vertical-align的基本属性
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vertical-align的基本属性相关的知识,希望对你有一定的参考价值。
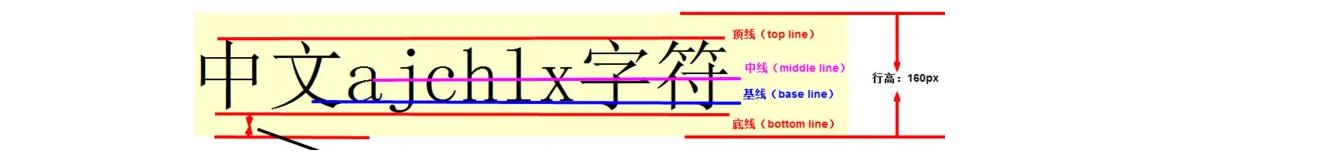
参考技术Avertical-align vertical-align:baseline | sub | super | top | text-top | middle | bottom | text-bottom |inherit
默认值:baseline
浏览器支持
所有浏览器都支持 vertical-align 属性。
注释:任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 inherit。 baseline:
将支持valign特性的对象的内容与基线对齐
sub:
垂直对齐文本的下标
super:
垂直对齐文本的上标
top:
将支持valign特性的对象的内容与对象顶端对齐
text-top:
将支持valign特性的对象的文本与对象顶端对齐
middle:
将支持valign特性的对象的内容与对象中部对齐
bottom:
将支持valign特性的对象的文本与对象底端对齐
text-bottom:
将支持valign特性的对象的文本与对象底端对齐
<percentage>:
用百分比指定由基线算起的偏移量。可以为负值。基线对于百分数来说就是0%。
<length>:
用长度值指定由基线算起的偏移量。可以为负值。基线对于数值来说为0。(CSS2) 设置或检索对象内容的垂直对其方式。
对应的脚本特性为verticalAlign。
该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。允许指定负长度值和百分比值。这会使元素降低而不是升高。在表单元格中,这个属性会设置单元格框中的单元格内容的对齐方式。 默认值:baseline继承性:no版本:CSS1javascript 语法:object.style.verticalAlign=bottom

CSS学习31-vertical-align属性应用
vertical-align 属性应用
CSS 的 vertical-align 属性使用场景:经常用于设置图片或者表单 ( 行内块元素 ) 和文字垂直对齐。
官方解释:用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素有效。
语法:
vertical-align: baseline | top | middle | bottom;
| 值 | 描述 |
|---|---|
| baseline | 默认。元素放置在父元素的基线上。 |
| top | 把元素的顶端与行中最高元素的顶端对齐。 |
| middle | 把此元素放置在父元素的中部。 |
| bottom | 把元素的顶端与行中最低的元素的对齐。 |

1. 图片、表单和文字对齐
图片、表单都属于行内块元素,默认的 vertical-align 是基线对齐。
此时可以给图片、表单这些行内块元素的 vertical-align 属性设置为 middle 就可以让文字与图片垂直居中对齐了。
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>利用vertical-align实现图片文字垂直居中对齐</title>
<style>
img {
/* vertical-align: bottom; */
/* 让图片和文字垂直居中 */
vertical-align: middle;
/* vertical-align: top; */
}
textarea {
vertical-align: middle;
}
</style>
</head>
<body>
<img src="images/ldh.jpg" alt=""> 刘德华
<br>
<textarea name="" id="" cols="30" rows="10"></textarea> 请您留言
</body>
</html>
运行结果

2. 解决图片底部默认空白缝隙问题
bug:图片底侧会有一个空白缝隙,原因是行内块元素会和文字的基线对齐。
主要的解决办法有两种:
- 给图片添加
vertical-align: baseline | top | middle | bottom;等。( 提倡使用的 ) - 把图片转换为块级元素
display: block;
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片底侧空白缝隙解决方案</title>
<style>
div {
border: 2px solid red;
}
img {
/* vertical-align: bottom; */
display: block;
}
</style>
</head>
<body>
<div>
<img src="images/ldh.jpg" alt="">
</div>
</body>
</html>
运行结果

以上是关于vertical-align的基本属性的主要内容,如果未能解决你的问题,请参考以下文章