.graphObject.make
var model = $(go.TreeModel)
model.nodeDataArray = [key:"A",key:"B",parent:"A",key:"C",parent:"B"]
myDiagram.model=model
以上是关于研究GoJS的主要内容,如果未能解决你的问题,请参考以下文章