移动端H5页面编辑器开发实战--经验技巧篇
Posted 魅族技术
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端H5页面编辑器开发实战--经验技巧篇相关的知识,希望对你有一定的参考价值。
一、前言
在上一篇《原理结构篇》中,主要针对移动端网页进行了分类描述,并介绍了H5编辑器的需求、原理以及框架结构,本文将延续开发实战这一主题,针对策略和开发技巧做进一步的介绍。
二、策略篇
2.1 适应策略
在上一篇文章中,简单对兼容方式做了区分,即固定尺寸兼容及百分比兼容,下面我具体介绍下为什么没有使用这两种方式以及目前所用的适应策略。
1)固定尺寸兼容
这种做法,一般是通过js自动生成viewport及scale数值,我们来看一段代码:
var ua = navigator.userAgent; var phoneScale = parseInt(window.screen.width) / 640; if (/android (\\d+\\.\\d+)/.test(ua)) var version = parseFloat(RegExp.$1); var qqv = ua.match(/MQQBrowser\\/(\\d+)/) ? ua.match(/MQQBrowser\\/(\\d+)/)[1] : 0; if (version > 2.3 && qqv < 6) document.write('<meta name="viewport" content="width=640, minimum-scale = ' + phoneScale + ", maximum-scale = " + phoneScale + ', target-densitydpi=device-dpi,user-scalable=no">') else document.write('<meta name="viewport" content="width=640, target-densitydpi=device-dpi,user-scalable=no">') else document.write('<meta name="viewport" content="width=640, user-scalable=no, target-densitydpi=device-dpi">')
首先,我们将设计稿尺寸定为640。 其次,iphone以及安卓2.3版本以下都可以通过直接指定viewport的width来实现固定尺寸兼容。 再次,针对安卓2.3以上的非qq浏览器及安卓2.3以上的qq浏览器v6以下,然后经过计算得出缩放比例后,写入scale。
这种做法非常适合微信传播的短平快的项目,开发速度快,兼容性好是他的主要特点。 缺点也比较明显,在极少数老型号的手机系统里,可能出偶发放大再缩小至适应尺寸的问题,而在手机横屏时,此方式会偶发导致页面放大后,重新回到竖屏无法回到原适应尺寸。代码中针对qq浏览器做的兼容,也是为了避免在qq浏览器中出现类似问题。
2)百分比兼容
这种方式,是使用百分比代替原px的做法,一般包括以下步骤: 首先,设置viewport如以下代码:
<meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
其次,将页面中的css尺寸都改为百分比单位:
.section .sec_bgwidth:100%;height:100%;position:absolute;top:0;left:0; .section .sec_bg_rwidth:100%;height:100%; .section .sec_bg_lwidth:44.72%;height:100%;position:absolute;left:0;top:0; .section .sec_slognwidth:62.23%;position:absolute;top:1.65%;left:0; .section .sec_questionwidth:66.02%;margin:0 0 0 22.887%;position:relative; .section .sec_question_numwidth:100%;height:100%;
这种做法兼容性好,横竖屏兼容完美,非常适合hybird应用,但开发速度慢是它的主要缺点,同时图片做为背景的时候,高度无法进行百分比计算也是一个比较麻烦的问题。
3)相对长度兼容
这种做法是rem代替掉px,在兼容性上和百分比的形式是一样的,计算起来也是一样的麻烦,不过目前有些现成的框架可以使用,同时也有插件支持自动转换单位,使用起来还是挺方便的。在这里就不详细描述rem的计算方式了,推荐下flexible框架,有兴趣的童鞋可以去看看。
