Unity插件-OSA(Optimized ScrollView Adapter)
Posted 彩色墨水
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity插件-OSA(Optimized ScrollView Adapter)相关的知识,希望对你有一定的参考价值。
效果展示
介绍
在设备上通过列表、网格或表格有效地显示大量数据!通常我们在unity中使用UGUI自带的ScrollView,小量的元素显示是没问题的,但是量级一旦太大,ScrolView就会很卡。这个插件就是解决元素太多的列表问题。
使用方法
1.官方下载地址
2. 下载好之后是一个unity的扩展包 
直接将资源包拖入unity项目中即可。
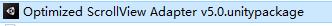
3.你会看到大量案例

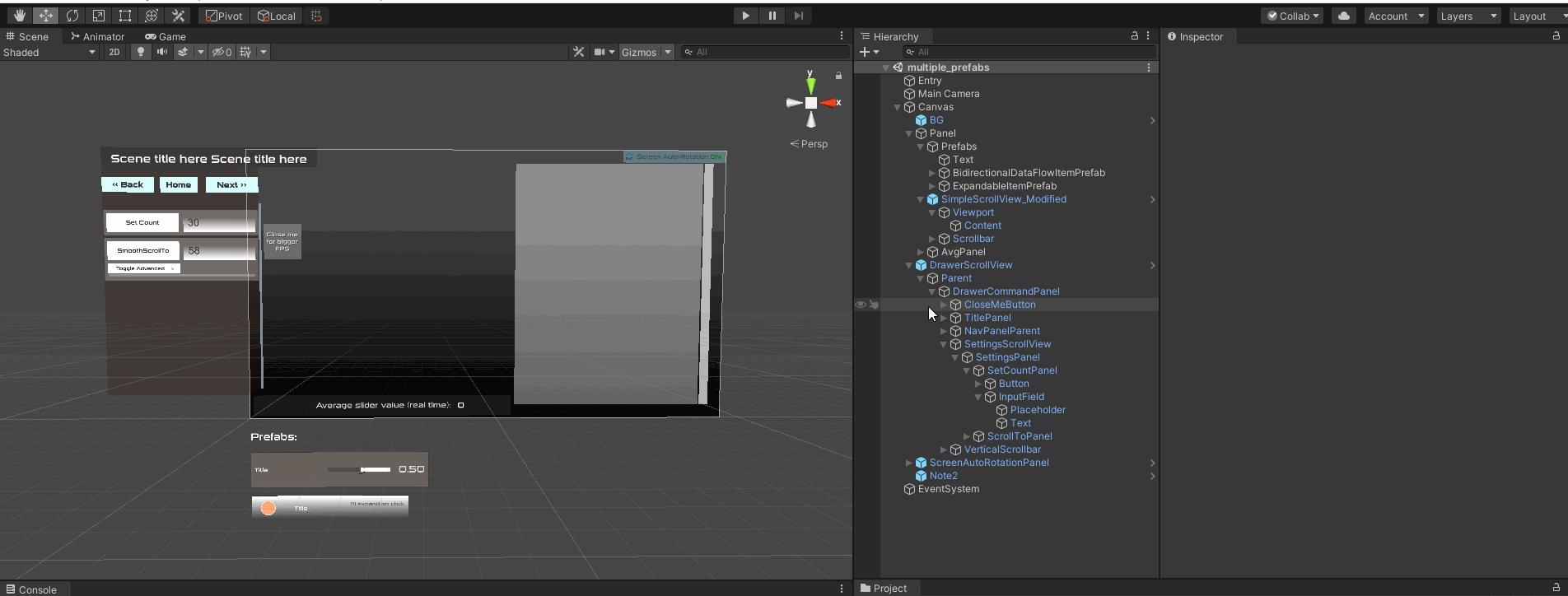
4.multiple_prefabs 案例
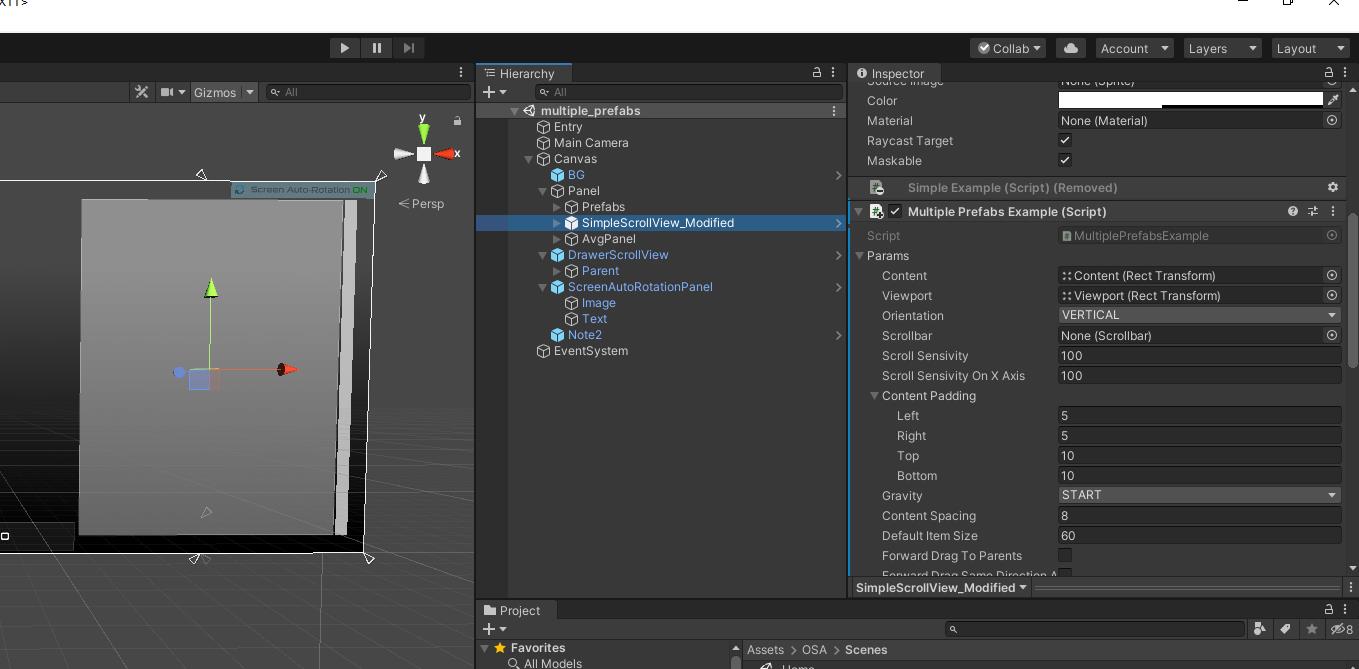
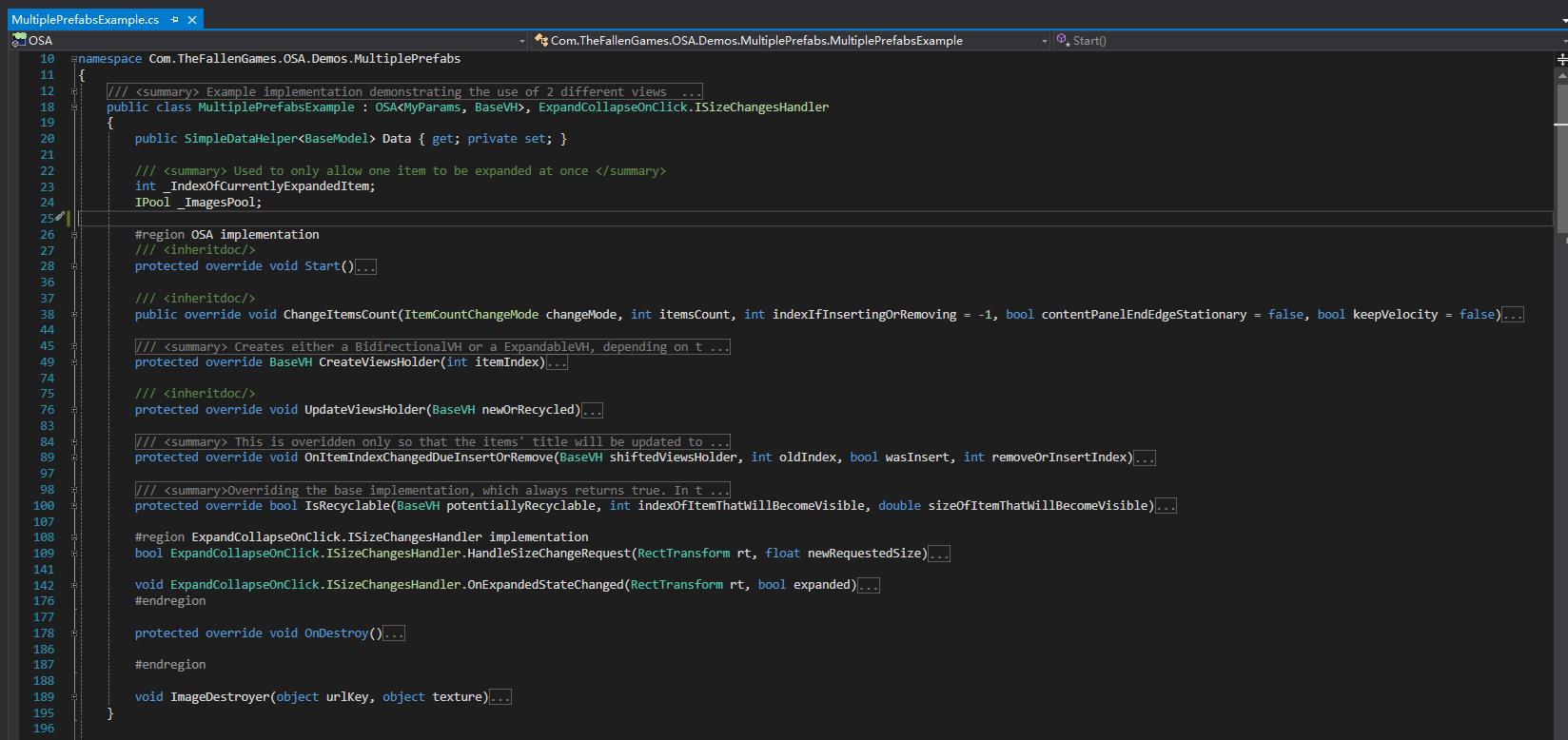
1.以multiple_prefabs 这个案例为例,最核心的就是 主功能区的MultiplePrefabsExample脚本

2.脚本核心代码

3.使用该插件的几大核心点。
1.插件中最核心的脚本你是OSA,所有的无限列表的脚本都是继承自OSA,然后把脚本挂载到主功能对象上。
2.实现不同的附属功能需要自己重写OSA中的虚方法或抽象方法。
3.底层的基本思路是,用数据list装载数据,实体对象的状态显示样式是OSA底层逻辑判断的,会在滑动的时候自动回调回实体对象的函数中,并执行回调中接收到的数据并显示。这样就实现了少量实体对象展示大量的数据。
4.重要的脚本
1.MyParams 装载预制体的脚本,有几个就装几个预制体
2.BaseVH 这个是预制体视图层组件的展示区
3.SimpleDataHelper 数据操作层的脚本,包含各种数据操作
- Models
- BaseModel
- BidirectionalModel
- ExpandableModel
