form表单如何取得返回值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了form表单如何取得返回值相关的知识,希望对你有一定的参考价值。
因为是文件上传,所以不可以用ajax,也无法用formdata的append方法,更无法创建formdata时指定form。上传的java方法是调用其他接口,代码不允许改。只能改本地上传的js文件。
现在其他浏览器都可以用formdata的append上传,然后获取到服务器的状态。
但是IE9无法使用该方法,因为上传文件的JAVA方法不允许修改,上传也要带参数,所以无法使用ajaxfileupload.js,只能直接document.form.submit()。这时候,我需要取得服务器返回的值,请问怎么获取?
或者有什么其他的方案也可以提出来。
我是希望获取到服务器的状态,比如已经上传完毕了,已经可以不跳转到别的页面了。
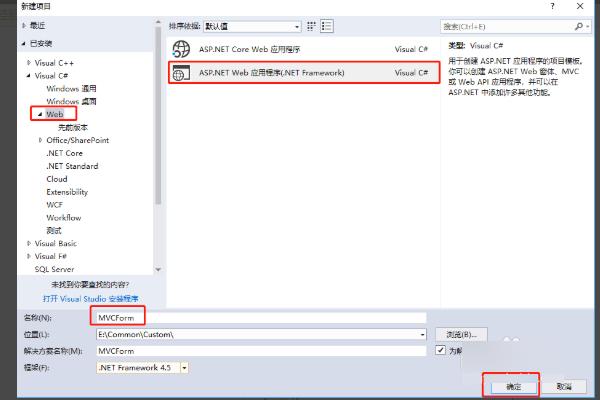
1、首先需要创建asp.net mvc的空项目MVCForm。

2、在Models文件夹下面添加一个类文件Employee,用于form表单中字段绑定与提交,其中涉及到int、string、bool多种类型的字段。

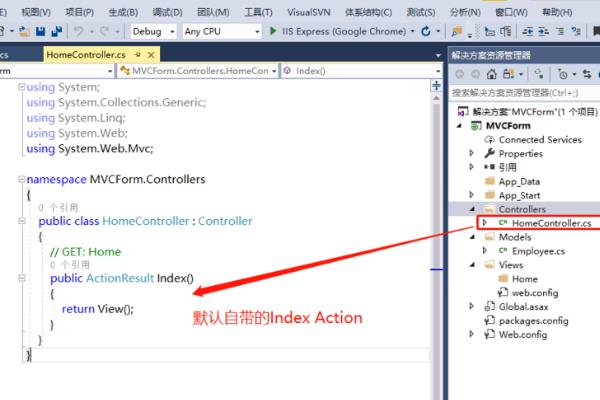
3、在Controllers文件夹下面添加一个HomeController,用于接收与处理页面请求,此时就直接添加一个控制器即可,默认就有Index Action。

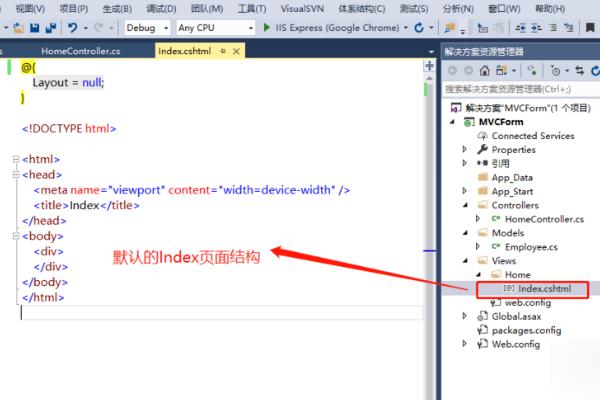
4、在HomeController的Index方法中点击右键,添加视图,会自动生成与Action相同名字的页面。

5、在Index页面中添加Form表单,包含Models文件夹下Employee实体的所有字段,同时,添加一个提交form的按钮。

6、在HomeController中添加一个用于接收页面form参数的方法。

7、调试模式下运行效果如下,页面表单数据都提交到了Controller中且取的返回值。

不是,我form设置onsubmit="return false"也可以让它不跳转。我要的是读取到服务器的状态,知道服务器已经处理完上传请求了,才可以进行下一步操作。
追答form+iframe是可以读取服务器状态的。表单一但提交,服务器就会处理请求,处理完请求之后,就会把返回值放到iframe中,iframe就会跳转,但是你本身的页面是不会跳转的。相当于一个异步请求。你给iframe加上onload事件,一旦这个事件触发,就表示服务端把你的请求处理完毕了,本来是要跳转页面的,但是因为有iframe的存在,页面不会跳转,跳转的只是iframe,把他隐藏,就完全没有影响。你进行下一步动作就行了。
追问我服务器不传回任何值,怎么在iframe中知道服务器已经处理完毕yo
追答没有关系。只要onload一但被触发,就表示服务器已经处理完毕。
追问问题是我IE9 下取得onload是不对的,比如jquery的load方法只是load树加载的时候就认为是加载完毕,这样会提前进行下一步操作是不对的。但是IE的onload属性用起来好像也不对,调试时一样会提前加载,于是我用WHILE循环的readyState方法判断进度时,IE9总是显示loading。但是chrome就会是complete。
能否给我一个在IE9下测试过的代码?
哦哦,我疏忽了,解析如下:
<iframe id="if" class="fr" name="fr"></iframe><form target="fr" action="你的请求">
<input type="submit" value="Start" />
</form>
<script>
//这里用javascript吧。兼容到IE7。
//获取iframe对象
var iframe = document.getElementById("if");
//JS绑定事件
//el:表示选中的dom元素
//type:事件名称
//fn:事件处理器
function addEvent(el, type, fn)
if (el.addEventListener)
//绝大多数非IE内核浏览器
el.addEventListener(type, fn, false);
else if (el.attachEvent)
//IE内核
el.attachEvent('on' + type, function ()
fn.call(el);
);
else
//选择dom元素错误
throw new Error('不支持该dom元素');
//为iframe绑定load事件。
//我测试过在兼容IE7以上,IE6没有测试
//其他chrome、firefox、opera也都可以
//如果还有问题再来讨论
addEvent(iframe, 'load', function ()
alert("执行完毕!");
);
</script>追问
大神,请问这个标志位是怎么写的 啊。。我之前就是用onload方法卡在这里了,总是执行两次
追答发了附件。这个知道他妈有毛病。不让我打很多字。
哥,能不能写个博客贴上去啊,麻烦了,我这边网络禁止访问云盘。。。我先给你采纳把。辛苦了。。。博客写好了在评论里面写上博客地址好吗?
本回答被提问者和网友采纳jquery如何实现form提交无刷新返回一个页面
参考技术A jquery有个ajax方法是实现异步的(就是你所说的无刷新),然后你绑定表单的onsubmit事件,异步访问你要提交的页面,return false(这样本页面就不会提交了),可以实现你所说的form提交无刷新,代码如下$(document).ready(function()
//使用jQuery异步提交表单
$('#表单ID').submit(function()
jQuery.ajax(
url: '要提交的页面',
data: $('#表单ID').serialize(),
type: "POST",
beforeSend: function()
//在异步提交前要做的操作
,
success: function()
//在异步提交成功后要做的操作
);
return false;
);
); 参考技术B 用ajax啊,jquery有这个功能。
http://blog.sina.com.cn/s/blog_696c8e1801014erk.html
这个里面有例子,你看看。 参考技术C 使用Ajax来提交数据.
具体使用请搜索一下jQuery的Ajax调用
以上是关于form表单如何取得返回值的主要内容,如果未能解决你的问题,请参考以下文章