4)自定义兼容
考虑到固定尺寸做法的兼容性不是很好,而且用途也局限在微信里,所以本项目中没有采用这种形式。而百分比兼容方式不适用于有非全屏背景图的项目,所以这种形式也只能对它说哈哈了。
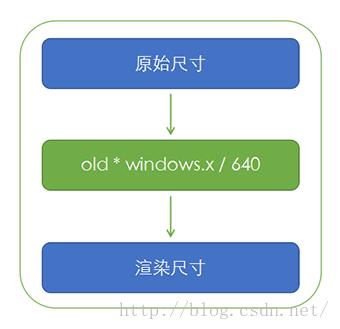
本项目采用的方式,如下图:

在将json元素转换为dom元素的时候,对所有的px单位做比例转换,转换公式为 new = old * windows.x / 640,这里的640是本项目的一个初始值,也是编辑时候的默认宽度,同时viewport使用device-width。
最终,经过这种方式转换的尺寸,能够完美兼容手机的横竖屏,而且由于公式较为简单,对于转换过程也不会有速度上的影响。
2.2 打包策略
这里所指的打包策略,并不是指前端或后端的文件打包,而是指静态页面生成后,整个项目自动生成压缩包,便于部署及发布。
本项目中,采用的方式是在保存H5后,在website_html目录下,会自动生成资源包,而生成的规则如下:
- 依照账号及发布时间生成
- 自动复制用户上传的文件到目录内的相应子目录下
- 根据编辑时的标志位,拉取模板目录下的相应模板资源到相应子目录下
- 拉取相应的音频文件至相应子目录下
- 构建php文件,支持分享
该包需要放置在支持php的目录下,通过域名直接访问,目前已经默认支持微信公众号的自定义分享,分享的标题、描述、图片即为h5的标题、描述、缩略图。该资源包同时也兼顾项目列表中的预览功能,也就是说在项目列表中,点击预览时,看到的预览效果,即是用iframe嵌套的本资源包地址。
这里没考虑多项目资源共享的问题,也是为了满足各个不同大部门需要自行部署项目的需求,具体实现方式是否需要进行集中式管理,这个作为后期问题再行讨论。
2.3 优化策略
优化策略中,我们不讨论静态资源压缩方面的优化方式,而是说说本项目中,关于性能优化、交互优化所采用的方式方法。
1)客户端渲染及预加载
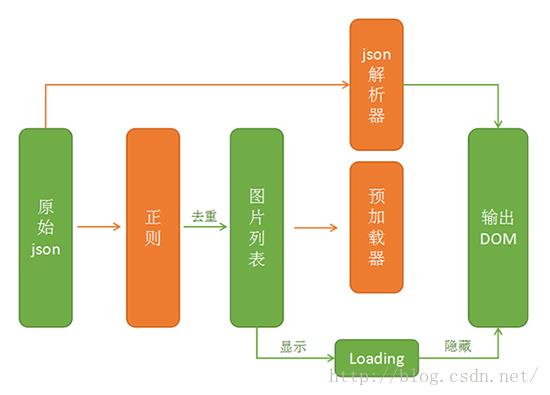
由于H5的构成元素以及样式、动画等都是以JSON形式存储在数据库,解析成dom元素需要一定的时间,为了避免图片抖动,我们目前采用的方案如下:

在访问编辑器页面时,通过正则匹配JSON数据获取去重后的图片列表,连接编辑器自有图片文件后进行预加载操作,全部加载完成后,隐藏loading页面。在这段时间内,同步对JSON进行解析,最终生成DOM。
目前在输出的资源包内,采用的解析方式也与编辑器内相同,但在客户端来说,使用这种方式会对体验有一定的影响,在第二版中,资源包内的构建DOM方式将考虑由客户端渲染改为服务端渲染首屏的方式,由服务端直接解析JSON并输出首屏内容,其他部分仍由前端解析,以增快加载速度。
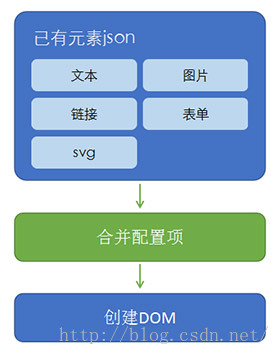
2)初始化配置文件
在画布上创建各种元素时,会使用到一套初始化的配置,例如文本的内容、图片及svg的尺寸、背景颜色等等。为了便于管理,所用的初始化配置以及编辑模板均采用独立的js文件进行管理,与Java的xml配置项类似。

3)核心json优化策略
核心json如何组织,是一个非常重要的话题,这里我将它的格式单独作为一个策略,着重说明。 格式如下:
"total": 4,
"music": "/music/3.mp3",
"value":
"page1": [
"type": "text",
"html": "MEIZU",
"color": "#000",
"font-size": "48px",
"line-height": "1",
"opacity": "1",
"rotate": "0",
"text-align": "center",
"width": "400px",
"left": "280px",
"top": "50px",
"animation-name": "fadeIn",
"animation-duration": "0.6s",
"animation-delay": "0s",
"z-index": 1,
"num":1
,
"type": "bg",
"opacity": "1",
"background-color": "rgb(43, 144, 237)",
"img-src": "/images/bg.jpg",
"img-width": "800px",
"img-margin-top": "-20px",
"img-margin-left": "-55px"
],
...
