web App 跨平台开发Mac环境配置
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web App 跨平台开发Mac环境配置相关的知识,希望对你有一定的参考价值。
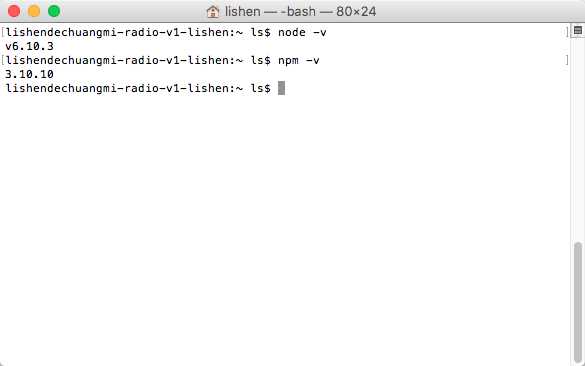
- 1.下载安装node.js。安装完成后,可以直接在终端查看node,npm版本。

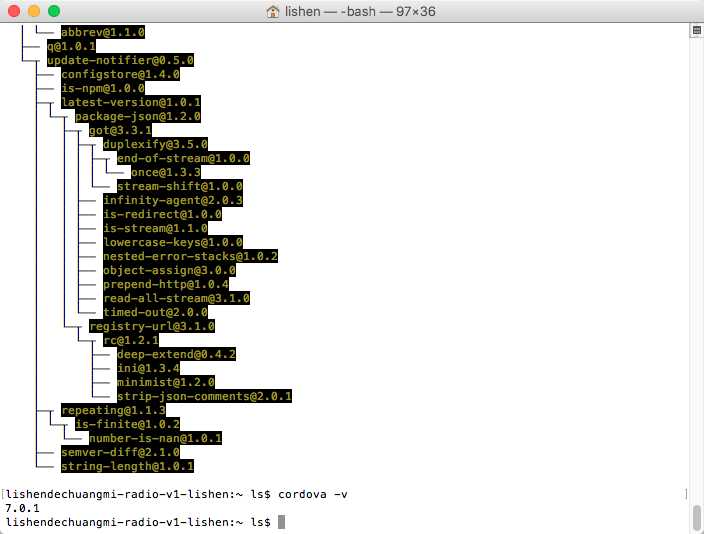
2.安装Cordova
在终端输入
$ npm install -g cordova 
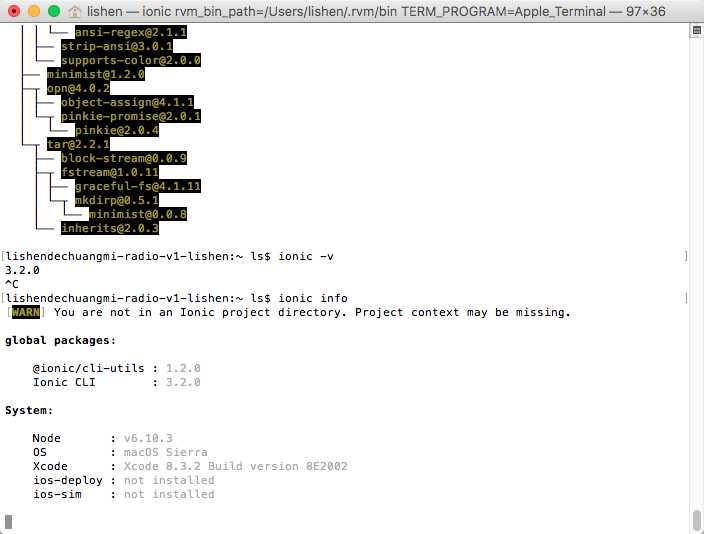
3安装ionic

安装成功
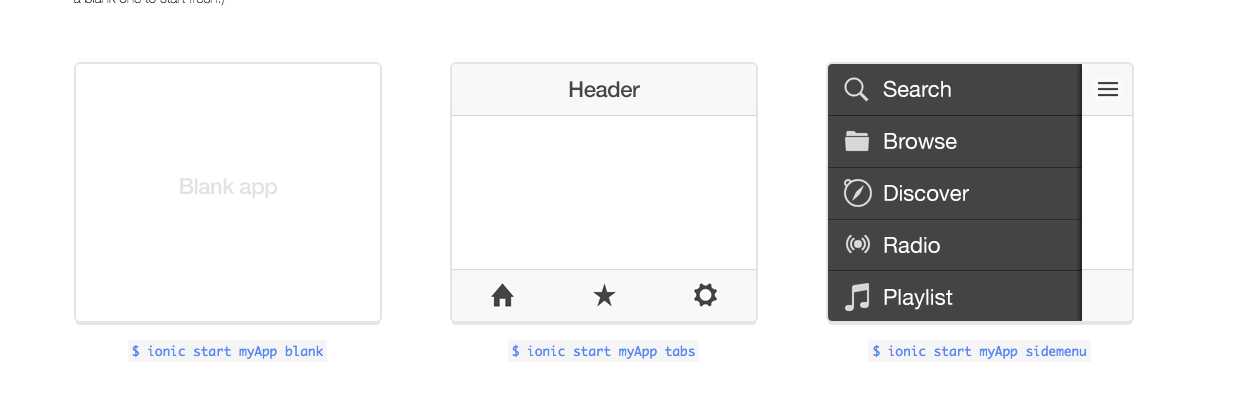
4.ionic创建项目
默认三种模式
5.运行我们刚才创建的Ionic项目
$ cd myApp
$ ionic platform add ios
$ ionic build ios
$ ionic emulate ios
以上是关于web App 跨平台开发Mac环境配置的主要内容,如果未能解决你的问题,请参考以下文章
uni-app简介条件编译App端Nvue开发HTML5+开发环境搭建自定义组件配置平台环境uniCloud云开发平台