- ViewHolders
- BaseVH
- BidirectionalVH
- ExpandableVH
- MultiplePrefabsExample
- MultiplePrefabsSceneEntry
- SliderItemBehaviour
5.创建过程
- 创建你自己的 BaseItemViewHolder 可以起名叫MyItemViewsHolder(基本项目视图持有人)
- 创建你自己的 BaseParams 可以起名叫 MyParams (基本参数)
- 创建你自己的 OSA 传入泛型实现 MyParams 和 MyItemViewsHolder 可以起名叫MyScrollViewAdapter(优化的滚动视图适配器)
- 实例化 MyScrollViewAdapter
- 被调用一次 MyScrollViewAdapter.ResetItems(int),当你的数据集发生改变 ,除此之外还会发生以下其它变化(重置元素)
5.1 CollectItemsSizes(ItemCountChangeMode, int, int, ItemsDescriptor)和CollectItemsSizes(ItemCountChangeMode, int, int, ItemsDescriptor) 会被调用
5.2 CreateViewsHolder(int) 将调用足够的条目来填充视口。一旦viewholder被创建,它将在关闭viewport时被重用。newOrRecycledViewsHolder.root会是空的,所以你需要实例化你的预制体分配它并调用newOrRecycledViewsHolder.CollectViews(). 或者你也可以调用AbstractViewsHolder.Init(GameObject, RectTransform, int, bool, bool),主要实例化预制体。在创建 之后只有UpdateViewsHolder(TItemViewsHolder) 会被调用,表示元素的改变,
