css里面怎么让文字长的时候两行显示,最多两行,多余的省略号显示,最重要的是支持ie浏览器,
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css里面怎么让文字长的时候两行显示,最多两行,多余的省略号显示,最重要的是支持ie浏览器,相关的知识,希望对你有一定的参考价值。
css里面怎么让文字长的时候两行显示,最多两行,多余的省略号显示,最重要的是支持ie浏览器,谷歌浏览器之类我找到方法,但是到ie上就不行,过多是会三行四行
需要准备的材料分别有:电脑、浏览器、html编辑器。
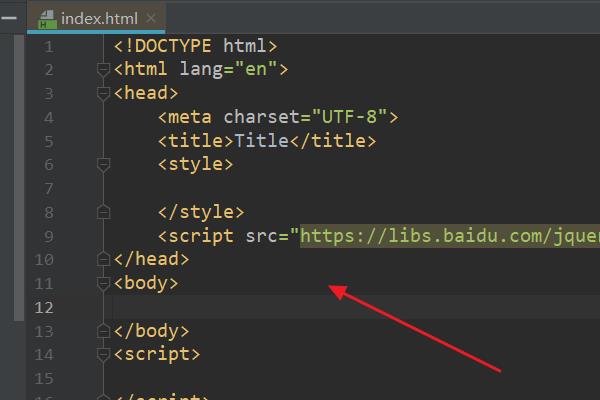
1、首先,打开html编辑器,新建html文件,例如:index.html。

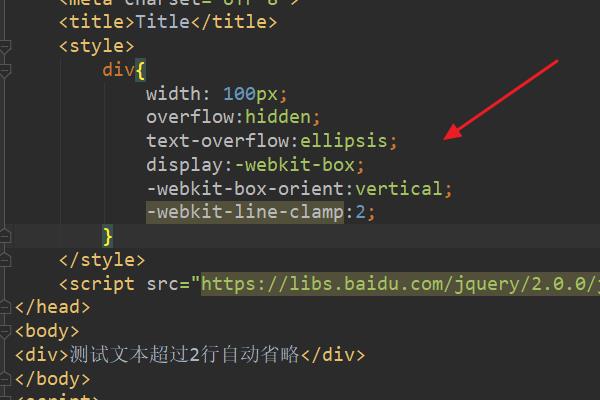
2、在index.html中的<style>标签中,输入css代码:
div
width: 100px;
overflow:hidden;
text-overflow:ellipsis;
display:-webkit-box;
-webkit-box-orient:vertical;
-webkit-line-clamp:2;

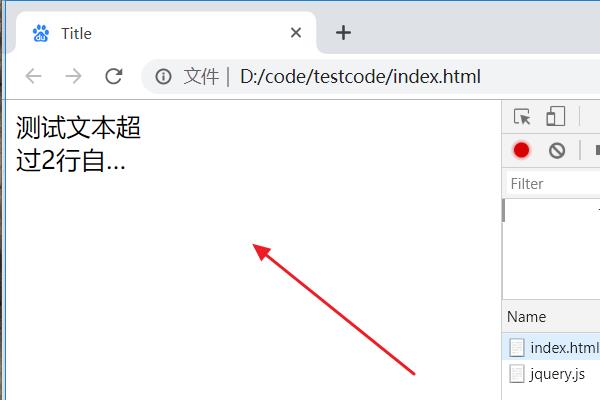
3、浏览器运行index.html页面,此时文字超过2行会自动把多余部分用省略号显示 。

overflow: hidden;white-space: nowrap;text-overflow:ellipsis;
这几句css就可以,不要加上去的容器一定要写了宽度的
注意:这里实现的是“超出长度”,而不是“超出字数”,并且在一行里实现。
如果是两行或者三行的容器,想要纯用css实现这个方法,是没办法做到的。
可以提供两种方法,一是用程序输出时截字,二是用js判断字数截取。 参考技术B .pTwoLine
white-space:initial;
overflow : hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
关键词-webkit-line-clamp: 2;最多显示2行, text-overflow: ellipsis;超过2行...
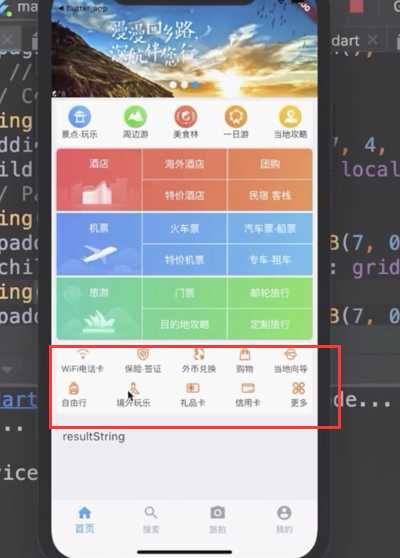
9-13活动入口实现
活动入口。首先分为上下两行,每一行有5个入口。每个入口分为商量两个部分,上面是图标下面是文字。

