手动封装面包屑组件(Vue3)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了手动封装面包屑组件(Vue3)相关的知识,希望对你有一定的参考价值。
参考技术A (BreadItem里面就是放了一个可以点击的链接,分为两种情况,可以跳转和不可以跳转,如果有指定跳转路径,那么就跳转,反之则不允许跳转)这里的 Bread和BreadItem都是单独封装的全局组件,之后哪里需要面包屑哪里直接使用
1.准备有效的供遍历的数组数据, slotContent数组中得到的数据只有 item.type.name==='BreadItem' 的数据,其它标签都不会被获取到 (这里的BreadItem也是自行封装的组件 )
2.准备一个新空数组
3.遍历数组每循环一次给空对象push一个item,也就是 BreadItem 的标签
4.当满足条件的前提下,push一个<i>标签,原理如下:
最终的数据就['item1' , > , 'item2' , > , 'item3' ]======>渲染结果就是 item1 > item2 > item3
VUE面包屑组件
1 <template> 2 <el-breadcrumb separator-class="el-icon-arrow-right"> 3 <el-breadcrumb-item v-for="item in breadList" 4 :to="{path:item.path}" 5 :key="item.name">{{item.meta.title}}</el-breadcrumb-item> 6 </el-breadcrumb> 7 </template> 8 9 <script> 10 export default { 11 created () { 12 this.getBreadcrumb() 13 }, 14 data () { 15 return { 16 breadList: [] 17 } 18 }, 19 watch: { 20 $route () { 21 this.getBreadcrumb() 22 } 23 }, 24 methods: { 25 getBreadcrumb () { 26 let matched = this.$route.matched.filter(item => item.name) 27 this.breadList = matched 28 } 29 } 30 } 31 </script>
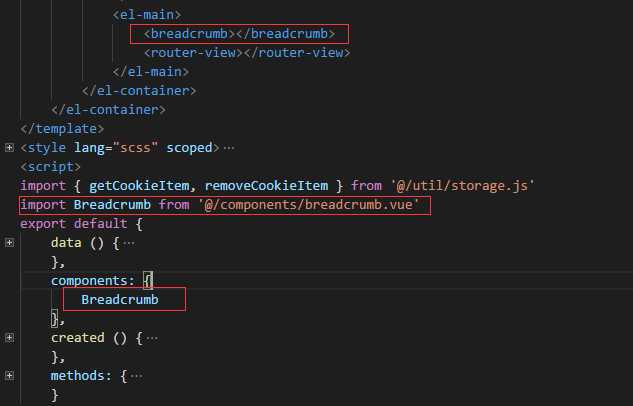
注册breadcrumb组件,并使用


以上是关于手动封装面包屑组件(Vue3)的主要内容,如果未能解决你的问题,请参考以下文章