微信公众号怎么设置长按识别二维码?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信公众号怎么设置长按识别二维码?相关的知识,希望对你有一定的参考价值。
求详解。我不知道怎么把二维码叠在做好的图上。我在ps里把二维码放上去了不能识别~~~~~~~~~
现在微信有长按二维码自动识别功能,只需找一张指纹图片和公众号二维码PS在一起就可以了。
1、把你要设置的公众号二维码保存为图片。

2、随便搜索一张指纹的图片

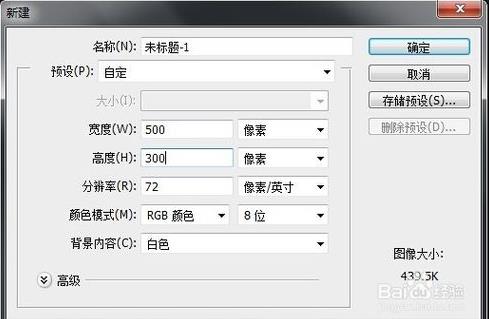
3、打开PS,新建一张图层,自定义大小,宽500像素,高300像素。

4、点击文件依次打开二维码和指纹图片。

5、把二维码和指纹,拖入新建的空白图层中。

6、上面图片是不是很乱,接下来就是调节大小了。

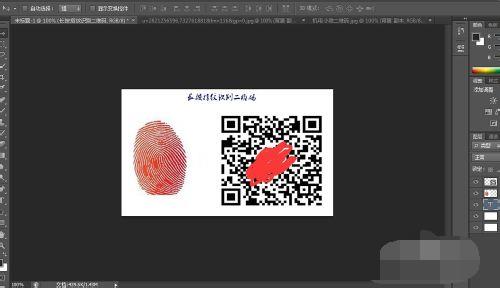
7、然后可以输入一些字修饰一下。像图中一样的。然后把这图层保存为图片,就可以在微信文章的背后加入此图片。

8、如果文章发表后,长按点击二维码后点击“识别图中的二维码”自动识别成功,那么就设置成功了。

二维码的的四个角中有三个方块,用于固定二维码的识别(即使你把二维码翻转角度,依然能够识别)。之所以不用四个方块,是因为三个点就可以确定一个平面,多用一个就要多占用一部分信息(二维码本身是由二进制的0、1组成的)。
在二维码中还有很多的几何图形,不过一般不易发现。
定位图形:是图中连接三个位置探测图形之间的两根“线”,它的作用是决定二维码符号中模块的坐标。
分隔符:作用是将位置探测图形与符号的其余部分分开。
也就是说,通过扫描能读取的数据信息在二维码中的位置是由定位图形和分隔符决定的。
为什么要用截屏,这也是一个开发时候的思考。手机截屏时候,可以不用考虑网络传输等因素,最快的得到识别结果,否则就需要走一次图片下载的逻辑,用户长按后等待的时间会加长,体验上也失去了快感。当然,这也带来了识别不出的问题(所以正在考虑先截屏,截屏识别失败再下载的新逻辑)。 参考技术B 他应该把二维码和其他图片是分开的,也就是二维码一个图,而你的是不是把二维码和其他内容合在一张图上了追问
是弄在一起了,这个事在公众平台里弄吗?怎么整的?
参考技术C 15970568050uni-app长按二维码跳转微信
参考技术A viewscript
vue组件
js
以上是关于微信公众号怎么设置长按识别二维码?的主要内容,如果未能解决你的问题,请参考以下文章
微信公众号里,长按指纹或者二维码,一键关注怎么设置?怎么写标题多涨粉丝?