asp.net页面如何接收AJAX传递过来的数组(普通数组和jason数组,两个麻烦都给举个例子)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了asp.net页面如何接收AJAX传递过来的数组(普通数组和jason数组,两个麻烦都给举个例子)相关的知识,希望对你有一定的参考价值。
在.cs文件中,用 Page.Request["参数名"]就可以得到AJAX传递过来的值。在 asp.net中,无论是普通数组还是JSON数组,都可以先转换成字符串,然后传递过去。asp.net mvc可以直接传对象.
例如:
在JS中:
//这里用的是Jquery的ajax
funcation test()
var d = [1, 2, 3]; //数组
var s = d.join(','); //转换成字符串
$.ajax(
url: "要访问的地址",
data: p: s,n:d , //p是参数名,s是值
success: function (msg)
//msg是返回的结果,这里对返回值进行处理
);
asp.net后台:
public void TestData()
string s=Page.Request["p"];//得到ajax传递的参数p的值
string[] d=s.split(',');//转换成字符数组,至于怎么转成整形数组我就不写了。
asp.net mvc后台:
public JsonResult TestData(string p,int[] n)
string[] d=p.split(',');//转换成字符数组
return Json(new xxxx);
JSON数组和普通数组一样处理,都可以拼成字符串,然后传递 参考技术A json:request.querystring["json中的名称"]追问
如果是一个json数组的话,这样好像不行啊
asp.net mvc 接收jquery ajax发送的数组对象

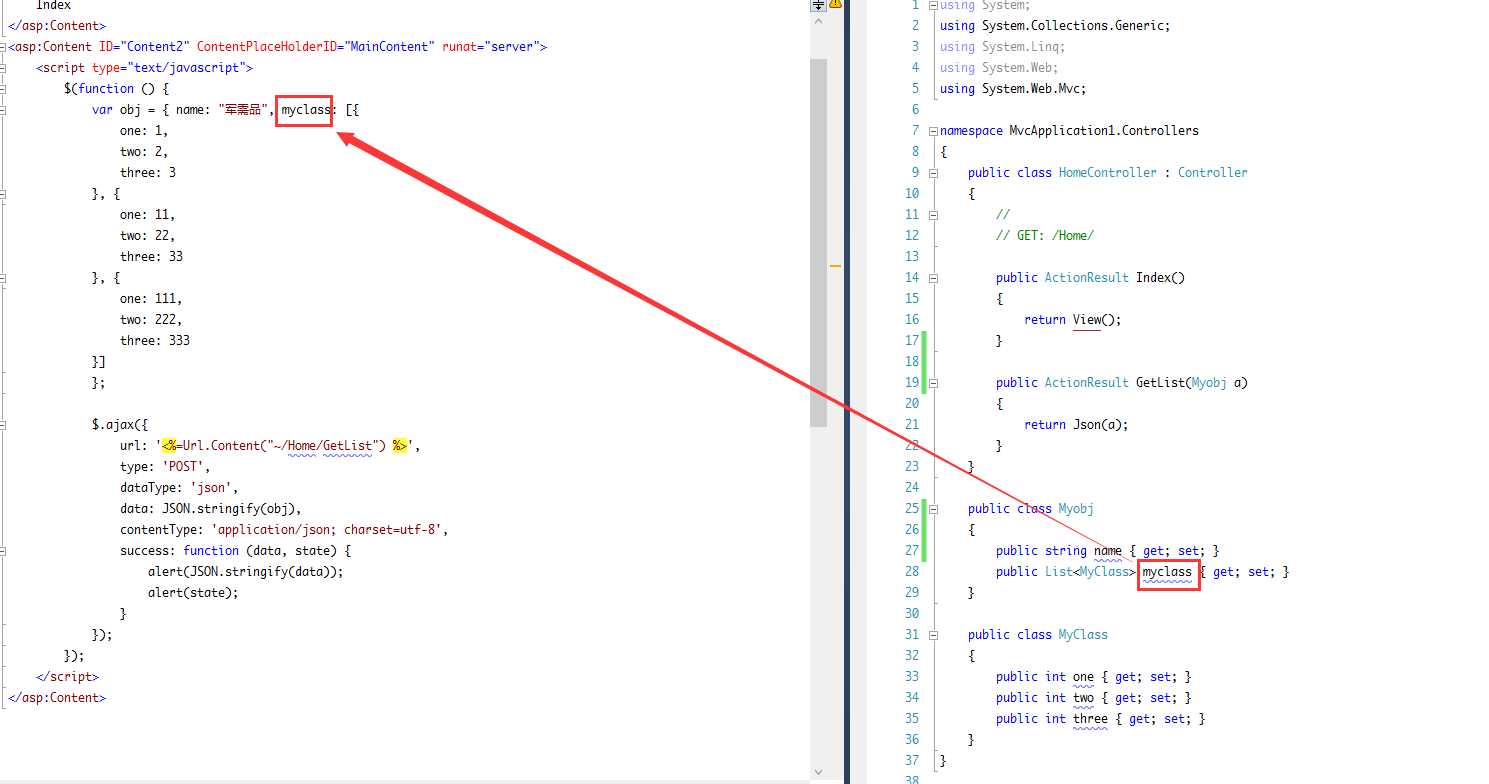
<script type="text/javascript"> $(function () { var obj = { name: "军需品", myclass: [{ one: 1, two: 2, three: 3 }, { one: 11, two: 22, three: 33 }, { one: 111, two: 222, three: 333 }] }; $.ajax({ url: ‘<%=Url.Content("~/Home/GetList") %>‘, type: ‘POST‘, dataType: ‘json‘, data: JSON.stringify(obj), contentType: ‘application/json; charset=utf-8‘, success: function (data, state) { alert(JSON.stringify(data)); alert(state); } }); }); </script>

1 public class HomeController : Controller 2 { 3 // 4 // GET: /Home/ 5 6 public ActionResult Index() 7 { 8 return View(); 9 } 10 11 public ActionResult GetList(Myobj a) 12 { 13 return Json(a); 14 } 15 } 16 17 public class Myobj 18 { 19 public string name { get; set; } 20 public List<MyClass> myclass { get; set; } 21 } 22 23 public class MyClass 24 { 25 public int one { get; set; } 26 public int two { get; set; } 27 public int three { get; set; } 28 }

注意:集合的名称必须相同
以上是关于asp.net页面如何接收AJAX传递过来的数组(普通数组和jason数组,两个麻烦都给举个例子)的主要内容,如果未能解决你的问题,请参考以下文章