开始
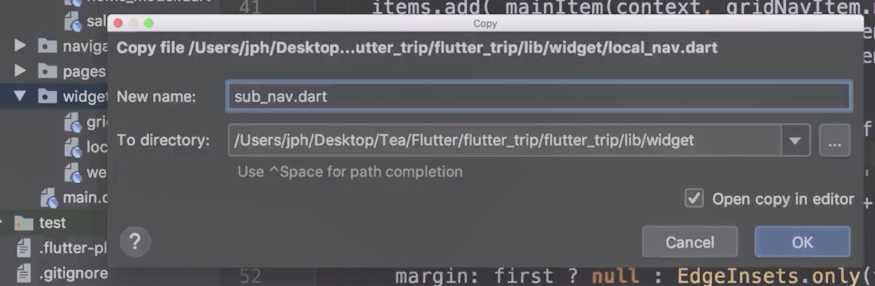
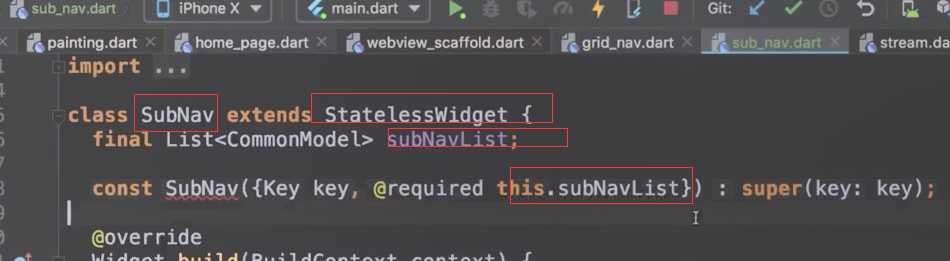
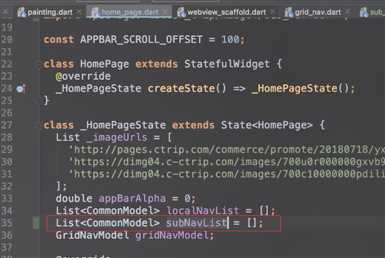
新建sub_nav.dart


