RecycleView4种定位滚动方式演示
Posted 魏军强
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了RecycleView4种定位滚动方式演示相关的知识,希望对你有一定的参考价值。
概述
相信大家在项目中使用RecyclerView时,经常会遇到这样的需求:
将RecyclerView滑动到指定位置,或者检索RecyclerView的某一项(各个项的高度不确定),然后定位滚动这到一项,将它显示。
下面就讲解4种RecyclerView定位滚动的方式及具体效果演示。
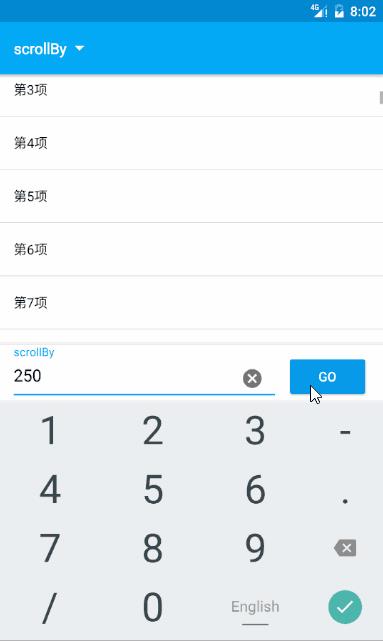
scrollBy

使用:recyclerView.scrollBy(x, y)
scrollBy(x, y)这个方法是自己去控制移动的距离,单位是像素,所以在使用scrollBy(x, y)需要自己去计算移动的高度或宽度。
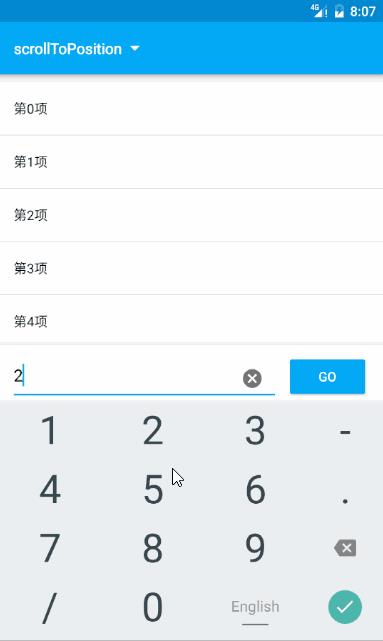
scrollToPosition

使用:recyclerView.scrollToPosition(position)
scrollToPosition(position)这个方法的作用是定位到指定项,就是把你想显示的项显示出来,但是在屏幕的什么位置是不管的,只要那一项现在看得到了,那它就罢工了!
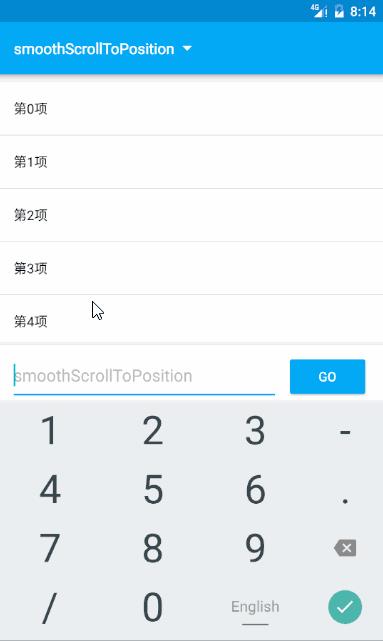
smoothScrollToPosition

使用:recyclerView.smoothScrollToPosition(position)
smoothScrollToPosition(position) 和 scrollToPosition(position)效果基本相似,也是把你想显示的项显示出来,只要那一项现在看得到了,那它就罢工了,不同的是smoothScrollToPosition是平滑到你想显示的项,而scrollToPosition是直接定位显示!
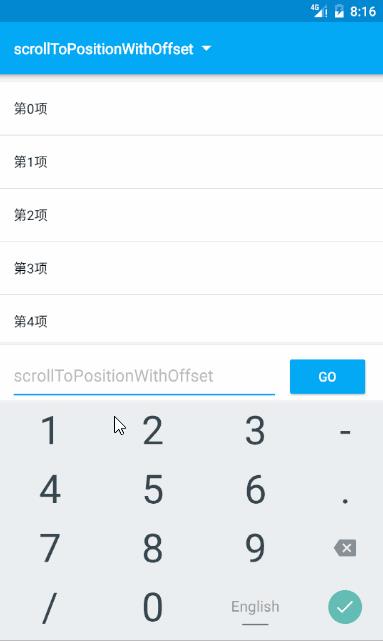
scrollToPositionWithOffset

使用:
((LinearLayoutManager)recyclerView.getLayoutManager()).scrollToPositionWithOffset(position,0);主角总是最后才登场,这种方式是定位到指定项如果该项可以置顶就将其置顶显示。比如:微信联系人的字母索引定位就是采用这种方式实现。
本文转载自不开车的擎天柱
以上是关于RecycleView4种定位滚动方式演示的主要内容,如果未能解决你的问题,请参考以下文章