5.3 在项目要显示或仅仅需要更新时调用UpdateViewsHolder(TItemViewsHolder),使用AbstractViewsHolder.ItemIndex,为了获得项目索引,您可以从数据集中检索其关联的模型(最常见的做法是将数据列表存储在Params实现中),AbstractViewsHolder.root这里不是空(给定视图holder是在createviewholder(…)中正确创建的)。它被分配了一个有效的对象,它的UI元素只需要改变它们的值(通常的做法是在视图holder中实现辅助方法,接受模型并更新视图本身),ResetItems(int, bool, bool)也会在视口大小改变时调用(比如移动设备上的方向改变或sandalone平台上的窗口大小调整)
提示:内容面板上不允许有LayoutGroup(垂直/水平/网格),因为所有的布局都委托给了这个适配器
6.运行流程
7.核心方法
_Adapters[0].Data.ResetItems(newModels, _Drawer.freezeContentEndEdgeToggle.isOn);//创建重置元素
protected override BaseVH CreateViewsHolder(int itemIndex);//创建实体对象
protected override void UpdateViewsHolder(BaseVH newOrRecycled);//实体对象根据数据做刷新
8.MultiplePrefabsExample
- 继承OSA,确认两个泛型,一个是基本参数,比如需要展示的图片集合,预制体元素,还一个是元素持有器做所有元素的父类抽象。
- 继承滚轴动画变化器接口ISizeChangesHandler,动画运行时处理大小变化
- 声明一个数据助手,这就是这个滚轴视图的总数据管理器SimpleDataHelper Data
- 一个滚轴视图中只可展开一个子元素_IndexOfCurrentlyExpandedItem,展开的元素索引值
- 来一个缓冲池存放一些图片资源
- 初始化数据和滚轴视图,初始化缓冲池
- 构建好一系列的方法,
- ChangeItemsCount(ItemCountChangeMode),
- CreateViewsHolder() 创建一个元素持有器BidirectionalVH或者ExpandableVH,根据索引数据的类型来生成实例