我将这种按页及元素拆分,把CSS属性、类型甚至包括序号等均放置在同一段json内的格式称为对等json格式。这种格式的优点非常明显,解析起来可以直接或略微调整的key作为css名,value即作为css的值,相对其他格式来说,使用起来简易很多。
前面我提到过,每个元素创建时,均有默认配置项可供使用,而对于json中已经有的元素,会将它的json与配置项合并后,进行解析,这样可以对json的条目有一定的优化,减少json体积。

4)json解析优化策略
对于编辑器来说,如何把数据库里存储的数据信息转换成DOM,这个转换机制无疑是其核心内容。对于这块内容,优化有以下两个方面:
- 经度:限制解析范围
- 由于json记录的是所有页面的全部元素信息,如果每次修改元素后都要全部重新解析一遍,那消耗内存及时间会非常恐怖。
- 在当前需求中,缩略图与编辑区的内容采用的是联动机制,编辑元素时,缩略图处也会同步刷新,而这种机制是比较费资源的,解决办法是:在尚未改版,去除同步刷新功能前,使用id配合编号来对刷新区域做出限制,限制越接近底层,对体验越好。
- 在第一版中,我们将渲染范围限制在了页的层级上,接下去的第二版中,将会将范围限制在元素层级上。
-
- 经度:限制总的页面数量
- 在最初阶段,编辑器是没有对页面数量及元素数量做出任何限制的,但在发现json已经超出2M之后,我们决定对页面数量做出限制。
- 根据经验,一般情况下,H5很少能超过30p,因此暂定页面数量上限为30。
- 未来是否会对单页的元素数量做出限制,还需要实际数据支撑。
三、技巧篇
3.1 一些“坑”
俗话说的好,一个功能一个坑,我们开发软件的过程,就是不断挖坑和不断填坑,这里我将几个较为典型的列举下,希望其他童鞋能够少踩一点吧。
- transform的空格
- 当我们需要拿到元素的transform值的时候,例如transform:rotate(1deg),我们可以通过正则匹配这个键值对,并获取其中的数字。
- 问题来了,当我们通过jquery的css方法,动态写入rotate的值时,他的实际style显示为transform: rotate(1deg),注意到没有,在冒号后面有个空格!
- 而通过拼接html字符串,输出的DOM上,是没有这个空格的!
- 在开发中,由于不知道有这个坑,所以很是花了点时间来调试bug,最终发现问题是在正则匹配上,由于多了一个空格,匹配不到正确的数值。
-
- border系列的值
- 提到border,大家一定很熟悉了,当需要获取元素的border样式时,大家一定会说通过obj.css('border') 来获取。我最初也是这样以为,但测试下来,chrome输出的是正确的,而且有初始值,然而firefox输出为空!
- firefox最终的解决办法是分开获取border-radius、border-width、border-color、border-style 这四项,同时需要获取其中一边或者一角的值,如 border-top-left-radius,直接获取是获取不到的。
-
- select的type
- select 元素的type属性是区分单选和多选的,这个想必很多的童鞋还是不知道的。这里说明下,单选select 输出为 select-one,多选输出的是 select-multiple,做这块功能的时候要小心。
-
- font-weight
- 大家不妨试试看font-weight:bold 在不同的浏览器里输出什么东西,很明确的告诉大家,firefox中输出的是700...
-
- line-height
- 这个属性比之font-weight,有过之而无不及,无论是chrome还是firefox,也无论你设置的是倍数还是像素,输出的都是像素...
- 如何把像素转换成倍数,就是这个属性引发的新问题了。
- 本项目中,最终是采用了另一个值来记录这个line-height,否则各种折算总是有不尽如人意的地方。
3.2 经验技巧
- 编辑svg
- 本项目允许插入指定形状的svg,允许修改透明度、填充颜色、旋转角度、位置大小等。
- 一般来说,遇到这个需求,我们首先想到的是将SVG的代码直接插入DOM,这也是一种解决方案。其实还有另一种解决方案,那就是mask。
- CSS3里面新增了遮罩图片层mask,支持使用图片或SVG作为遮罩,background-color对其有效,但目前仅支持webkit核心浏览器。
- 这种方式简单有效,浏览器支持反而不是那么重要,毕竟手机端上没几个浏览器是用的非webkit内核,这个大家斟酌着使用,起码我用起来比插入svg代码还是简单的多了。
-
- animation 与 transform
- 想必很多老司机应该知道transform变形与animation动画是无法在同一个元素上共存的吧,但本项目中是需要这两者共存的,因此我们就需要在animation所属层内新增一个transform层,专门用来承载变形。
-
- scale 与 zoom
- zoom是很久以前在ie浏览器上用来做缩放的一个属性,但会引起页面重排,比较费资源,然而在某些情况下使用会有出奇好的效果。
- scale是CSS3中的一个变形属性,支持CSS3动画,但是有一个致命的缺点,缩放的东西会变的模糊!虽然可以通过二次修改scale值来避免模糊问题,始终没有zoom来的简单。
- 所以结合二者的优缺点,区分开二者的使用范围。
- 如果是涉及到缩放动画,那无疑是使用scale比较节省资源,如果是固定缩放,那zoom还是能够发挥一些余热的。
四、结束语
策略技巧篇写到这里就结束了,在接下去的时间里,可能还会不定时对经验技巧做一些更新,对本编辑器有兴趣的童鞋,欢迎留言评论。
以上是关于移动端H5页面编辑器开发实战--经验技巧篇的主要内容,如果未能解决你的问题,请参考以下文章