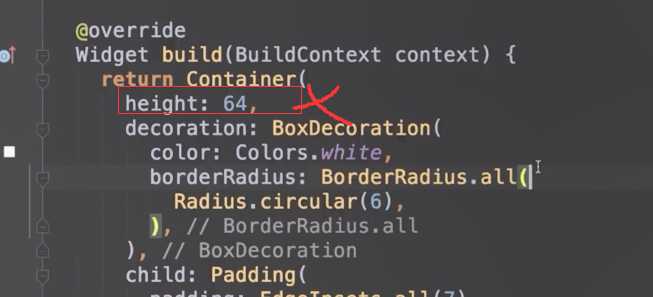
Contianer的高度去掉,

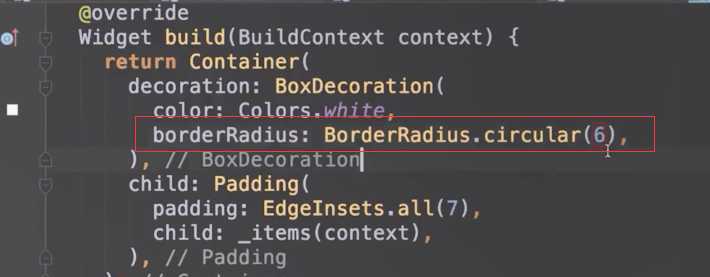
四个角都是圆角的话,有一个简单的方式设置。

可灵活配置的展现
每行虽然现实了5个,但是如果后端返回的数据 自由4个 或者 6个等等。
不管有多少数据,我们只显示最多两行。
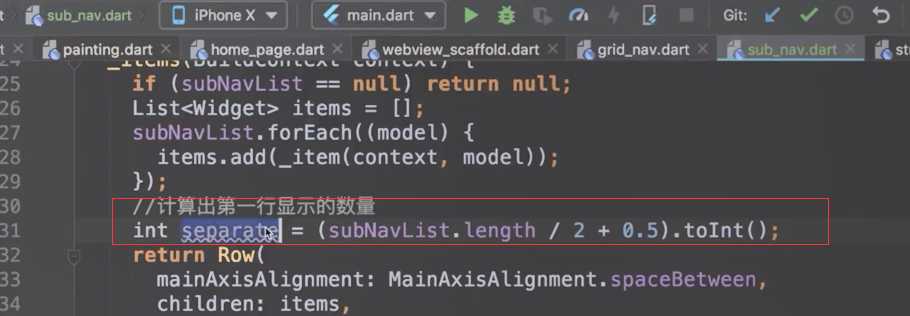
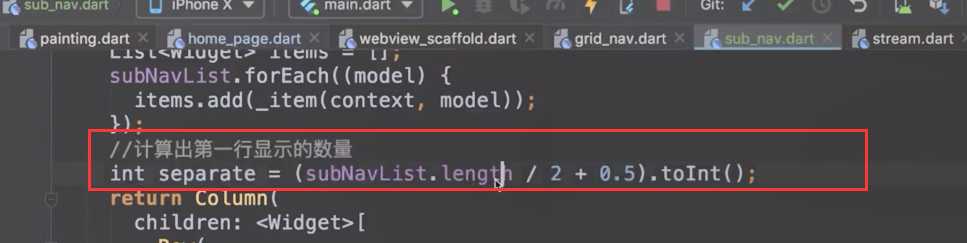
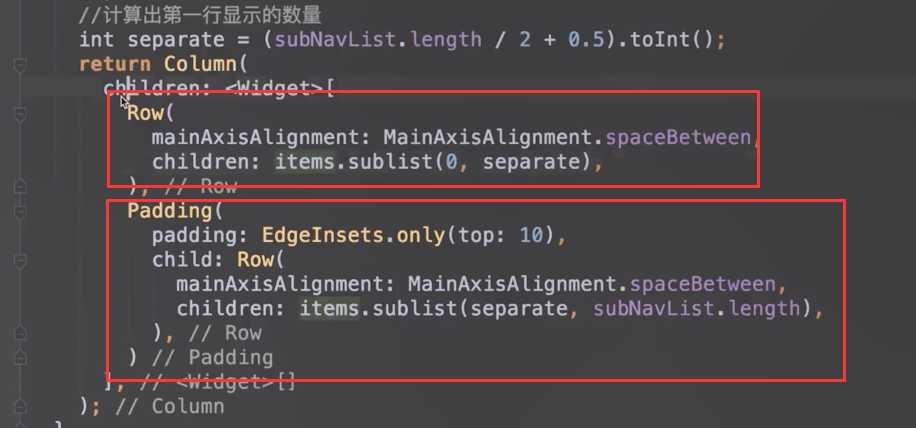
计算出每行展示的数量

