webAPI第一弹---JS
Posted 写Bug的渣渣高
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webAPI第一弹---JS相关的知识,希望对你有一定的参考价值。
WEBAPI
WEb API是浏览器提供的一套操作浏览器功能,和页面元素的API,现阶段我们主要针对于浏览器讲解常用的API,主要针对浏览器做交互效果
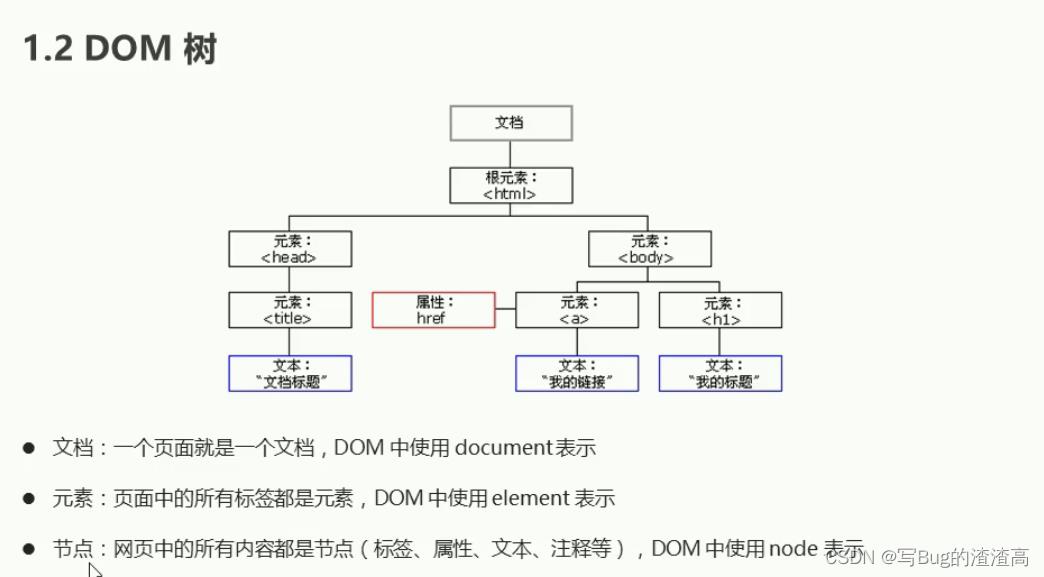
DOM
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言(html或者XML)的标准编程接口。
可以通过这些接口来改变网页的neritic,结构和样式
1.API是为我们程序员提供的一个接口,帮助我们实现某种功能,我们会使用就可以了,不必纠结内部做如何实现
2.WbAP1主要是针对于浏览器提供的接口,主要针对于浏览器做交互效果。
3.Veb API一般都有输入和输出(函数的传参和返回值),Web API很多都是方法(函数)

获取元素
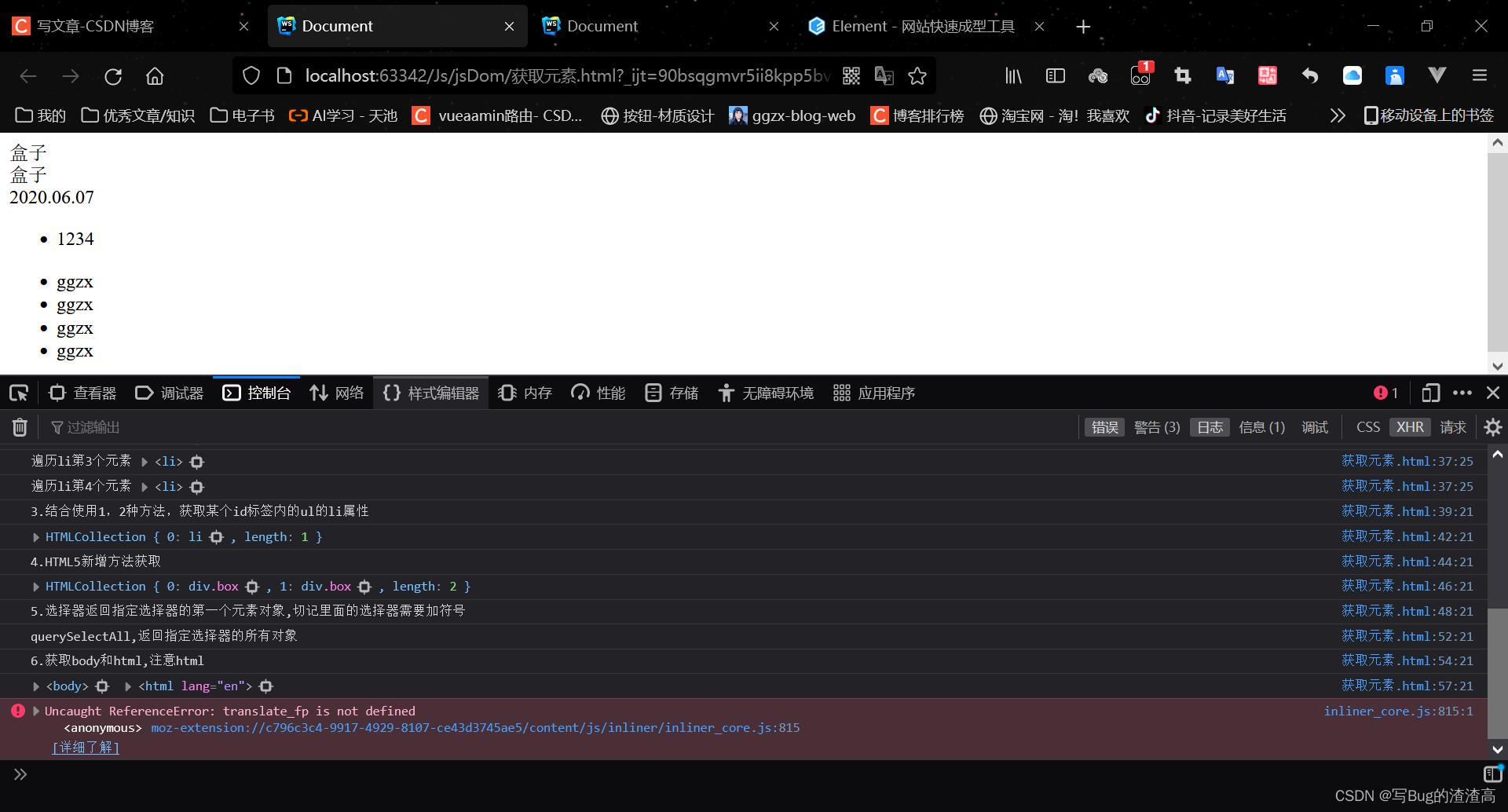
1.通过id获取
2.通过标签获取
3.通过类名
4.通过选择器选择
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="box">盒子</div>
<div class="box">盒子</div>
<div id="time">2020.06.07
<ul>
<li>1234</li>
</ul>
</div>
<ul id="three">
<li>ggzx</li>
<li>ggzx</li>
<li>ggzx</li>
<li>ggzx</li>
</ul>
<script type="text/javascript">
console.log('1.通过id获取元素对象')
const time = document.getElementById('time')
console.log(time)
console.log(typeof time)
console.log('..打印我们返回的元素对象,更好的查看里面的属性和方法')
console.dir(time)
console.log('2.通过标签名,返回带有该标签的集合,以为数组的形式存储')
const list = document.getElementsByTagName('li')
console.log(list)
console.log(list[0])
console.log('..得到的元素是动态的,下面通过元素修改内容,在重新输出,证明元素是动态的')
for (let i = 0; i < list.length; i++)
console.log("遍历li第"+i+"个元素",list[i])
console.log('3.结合使用1,2种方法,获取某个id标签内的ul的li属性')
const ul = document.getElementById('time')
