小鹿线 zb d2
Posted Kooklen_xh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小鹿线 zb d2相关的知识,希望对你有一定的参考价值。
一、执行页面流程
vue-cli基于 ( nodejs + webpack + vue.js )
index.html ==> main.js[enter入口] ==> App.vue
[路由]
***不管你进入哪个页面,都会执行index.html、main.js、app.vue的代码
***说白了是:全局文件
二、搭建后端
2.1 全局安装:
npm install express-generator -g
2.2 进入项目目录
express --view=ejs server(是一个目录名称)
2.3 启动项目
3.1 cd 项目目录中
3.2 npm install
接口目录:
server | routes | index.js
三、来解决跨域问题
3.1 前端 : 配置代理
3.1.1 在根目录新建vue.config.js
3.1.2 配置
module.exports =
devServer:
proxy:
'/api':
target: 'http://localhost:3000',
,
3.1.3 重启前端
3.2 后端:cors
3.2.1 写代码
router.all('*', function (req, res, next)
res.header('Access-Control-Allow-Origin', '*');
//Access-Control-Allow-Headers ,可根据浏览器的F12查看,把对应的粘贴在这里就行
res.header('Access-Control-Allow-Headers', 'Content-Type');
res.header('Access-Control-Allow-Methods', '*');
res.header('Content-Type', 'application/json;charset=utf-8');
next();
);
3.2.2 重启后端
四、文件引入
css
normalize
js
flexible
图片(没有找)
图标(没有找)
五、sass : 目的是让css写出来更方便,更好维护
5.1 安装过程:注意版本号
npm install node-sass@4.14.1 -S
npm install sass-loader@8.x -S
六、ly-tab插件
6.1 链接:https://github.com/ScoutYin/ly-tab
6.2 下载:npm i ly-tab -S
6.3 全局引入
import LyTab from 'ly-tab'
Vue.use(LyTab)
6.4 配置(详情:https://github.com/ScoutYin/ly-tab)
七、样式穿透
less (/deep/)
父元素 /deep/ 子元素
stylus (>>>)
父元素 >>> 子元素
sass (::v-deep )
::v-deep 元素
八、swiper
8.1 下载:npm install vue-awesome-swiper@3.1.3 --save
8.2 引入 和 配置
https://www.cnblogs.com/userGao/p/13362097.html
九、better-scroll
9.1 下载
npm install better-scroll -S
9.2 引入
import BScroll from 'better-scroll'
9.3 使用
const bs = new BScroll('.wrapper',)
*** 注意,这家伙老多问题了
十、ref
功能:获取dom
场景:获取dom高度|宽度...
十一、nextTick
功能:获取更新后的dom
大白话(dom更新完毕了,执行nextTick里面代码)
场景:数据是在created中请求过来的,然后在created赋值数据渲染到template部分better-scroll,就不生效,原因:created还没有$el,所以要加入$nextTick
******* Vue面试题 ******
一、vue中style中的scoped原理是啥吗? (3%)
只要加入scoped就会在节点上,额外增加一个属性: data-v-xxxx
css选择器,可以根据属性进行选择。这样就感觉造成了一个css局部化
二、v-show和v-if的区别
v-if是创建和删除
v-show是显示和隐藏
三、vue性能优化
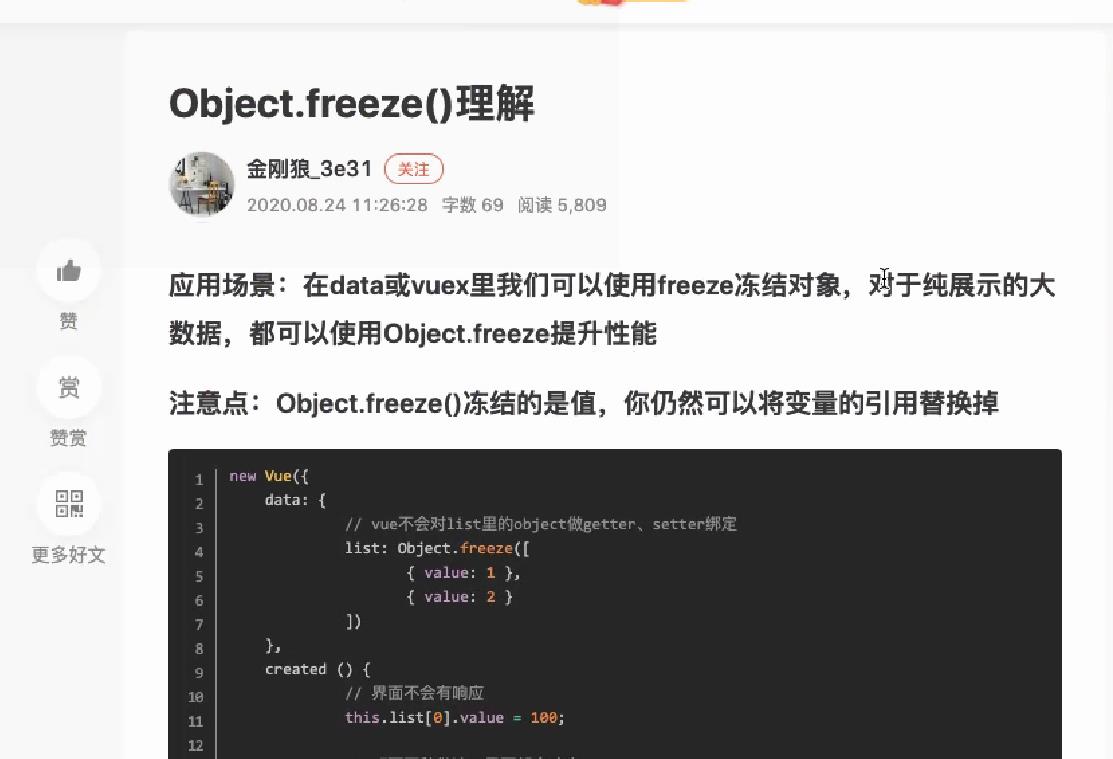
3.1 接口是展示类的数据
冻结优化 : Object.freeze()

样式穿透
stylus >>>
sass :✌️:deep



以上是关于小鹿线 zb d2的主要内容,如果未能解决你的问题,请参考以下文章