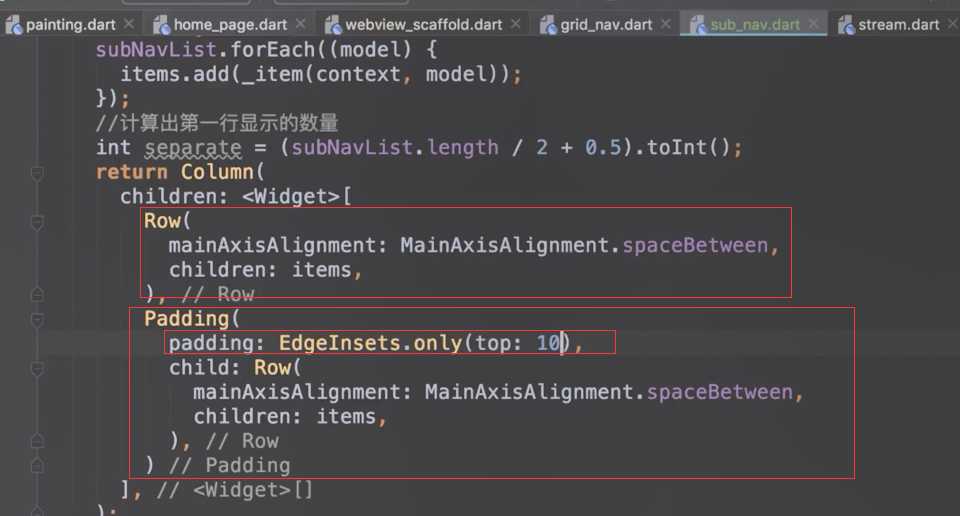
第一行和第二行,第二行用padding包裹,距离顶部10

这样就将item数组分成了上下两个部分!!!!!!!


首页调用subNav


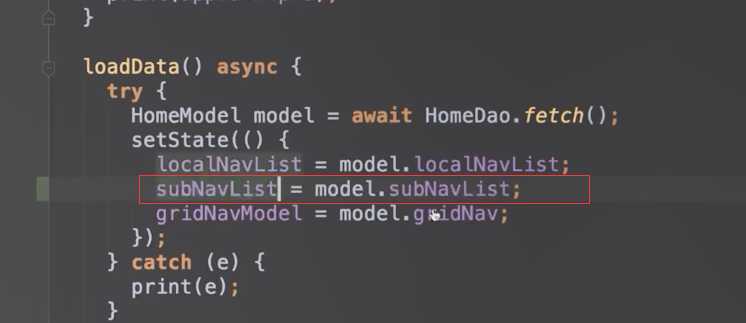
loadData里面进行初始化

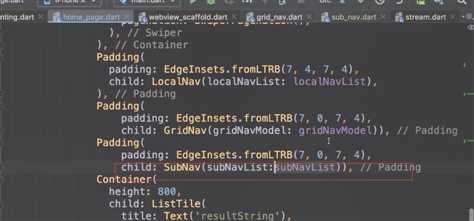
调用subNav

缺点,并没有上下对齐。

解决上下不对齐的问题
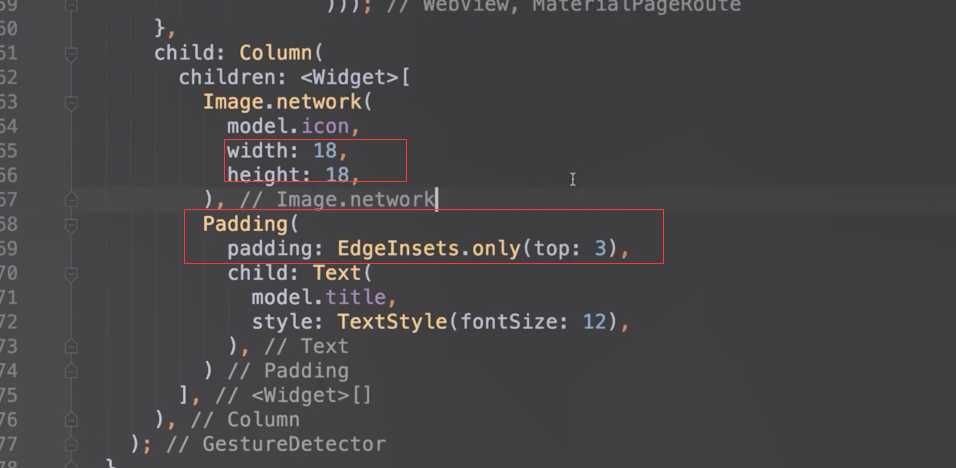
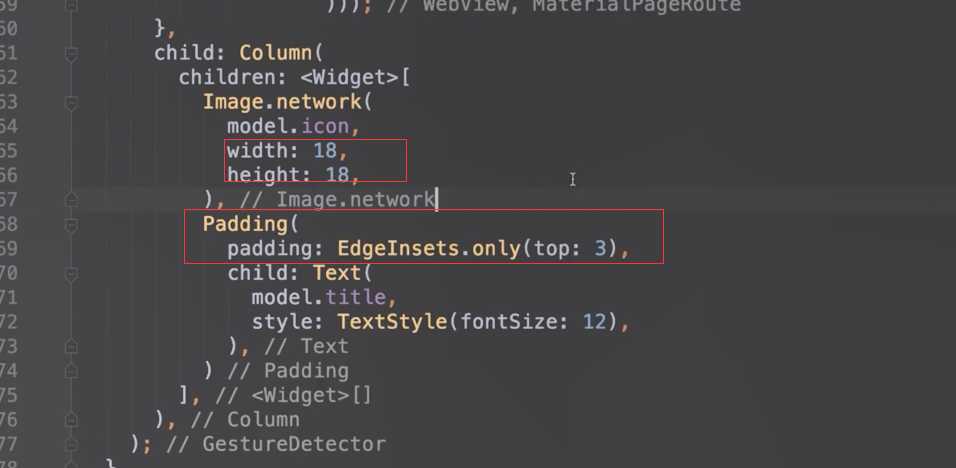
对样式进行一些调整。
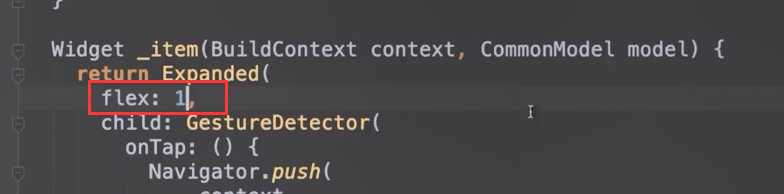
首先让item进行平分布局的大小。