const li1 = ul.getElementsByTagName('li')
console.log(li1)
console.log('4.HTML5新增方法获取')
const boxes = document.getElementsByClassName('box')
console.log(boxes)
console.log('5.选择器返回指定选择器的第一个元素对象,切记里面的选择器需要加符号')
const firstBox = document.querySelector('.box')
const id = document.querySelector('#time')
const firstLi = document.querySelector('li')
console.log('querySelectAll,返回指定选择器的所有对象')
console.log('6.获取body和html,注意html')
const body = document.body
const html = document.documentElement
console.log(body,html)
</script>
</body>
</html>

事件概述JavaScript使我们有能力创建动态页面,而事件是可以被JavaScript侦测到的行为。简单理解:触发–响应机制。
网页中的每个元素都可以产生某些可以触发JavaScript的事件,例如,我们可以在用户点击某按钮时产生一个
事件,然后去执行某些操作。
事件:
事件源:事件被触发的回想,例如按钮
获取事件源:document.getElementById(‘btn’)
事件类型:如何触发,什么事件,比如鼠标点击onclick,鼠标经过,或者是键盘按下
btn.onclick = function ()
alert(‘点击按钮’)
事件处理程序:通过一个函
数赋值的方式
执行事件的步骤
1.获取事件源
2.注册事件(绑定事件)
3.添加事件处理程序(采取函数赋值形式)

操作元素
修改网页内容、结构和样式
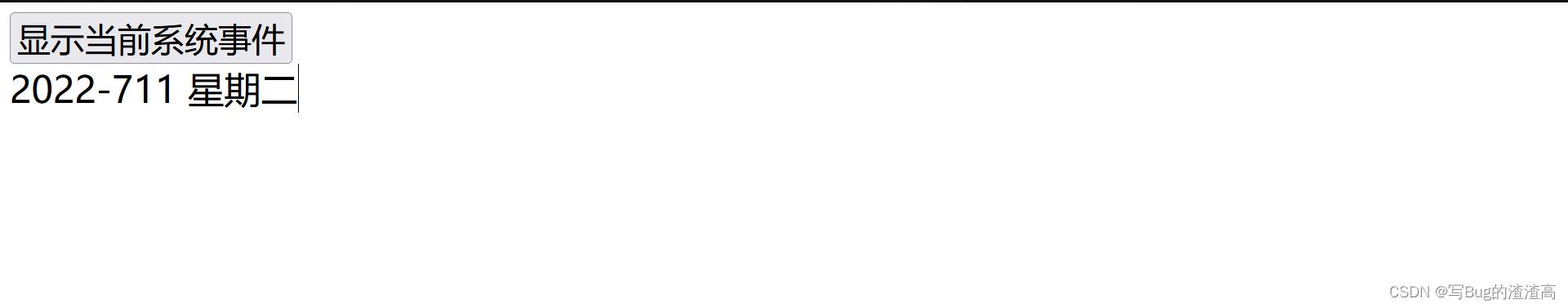
案例:点击按钮,修改div的内容为日期
<html>
<!--32-->
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<button>显示当前系统事件</button>
<div>11 </div>
<script>
const btn = document.querySelector('button')
const div = document.querySelector('div')
//获取元素,注册事件
btn.onclick = function ()
div.innerText = getDate()
function getDate()
const date = new Date();
const year = date.getFullYear()
const month = date.getMonth()+1
const dates = date.getDate()