- UpdateViewsHolder()更新展示
- OnItemIndexChangedDueInsertOrRemove()这只是为了在插入/删除的情况下,条目的标题将被更新,以反映它的新索引,因为索引没有存储在模型中
- IsRecyclable()覆盖始终返回true的基实现。在这种情况下,一个视图持有人只有当它在索引处的模型返回true时才是可回收的
- 处理动画处理大小的更改请求HandleSizeChangeRequest,OnExpandedStateChanged 展开状态的改变
- 重写一下销毁函数,销毁缓冲池,销毁自身
- 图像销毁器ImageDestroyer(object)
- 预写参数MyParams,放入需要展示的元素。
外界调用的核心方法:
ScenEntry.OnAddItemRequested(adapter,index)
ScenEntry.OnRemoveItemRequested(adapter,index)
ScenEntry.OnItemCountChangeRequested(adapter,count)
是否使用插件的思考
自学插件的心得和方法:
一定一定要少用插件,能自己搞一份代码,读懂的都行,能不用插件就不用。不得不用的情况下,一定要用成熟的人气足的插件,不然有问题问都没地方问。
- 先浏览一遍整体的展示,看看这个插件都能做些什么demo,看的时候预先在脑海里想象它可能编写的逻辑,着重关注我如果要学会这一份demo的功能我需要自己编写哪部分的代码,心里先有个底。
- 阅读介绍文档,整体通读一遍,尽可能翻译理解清除文档要表达的意思,如果有操作指南,跟着操一遍。
- 回头对应最迫切要掌握的功能demo,对照文档进一步理解,调用使用操作功能的代码模块。
- 使用debug在最高层脚本的每一个方法里写debug,看看执行流程,比起断点来,会便捷直观一些.
- 尝试用自定义的脚本来达成demo中操作使用的那些功能,需要掌握的内容全部尝试一下。
- 脑海中预演搬迁插件需要处理的代码和项目中该如何使用的流程。
以上是关于Unity插件-OSA(Optimized ScrollView Adapter)的主要内容,如果未能解决你的问题,请参考以下文章