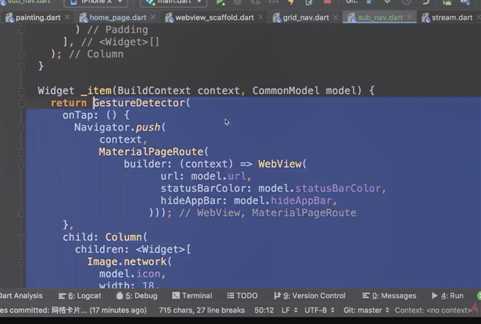
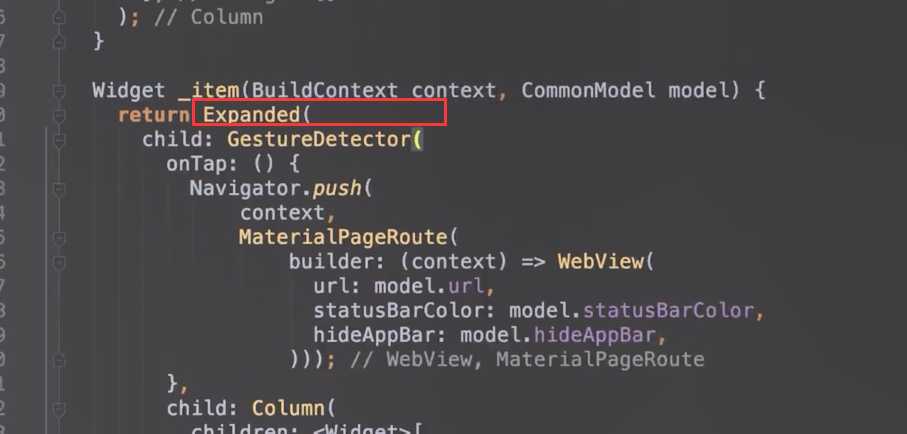
外层嵌套一个Expanded



点击自由行,进行了跳转

回顾
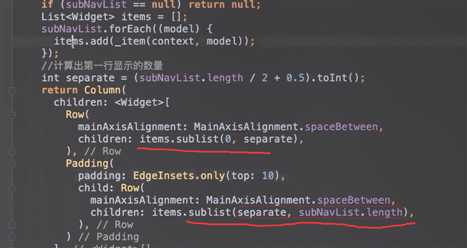
最多显示两行,所以除以2.计算出每行显示的数量

然后将这个数组拆分成两部分

结束
以上是关于css里面怎么让文字长的时候两行显示,最多两行,多余的省略号显示,最重要的是支持ie浏览器,的主要内容,如果未能解决你的问题,请参考以下文章