const arr = ['星期一','星期二','星期三','星期四','星期五','星期六','星期七']
const day = date.getDay()
return year+'-'+month+''+dates+' '+arr[day]
</script>
</body>
</html>
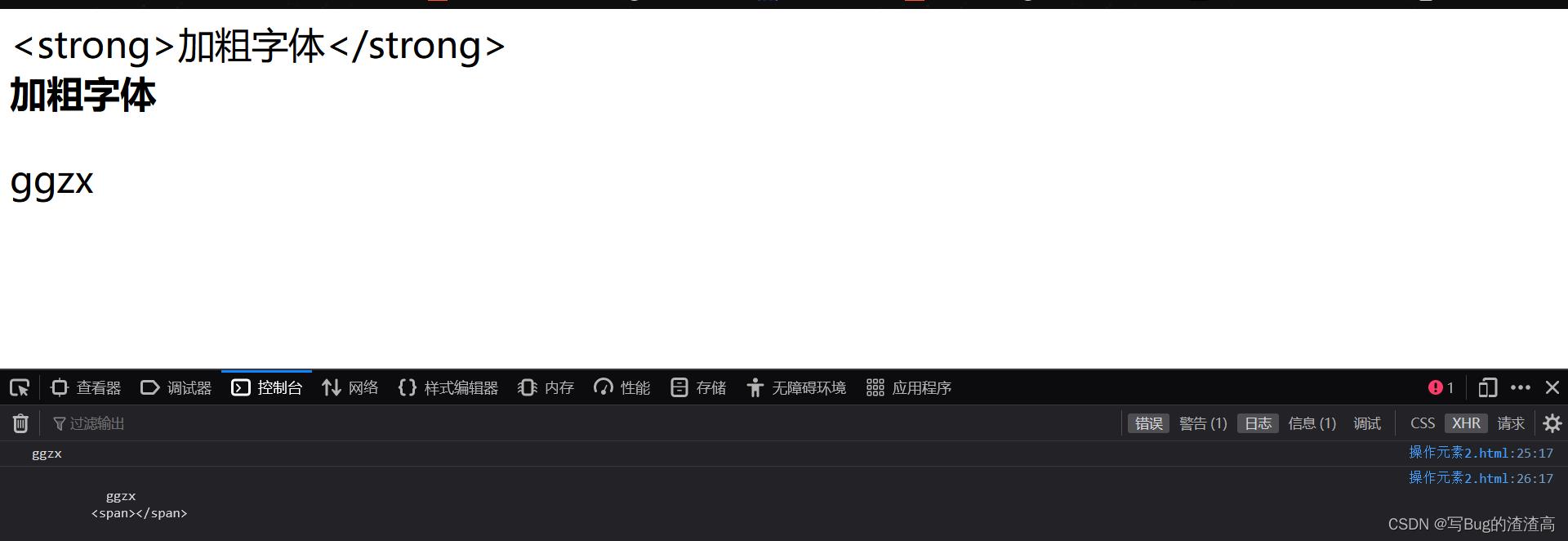
 #### 获取节点内容
#### 获取节点内容
注意:
innerTEXT显示的标签内容,该内容不包括换行和空格
innerHTML包括着该节点内部的内容以及标签内容
<html>
<!--32-->
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div>11</div>
<strong>加粗字体</strong>
<p>
ggzx
</p>
<script>
// 使用innerText和innerHtml获取文字
const div = document.querySelector('div')
div.innerText = '<strong>加粗字体</strong>'
//现在就会识别html了,w3c标准
div.innerHtml = '<strong>加粗字体</strong>'
//使用innerText和innerHtml获取文字,html
const p = document.querySelector('p')
console.log(p.innerText)
console.log(p.innerHTML)
</script>
</body>
</html>

修改元素属性
1.innerText innerHTML
2.src,href
3.id alt title
案例:点击按钮切换img中的src:图片源
<html>
<!--32-->
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<button id="ldh">刘德华</button>
<button id="zxy">张学友</button>
<br>
<img src="imges/ldh.jpg"/>
<script>
const ldh = document.getElementById('ldh')
const zxy = document.getElementById('zxy')
const img = document.querySelector('img')
// 注册事件
zxy.onclick = function ()
img.src = 'imges/ldh.jpg'
ldh.onclick = function ()
img.src = 'imges/zxy.jpg'
</script>
</body>
</html>
操控表单标签的属性
type value checked selected disabled
案例:登录页面的密码框,可以显示密码,可以隐藏密码
<html>
<!--32-->
