<script lang=""></script> 中的lang属性代表啥意思?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了<script lang=""></script> 中的lang属性代表啥意思?相关的知识,希望对你有一定的参考价值。
LANGUAGE是设置应用程序的界面语言。
而LANG是优先级很低的一个变量。它指定所有与locale有关的变量的默认值。
“指定所有与locale有关的变量的默认值”这句是什么意思,能否举个例子……

详细链接:http://www.w3school.com.cn/tags/html_ref_language_codes.asp
2、language在script标签中是为了说明使用的脚本语言是什么如果使用javascript语言,就写成language="Javascript",不过现在都用type属性了,就写成type="text/javascript" 参考技术A 我也看错了
lang属性并非script标签才有的,HTML标签均有此属性。此属性是表示当前标签所使用的语言种类。非编程语言,而是人类的语言。比如你英文文浏览器,浏览一个拉丁文网站,要用google将网站翻译为中文。那么google也会利用html中的相关的lang属性的信息来判定语言种类,选择对应的翻译手段。 参考技术B 代表<script>标签对包含的代码是用哪种脚本语言写的。现在一般是用javascript;也有一部分用vbscript,但很少。追问
语言应该是language吧,我问的是lang!


不好意思,看错了。你用的是Visual Studio?但是W3C标准里标签没有lang属性啊。
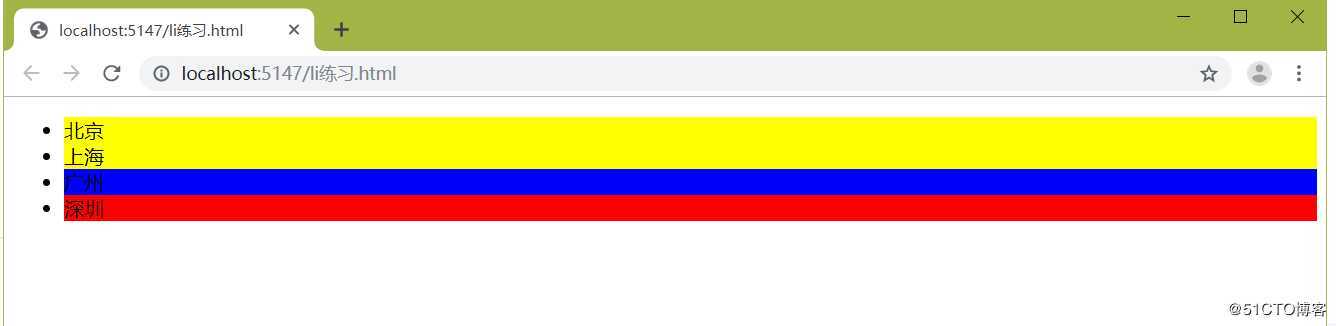
参考技术C 脚本使用什么语言,javascript还是vbscript。一 JQUERY链式编程行颜色改变
代码:<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="scripts/jquery-1.7.1.min.js"></script>
<script>
$(function ()
$(‘li‘).hover(function ()
$(this).css(‘background-color‘, ‘blue‘)
.prevAll().css(‘background-color‘, ‘yellow‘).
end().nextAll().css(‘background-color‘, ‘red‘);
,
function ()
$(this).css(‘background-color‘, ‘white‘).siblings().css(‘background-color‘, ‘white‘);
)
);
</script>
<meta charset="utf-8" />
</head>
<body>
<ul id="ul1">
<li>北京 </li>
<li>上海 </li>
<li>广州 </li>
<li>深圳 </li>
</ul>
</body>
</html>
效果图:

以上是关于<script lang=""></script> 中的lang属性代表啥意思?的主要内容,如果未能解决你的问题,请参考以下文章