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box
width: 400px;
margin:100px auto;
.box input
height:45px;line-height:45px;width:500px;margin:0 auto;font-size:18px;padding:0;vertical-align:top;
border:0;outline:none;
.box button
width:130px;height:47px;margin:0;padding:0;
outline:none;
border: 0 none;
</style>
</head>
<body>
<div class="box">
<input type="password" placeholder="在此处输入密码" name="" id="">
<button>显示</button>
</div>
<script>
const btn = document.querySelector('button')
const input = document.querySelector('input')
btn.onclick = function ()
if (btn.innerText === '显示')
input.type = 'text'
btn.innerText = '关闭'
else
input.type = 'password'
btn.innerText = '显示'
</script>
</body>
</html>


修改元素样式大小颜色位置等
1.element.style 行内样式操作
2.element.className 类名样式操作
注意:
1.样式是驼峰命名法,即style标签内font-size,在使用时候需要用.fontSize
2.JS修改style产生的是行内样式,css权重较高,能覆盖内嵌样式
<html>
<!--32-->
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div
height: 100px;
width: 100px;
background-color: black;
</style>
</head>
<body>
<div>
</div>
<button>修改颜色</button>
<script>
const box = document.querySelector('div')
const btn = document.querySelector('button')
console.log(btn)
console.log(box)
btn.onclick = function ()
console.log('点击了btn')
box.style.backgroundColor = 'purple'
</script>
</body>
</html>
注意:这里直接修改sytle,style名字需要是驼峰名字

以上是关于webAPI第一弹---JS的主要内容,如果未能解决你的问题,请参考以下文章